묻고답하기
mjworks 레이아웃 2.0 수정좀 부탁드려요...
2008.10.15 09:04
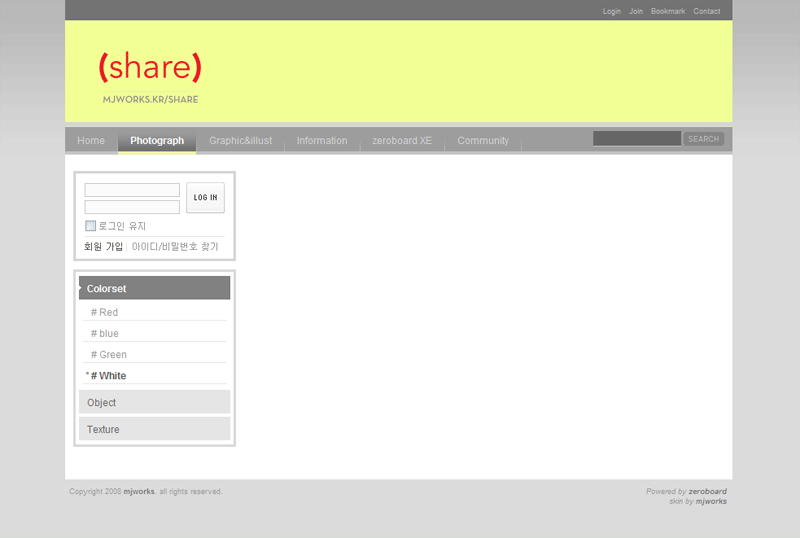
이게 원본 스샷입니다......아래 레이아웃을 다운받아....
상단대문의 노란색이 바탕이고.....(share)부분이 바탕이 투명한 로그부분이라...상단크기에 꽉차게 이미지를 만들어
대입해서 쓰려구했는데....
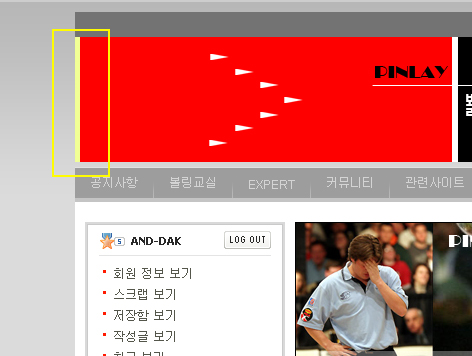
아래같은 문제가 발생하네요.....2틀간 이것저것 수정해봤지만......아직 초보라....방법을 못찾겠네요...
아래 노란색 네모안쪽에....노란색부분을 없에는 방법좀 알려주세요...
<!--@elseif($layout_info->member == "no")-->
<!--@end-->
<div id="header">
<a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="./images/share_logo.png" alt="PINLAY(볼링핀눕히기)" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="mainpage" border="0" class="iePngFix" /><!--@end--></a>
</div>
<div id="menuWrap">
<ul id="menuBox">
<!-- 상단 버튼 -->
이부분같은데...모르겠네요.....레이아웃 원본 첨부합니다...

#header { width:100%; position:relative; background-color:#f1ff95; text-align:left; overflow:hidden; height:125px;}
위 항목을 찾으세요.
그리고 색상으로 표현되어 있는 부분을 삭제하시던지, 투명색으로 지정을 해보세요.
즉, 아래와 같이 해보세요.
#header { width:100%; position:relative; text-align:left; overflow:hidden; height:125px;}
#header { width:100%; position:relative; background-color:transparent; text-align:left; overflow:hidden; height:125px;}