묻고답하기
질문입니다.
2008.10.30 18:45
<!-- js 파일 import -->
<!--%import("js/script.js")-->
<!--%import("js/dropdown.js")-->
<!--%import("js/sifr.js")-->
<!--%import("css/default.css")-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:#FFFFFF url({getUrl()}{$layout_info->background_image}) repeat-x left top; }
</style>
<!--@end-->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end-->
<div id="top">
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<div class="logo"><a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/logo.png" alt="Logo" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="logo" border="0" height="62" class="iePngFix" /><!--@end--></a></div>
<div class="search">
<form action="{getUrl()}" method="post">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<div class="float_l"><input type="text" name="is_keyword" title="keyword" value="<!--@if($search_keyword)-->{htmlspecialchars($search_keyword)}<!--@end-->" /></div>
<div class="float_l" style="padding-left:5px;"><input type="submit" class="submit" value=" " /></div>
</form>
</div>
</div>
<div id="menu">
<ul id="navi_style">
<!-- main_menu 1차 시작 -->
{@$mnum = 1;}
<!--@foreach($main_menu->list as $key => $val2)--><!--@if($val2['link'])-->
<!--@if($val2['selected'])-->
{@ $menu_1st = $val2 }
<!--@end-->
<li id="m_menu{$mnum}"><a href="{$val2['href']}" <!--@if($val2['selected'])-->class="on"<!--@end--> <!--@if($val2['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> rel="menu{$mnum}">{$val2['link']}</a></li>
{@$mnum++;}
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
</div>
<!-- sub_menu 2차 시작 -->
{@$mnum = 1;}
<!--@foreach($main_menu->list as $mkey => $sub_val)-->
<!-- 왼쪽 2차 메뉴 -->
<div id="menu{$mnum}" class="dropmenudiv">
<!--@if($sub_val['list'])-->
<div class="menuSubTop"></div>
<div class="menuSub" onmouseout="document.getElementById('m_menu{$mnum}').className=''" onmouseover="document.getElementById('m_menu{$mnum}').className='active'">
{@ $idx = 1 }
<!--@foreach($sub_val['list'] as $key => $val)--><!--@if($val['link'])-->
<a href="{$val['href']}" <!--@if($val['selected'])-->class="on"<!--@end--> <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
{@$idx++}
<!--@end--> <!--@end-->
</div>
<div class="menuSubBottom"></div>
<!--@end-->
</div>
{@$mnum++;}
<!--@else-->
<!--@end-->
<div id="bloozLayout">
<div class="bloozLeft">
<div class="bloozTitle"><h2>{$menu_1st['text']}</h2></div>
<!-- 로그인 위젯 -->
<div class="bloozLogin">
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="default" colorset="{$layout_info->colorset}" />
</div>
<div class="subMenu">
<!-- 왼쪽 2차 메뉴 -->
<ul>
<!--@if($menu_1st)-->
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li><a href="{$val['href']}" <!--@if($val['selected'])-->class="on"<!--@end--> <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
{@$idx++}
<!--@end--><!--@end-->
<!--@end-->
</ul>
</div>
</div>
<div class="bloozRight">
{$content}
</div>
<div class="clear"></div>
</div>
<div id="footer">
<div class="bg">
<div class="skin_info">
<ul>
<li><img src="./images/{$layout_info->colorset}/valid_xhtml.gif" alt="Valid XHTML" /></li>
<li>POWERED BY <span style="color:#930000;">ZEROBOARD</span></li>
<li class="blooz"><a href="http://blooz.net/" target="_blank"><span style="color:#000000;">LAYOUT SKIN DESIGN BY</span> BLOOZ</a></li>
</ul>
</div>
<div class="bottomLink">
<ul>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end-->
</ul>
</div>
<div class="clear"></div>
<div class="footer_logo"><a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/logo.png" alt="Logo" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="logo" border="0" height="62" class="iePngFix" /><!--@end--></a></div>
<div class="clear"></div>
<div class="copyright">
{$layout_info->copy_right}
</div>
</div>
</div>
<script type="text/javascript">
cssdropdown.startchrome("navi_style")
</script>
<script type="text/javascript" src="/layouts/blooz_layout/js/slfr_font.js"></script>
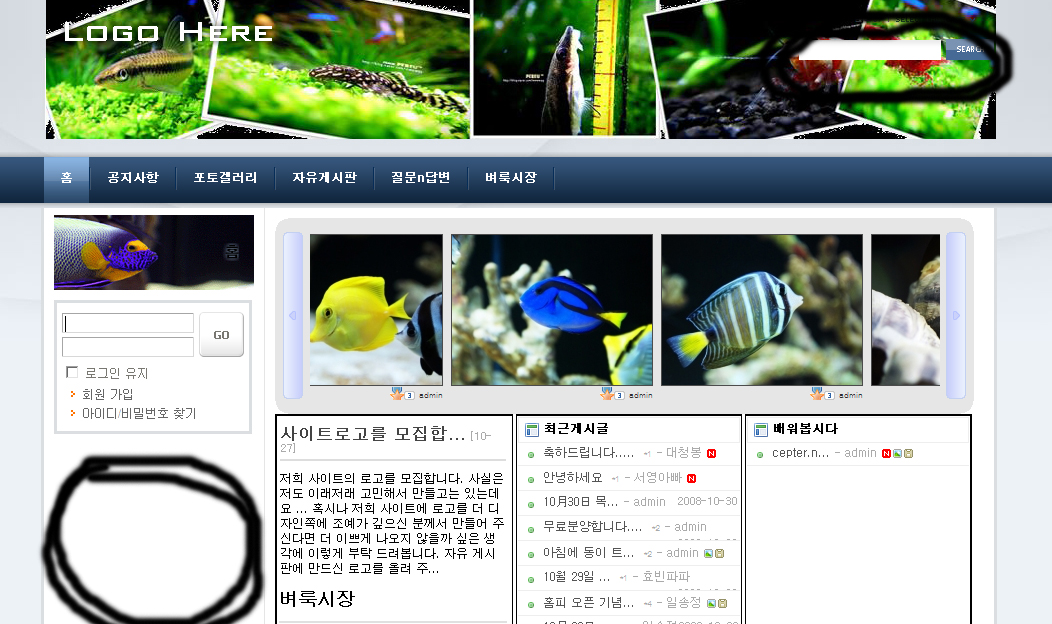
이게 현재 재가 사용하고 있는 레이아웃인데요 ;;
제가 원하는 부분에 위젯을 넣으려면 어떤식으로 넣어야 하나요 시계 위젯을 넣고 싶은데요
어떻게 넣어도 제가 하면 틀이 깨집니다 ....
어떻게 넣어야 할가요 ... ㅜㅜ 가르쳐 주세요
그리구요 저는 저 검색창 부분을 없애고 싶은데요 저 서치와 검색창이 안보이게 하려면 어떻게 해야 하나요 ㅜㅜ
가르쳐 주세요 ㅜㅜ

댓글 3
-
언어
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div> -
검색
<div class="search">
<form action="{getUrl()}" method="post">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<div class="float_l"><input type="text" name="is_keyword" title="keyword" value="<!--@if($search_keyword)-->{htmlspecialchars($search_keyword)}<!--@end-->" /></div><div class="float_l" style="padding-left:5px;"><input type="submit" class="submit" value=" " /></div>
</form>
</div>

<div class="bloozLogin">
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="default" colorset="{$layout_info->colorset}" />
</div>
요기 바로 밑에 넣어보세요
가로크기는 200으로 하시고....