묻고답하기
확장변수를 가로로 정렬하는 방법..
2008.11.03 14:02
정말 왕초보입니다..ㅠㅠ;
대암지기님의 스킨을 다운 받아 설치했는데요
다른분의 글을 찾아서 검색하다가
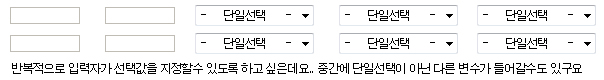
확장변수의 다중선택(체크박스..)을 가로로 정렬할수도 있다는걸 알았거든요
그럼 확장변수를 테이블같은데 넣거나 가로정렬로 할수도 있을까요?
가로정렬 최대 x개 까지..

(확장변수 아무개로 지정하려고 햇더니 단일선택이 여러개일경우 선택값을 입력하기가 불가능 한것 같아서요)
이건 불가능 한건가요 ㅎㅎ
아무것도 모르는데 주먹구구식으로 하려고 하니 막히는 부분도 많고
독학도 한계가 있네요..
너무 어처구니 없는 질문이더라도 넘 욕하진 말아주세요..ㅠㅠ;
며칠 고민하다가 글 남겨봐요
바쁘실텐데 읽어주셔서 감사합니다..
불가능 한거라면 불가능 한것이라는 짧막한 답글이라도 부탁드릴께요
감사합니다.
대암지기님의 스킨을 다운 받아 설치했는데요
다른분의 글을 찾아서 검색하다가
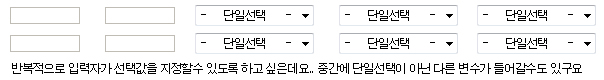
확장변수의 다중선택(체크박스..)을 가로로 정렬할수도 있다는걸 알았거든요
그럼 확장변수를 테이블같은데 넣거나 가로정렬로 할수도 있을까요?
가로정렬 최대 x개 까지..

(확장변수 아무개로 지정하려고 햇더니 단일선택이 여러개일경우 선택값을 입력하기가 불가능 한것 같아서요)
이건 불가능 한건가요 ㅎㅎ
아무것도 모르는데 주먹구구식으로 하려고 하니 막히는 부분도 많고
독학도 한계가 있네요..
너무 어처구니 없는 질문이더라도 넘 욕하진 말아주세요..ㅠㅠ;
며칠 고민하다가 글 남겨봐요
바쁘실텐데 읽어주셔서 감사합니다..
불가능 한거라면 불가능 한것이라는 짧막한 답글이라도 부탁드릴께요
감사합니다.
댓글 2
-
Xeicus
2008.11.04 01:03
-
꽝꽝꽝
2008.11.04 10:43
정말 감사합니다..
많은 분들이 글을 안보시길래 포기할까했는데..
이 감사를 어떻게 표현해야 할지요~ㅠㅠ; 복받으실꺼에요~^^
팁 게시판에서 확장변수를 본문 내용의 원하는 위치에 출력시키는 내용이 있을겁니다.
이 내용을 읽어 보시면 쉽게 해결할 수 있을거라 생각됩니다.
Ps. view_document.html 그리고 common.css 부분을 수정하여 주셔야 합니다.
가로로 나열하는 부분의 div id(class) 를 따로 적용 시킬 경우 common.css 부분을 수정이 아닌 추가 하여 주셔야 합니다.