묻고답하기
질문입니다.
2008.09.15 03:41
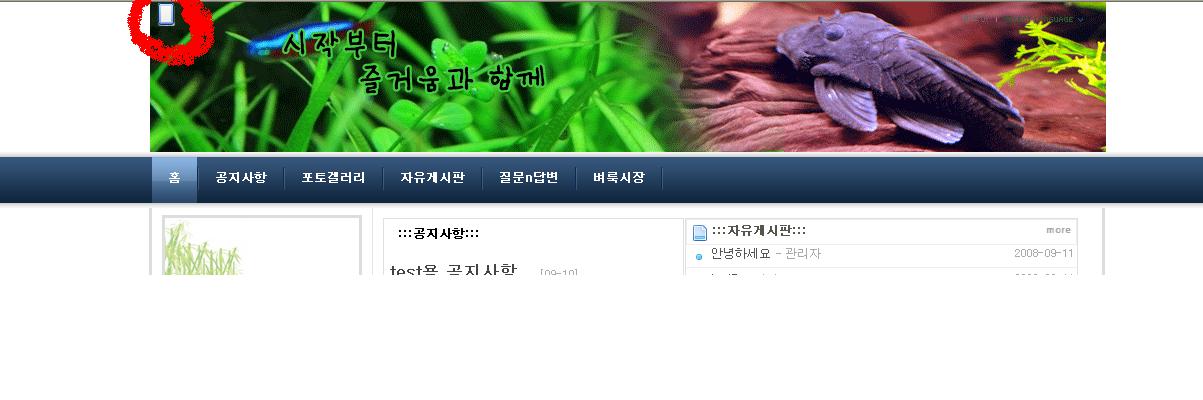
그림에 동그라미 쳐놓은 부분에 저런 아이콘이 생겨버렸는데 없애려면 어떻게 해야 하나요 ...
이게 생긴 경위는 레이아웃에서 검색부분을 없애려고 손대다가 검색 창은 없어졋는데 저럼 버튼같은것이 남아 버렸네요 ;;
회원여러분 어떻게 레이아웃을 만져줘야 저게 없어질가요 ...
밑에는 사진과 현제 레이아웃 입니다.
<!-- js 파일 import -->
<!--%import("js/script.js")-->
<!--%import("js/dropdown.js")-->
<!--%import("js/sifr.js")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "yellowish_green")-->
<!--%import("css/yellowish_green.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:#FFFFFF url({getUrl()}{$layout_info->background_image}) no-repeat center top; }
</style>
<!--@end-->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end-->
<div id="top">
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<div class="float_l" style="padding-left:5px;"><input type="submit" class="submit" value=" " /></div>
</form>
</div>
</div>
<div id="menu">
<ul id="navi_style">
<!-- main_menu 1차 시작 -->
{@$mnum = 1;}
<!--@foreach($main_menu->list as $key => $val2)--><!--@if($val2['link'])-->
<!--@if($val2['selected'])-->
{@ $menu_1st = $val2 }
<!--@end-->
<li id="m_menu{$mnum}"><a href="{$val2['href']}" <!--@if($val2['selected'])-->class="on"<!--@end--> <!--@if($val2['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> rel="menu{$mnum}">{$val2['link']}</a></li>
{@$mnum++;}
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
</div>
<!-- sub_menu 2차 시작 -->
{@$mnum = 1;}
<!--@foreach($main_menu->list as $mkey => $sub_val)-->
<!-- 왼쪽 2차 메뉴 -->
<div id="menu{$mnum}" class="dropmenudiv">
<!--@if($sub_val['list'])-->
<div class="menuSubTop"></div>
<div class="menuSub" onmouseout="document.getElementById('m_menu{$mnum}').className=''" onmouseover="document.getElementById('m_menu{$mnum}').className='active'">
{@ $idx = 1 }
<!--@foreach($sub_val['list'] as $key => $val)--><!--@if($val['link'])-->
<a href="{$val['href']}" <!--@if($val['selected'])-->class="on"<!--@end--> <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
{@$idx++}
<!--@end--> <!--@end-->
</div>
<div class="menuSubBottom"></div>
<!--@end-->
</div>
{@$mnum++;}
<!--@else-->
<!--@end-->
<div id="bloozLayout">
<div class="bloozLeft">
<div class="bloozTitle"><h2>{$menu_1st['text']}</h2></div>
<!-- 로그인 위젯 -->
<div class="bloozLogin">
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="default" colorset="default" />
</div>
<div class="subMenu">
<!-- 왼쪽 2차 메뉴 -->
<ul>
<!--@if($menu_1st)-->
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li><a href="{$val['href']}" <!--@if($val['selected'])-->class="on"<!--@end--> <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
{@$idx++}
<!--@end--><!--@end-->
<!--@end-->
</ul>
</div>
{$layout_info->widget_box}
</div>
<div class="bloozRight">
{$content}
</div>
<div class="clear"></div>
</div>
<div id="footer">
<div class="bg">
<div class="skin_info">
<ul>
<li><img src="./images/{$layout_info->colorset}/valid_xhtml.gif" alt="Valid XHTML" /></li>
<li>POWERED BY <span style="color:#930000;">ZEROBOARD</span></li>
<li class="blooz"><a href="http://blooz.net/" target="_blank"><span style="color:#000000;">LAYOUT SKIN DESIGN BY</span> BLOOZ</a></li>
</ul>
</div>
<div class="bottomLink">
<ul>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end-->
</ul>
</div>
<div class="clear"></div>
<div class="clear"></div>
<div class="copyright">
{$layout_info->copy_right}
</div>
</div>
</div>
<script type="text/javascript">
cssdropdown.startchrome("navi_style")
</script>
<script type="text/javascript" src="/layouts/blooz_layout/js/slfr_font.js"></script>