묻고답하기
게시판 상단 내용 글색상 변경
2008.11.01 15:15

스킨은 xe_simple_3.0을 사용중입니다.
게시판관리에서 수정을 들어가면 하단부분에 상단내용추가란이 있습니다. 거기에 게시판 이름을 적어 넣으려는데 검정색으로 들어가서 css에서 색상을 변경할려고 들어갔는데 생각보다 찾기가 어렵더군요..;;
배경은 검정에 상단내용을 흰글자로 넣을려고 검정색이나 기타 다른부분 색상은 손을 댓지만 이 상단내용 색상은 어느부분에서 손을 고쳐야하는지 모르겠습니다.;; 조언을 부탁드립니다.;;ㅜㅜ
------------------------------------------------------------
/ zbxe / modules / boardskins / xe_simple_board_3.0 / css / gray.css
------------------------------------------------------------
@charset "utf-8";
/* board Title */
.boardHeader h3 { margin-bottom:10px; }
/* board Description */
.boardDescription { color:#AEAEAE; border:1px solid #202020; overflow:hidden; padding:10px; margin-top:5px; background-color:#FFFFFF; }
/* board Information */
.articleNum { float:left; background:url(../images/gray/iconArticle.gif) no-repeat left top; }
.articleNum strong { font:bold 11px Tahoma; color:#BBBBBB;}
/* account Navigation */
.accountNavigation li a { gray-space:nowrap; color:#666666; text-decoration:none;}
.accountNavigation li.join a { background:url(../images/gray/iconMyInfo.gif) no-repeat left top; padding-left:14px; }
.accountNavigation li.myInfo a { background:url(../images/gray/iconMyInfo.gif) no-repeat left top; padding-left:14px; }
/* boardRead */
.boardRead .titleAndUser .userInfo { float:right; white-space:nowrap; margin-top:0px;}
.boardRead .titleAndUser .userInfo .author {font-family:tahoma; color:#3B96C0; }
.boardRead .titleAndUser .userInfo .author a { font-size:.9em; color:#3B96C0; text-decoration:none; }
.boardRead .dateAndCount .readedCount { float:right; margin-left:10px; no-repeat left top; padding-left:18px; color:#737373;}
.boardRead .dateAndCount .category {font-size:1.1em; float:left; margin-right:10px; }
.boardRead .dateAndCount .category a { color:#c0c0c0; text-decoration:none; padding-left:3px;}
.boardRead .dateAndCount .category a:hover { text-decoration:underline; }
.viewDocument { border-bottom:1px dotted #000000; margin-bottom:30px; }
.boardRead .fileAttached li { background:url(../images/gray/iconFile.gif) no-repeat left top;}
.boardRead .titleAndUser { overflow:hidden; border-bottom:1px dotted #000000; }
/* boardWrite */
.boardEditor { margin-bottom:10px; }
.commentEditor { margin-top:0px; border-top:1px dotted #000000;}
.boardWrite { border:0px solid #646464; padding-top:10px; padding-bottom:10px;}
.boardWrite fieldset { border:none; }
.boardWrite .userNameAndPw { color:#999999; margin:10px 10px 0 10px; }
.boardWrite .userNameAndPw .userName {width:60px; margin-right:10px; }
.boardWrite .userNameAndPw .userPw {width:60px; margin-right:10px; }
.boardWrite .userNameAndPw .emailAddress {width:60px; margin-right:10px; }
.boardWrite .userNameAndPw .homePage {width:60px; margin-right:10px; }
.boardWrite .editor. inputTypeText {color:#404040; !important;}
.boardWrite .title { margin-top:5px; color:#999999; }
.boardWrite .title input.title {background-color:#ffffff; color:#000000; }
.boardWrite .tag .inputTypeText {color:#404040; width:90%; background:#ffffff url(../images/common/iconTag.gif) no-repeat 5px 5px; padding-left:30px;}
.boardWrite dl { padding:0; margin:0; }
.boardWrite dl dd { padding:0; margin:0; }
.boardWrite dl.option { margin:10px 0 3px 10px; padding:0;}
.boardWrite dl.option dd { display:inline; margin-right:5px; }
.boardWrite dl.option dd * { vertical-align:middle; color:#999999;}
.boardWrite dl.option dd select { width:8em; font-size:.95em; }
/* Search Form */
.boardSearch { margin-top:30px; margin-left:auto; margin-right:auto; clear:both; text-align:center;}
.boardSearch select { height:20px; }
.boardSearch input { background:#4e4e4e; border:1px solid; border-color:#202020 #808080 #808080 #202020; height:18px; }
/* style.list */
.boardList th { background:transparent url(../images/gray/lineBoardListTh.gif) no-repeat left bottom; height:33px; color:#ffffff; font:.9em tahoma; border-top:1px solid #303030; border-bottom:0px solid #000000; white-space:nowrap; padding-top:3px; height:20px; overflow:hidden;}
html:not([lang*=""])
.boardList th.no_line { background-position:-3px bottom; }
.boardList th a { color:#ffffff; text-decoration:none; }
.boardList th.num { border-left:0px solid #ffffff; }
.boardList th.checkbox { text-align:center; }
.boardList th.title { text-align:center; padding-left:0.8em; }
.boardList th.topic { text-align:left; padding-left:1em; }
.boardList th.category {vertical-align:middle; text-align:left; padding-left:1em; }
.boardList th.category select { vertical-align:middle; width:150px; height:15px; }
.boardList th.reading, th.recommend , th.date { white-space:nowrap;}
.boardList th .sort { padding:0 .2em; vertical-align:middle;}
.boardList tr.notice { background:#999999; }
.boardList tr.notice .num { font-weight:bold;}
.boardList tr.bg1 { background:#3c3c3c;}
.boardList tr.bg2 { background:#454545;}
.boardList td { border-bottom:1px solid #262626; padding:.3em;}
.boardList td.num { font:.8em tahoma; color:#999999; padding:.5em 1em; text-align:center;}
.boardList td.checkbox { font:.8em tahoma; color:#999999; text-align:center;}
.boardList tr.notice td.num { padding:.5em; white-space:nowrap;}
.boardList tr.notice td.notice { font-size:.9em; color:#999999; font-weight:bold; text-align:center;}
.boardList td.thumb img { border:1px solid #E0E1DB; padding:3px; }
.boardList td.title {padding-left:1em; }
.boardList td.title .category {color:#202020; font-size:1em; background:url(../images/gray/line_1x10_e0e0e0.gif) no-repeat right 3px; padding-right:.5em; margin-right:.5em;}
.boardList td.title.bold { font-size:1.em; font-weight:bold;}
.boardList td.title.bold a { position:relative; top:.3em;}
.boardList td.title * { vertical-align:middle;}
.boardList td.title,
.boardList td.title a {font:1em tahoma; color:#a1a1a1; text-decoration:none;}
.boardList td.title a:visited { color:#a1a1a1;}
.boardList td .replyAndTrackback img.trackback { margin-bottom:-.1em;}
.boardList td .replyAndTrackback strong { font: 1em Tahoma;}
.boardList td .replyAndTrackback { font:.8em Tahoma; }
.boardList td.author { color:#999999; font-size:.95em; padding-left:1em;}
.boardList td.author a { font-size:1em; color:#999999;}
.boardList td.reading { font:.8em Tahoma; color:#999999; text-align:center;}
.boardList td.recommend { font:bold .8em Tahoma; text-align:center;}
.boardList td.date { font:.8em Tahoma; color:#999999; text-align:center; white-space:nowrap;}
.boardList td input { _margin:-3px;}
.boardList td.recommend { color:#ff6600; }
.boardList td .replyAndTrackback { color:#ff6600; }
.buttonTypeGo { background:url(../images/gray/buttonTypeInput24.gif) no-repeat; }
/* replyAndTrackback */
.buttonBox .replyAndTrackback a strong { color:#BBBBBB;}
/* extraVars list */
.boardRead .extraVarsList { width:100%; border:1px solid #bbbbbb; border-bottom:1px solid #252525; margin:0 0 30px 0; table-layout:fixed;}
.boardRead .extraVarsList th { font-weight:normal; color:#555555; text-align:left; padding:1px 0 1px 10px; border-bottom:1px solid #bbbbbb; border-right:1px solid #e0e1db;}
.boardRead .extraVarsList td { color:#555555; border-bottom:1px solid #bbbbbb; padding:4px 0 4px 10px; }
.boardRead .extraVarsList td a { color:#555555; }
.boardRead .contentButton { text-align:right;margin:10px 0 5px 0; border-top:0px solid #646464; padding-top:10px;}
.replyBox { padding:0px; color:#c1c1c1; background-color:transparent; border:0px solid #646464; margin-top:.5em;}
.replyBox .replyItem { background-color:#505050; padding:.6em .8em .6em .6em; line-height:1.25em; clear:both; border-bottom:1px dotted #454545; list-style:none;}
.replyBox p { display:inline; margin-bottom:1em;}
.replyBox .author { float:left; padding:0 .3em 0 0; font-size:.9em; color:#76cd1e; margin:0 .3em .5em 0;}
.replyBox .author a { color:#76cd1e; margin-right:.3em; text-decoration:none; }
.replyBox .voted { float:left; font-size:.9em; color:#AAAAAA; margin:0 .3em .5em 1em;}
.replyBox .date { float:right; font:.8em Tahoma; color:#cccccc; margin:.3em 0 .5em 0;}
/* list */
.thumbnailBox { padding-left:8px; margin-top:1em; clear:both; overflow:hidden; border-bottom:1px dotted #252525; }
.thumbnailBox div.cell { display:block; float:left; overflow:hidden; margin-bottom:1em; margin-right:1em;}
.thumbnailBox div.cell img.thumb { padding:0px; border:1px solid #202020; display:block; margin-bottom:0.4em; margin-left:auto;margin-right:auto;}
.thumbnailBox div.title {font-family:Tahoma,Dotum; font-size:0.9em; #3B96C0; margin-bottom:.2em; overflow:hidden; gray-space:nowrap; text-align:center;}
.thumbnailBox div.title .category {font-family:Tahoma,Dotum; color:#202020; overflow:hidden; text-align:center;}
.thumbnailBox div.title a { color:#3B96C0; text-decoration:none;}
.thumbnailBox div.nameAndDate { font-size:1em; color:#808080; margin-bottom:.2em; text-align:center;}
.thumbnailBox div.nameAndDate a { color:#808080;}
.thumbnailBox div.nameAndDate .author { margin-left:auto; margin-right:right; }
.thumbnailBox div.nameAndDate .author div { display:inline; vertical-align:middle;}
.thumbnailBox div.nameAndDate .date { font:0.9em Tahoma; color:#c0c0c0;}
.thumbnailBox div.readAndRecommend { font-size:.9em; color:#666666; text-align:center;}
.thumbnailBox div.readAndRecommend .num { font:.8em Tahoma;}
.thumbnailBox div.readAndRecommend .vr { color:#dddddd;}
.thumbnailBox div.readAndRecommend strong.num { font:bold .8em Tahoma; color:#ff6600;}
/* pageNavigation */
.pageNavigation { text-align:center; font:bold 11px Tahoma; margin-top:5px;}
.pageNavigation a { font: 1em Tahoma; color:#999999; text-decoration:none; margin:0 10px 0 0; }
.pageNavigation .current { color:#ff6600; font:bold 1em Tahoma; text-decoration:none; margin:0 10px 0 0; }
.pageNavigation a:hover { color:#ff7635; text-decoration:none; }
.pageNavigation a:visited { color:#999999; }
.pageNavigation a.goToFirst img, .pageNavigation a.goToLast img { margin-bottom:2px;}
/* replace common images */
.boardHeader {margin-bottom:2em; margin-top:-5px; border:0px solid #ABA9B4; border-bottom:0px solid #745534; background:transparent url(../images/gray/bgH3.gif) repeat-x right top; overflow:hidden; }
.boardHeader h3 { background:transparent no-repeat right top; color:#808080;}
.boardDescription { color:#000000; border:1px solid #000000; overflow:hidden; padding:10px; margin-top:5px; background-color:transparent;}
.accountNavigation li.setup a { background:url(../images/gray/iconSetup.gif) no-repeat left top; padding-left:14px; }
.accountNavigation li.admin a { background:url(../images/gray/iconAdmin.gif) no-repeat left top; padding-left:12px; }
.accountNavigation li.loginAndLogout a { background:url(../images/gray/line_1x10_e0e0e0.gif) no-repeat left 2px; padding-left:8px; }
.boardSubMenu { border-bottom:1px solid #444444;}
#board_category { background-color:#444444; color:#AAAAAA; }
#go_button { color:#AAAAAA; }
.boardRead .readHeader .title h4 a { color:#ea7e4a; }
.boardRead .dateAndCount .date { color:#888888; no-repeat left top; }
.tagsBox { border:1px solid #888888; padding:10px; overflow:hidden;}
.tags div a:hover { background-color:#444444; color:#FFFFFF;}
.tags .tagTypeA a { color:#555555; background-color:#444444; margin:0;}
.tags .tagTypeB a { color:#888888; }
.tags .tagTypeC a { background-color:#333333;}
.tags .tagTypeD a { background-color:#111111;}
.boardRead .tag { background:transparent url(../images/common/iconTag.gif) no-repeat 3px 2px; }
.boardRead .tag li a {color:#bbbbbb;}
.replyBox .date { color:#888888; }
.trackbackBox .trackbackItem { background-color:transparent; }
#fo_search select { background-color:#444444; color:#AAAAAA; }
.inputTypeText { background-color:transparent; color:#AAAAAA; }
.inputTypeText:hover, .inputTypeText:focus { background-color:transparent; color:#AAAAAA; }
.secretContent { border:1px solid #888888; width:240px; }
.secretContent .title { background-color:#444444; color:#AAAAAA;}
.secretContent .content { background-color:#222222; color:#888888; }
.boardRead .readBody { color:#BBBBBB; }
.smallBox { border:1px solid #555555; }
.smallBox .messageBox { background-color:#444444; border-bottom:1px solid #888888; color:#252525;}
.smallBox .header { background:transparent !important; }
/* button */
a.button, span.button, del.button,
a.button span, span.button button, span.button input, del.button span{
background-image:url(../images/gray/form_buttons.png);
_background-image:url(../images/gray/form_buttons.gif);
}
del.button span,
a.button, span.button, del.button,
a.button span, span.button button, span.button input, del.button span{
color:#FFFFFF;
}
----------------------------------------------------------------
/ zbxe / layouts / xe_simple_3.0 / css / default.css
----------------------------------------------------------------
@charset "utf-8";
/* PUBLISHING;
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630*/
/* DESIGN;
http://alphalyra.net 080807*/
/* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }
/* Site Layout - Body Wrap */
body { background:#000000; }
#bodyWrap {margin:1.5em auto 0 auto; }
/* Site Layout - Header */
#header { position:relative; height:135px; no-repeat right top; margin-bottom:10px; z-index:99; }
#header h1 { margin:0; padding:0; position:absolute; top:32px; left:25px;}
#gnb { position:relative; top:-120px; left:0; height:30px; overflow:hidden; white-space:nowrap; margin-bottom:5px;}
#gnb li {display:inline; float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) right no-repeat left ; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#gnb li a { display:inline; float:left; font:11px tahoma; padding:7px 25px 6px 25px; height:15px; color:#aeaeae; white-space:nowrap; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus {color:#red;}
#gnb li.on a {color:#ff7635;}
/* Site Layout - Column Left */
#columnLeft { width:112px; float:left; padding:0}
#columnLeft .mask { width:112px; height:0px; background:#ffffff; clear:both;}
#lnb {border-bottom:0px solid #dddddd; padding:3px 6px 3px 6px; width:112px; margin:0px; float:left; background:transparent;}
#lnb li { padding-top:2px; padding-bottom:3px; list-style:none; float:right; padding-left:25px}
#lnb li a {font:11px tahoma; padding:3px 5px 3px 13px; color:#999999; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { background:#404040; }
#lnb li.on a { color:#8ecd03; background:#404040;}
/* Site Layout - Content Body */
#contentBody { border:1px solid #000000; position:relative; padding-top:10px; padding-right:15px; padding-bottom:30px; overflow:hidden; background:#transparent; }
/* Site Layout - Column Center */
#columnCenter {float:right; margin-bottom:20px; margin-top:20px; overflow:hidden;}
#content { width:100%; overflow:hidden;}
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:0px solid #f4f4f4; text-align:center; padding:2em 0 4em; clear:both;}
#footer li {font:6pt tahoma; display:inline;}
#footer li.first-child {font:9px tahoma; color:#646464; background:none; vertical-align:text-bottom;}
#footer li a {font:1em tahoma; color:#999999; text-decoration:none; vertical-align:text-bottom;}
#footer li address { display:inline; }
/* Default Skin - End */
댓글 2
-
山水菊
2008.11.01 15:52
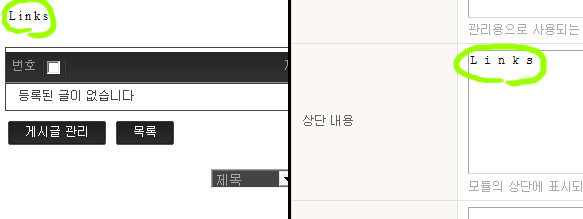
상단내용에 <font color="원하는 색">Links</font> 이런 식으로 하시면 됩니다. -
&d
2008.11.01 17:18
와우 이렇게 쉬운방법이;;;; 정말 감사합니다^^;