묻고답하기
이게시물을 보턴 배열 문제 도움부탁드립니다.
2008.11.26 11:03
안녕하세요.
이 게시물을 보턴으로 만들었는데
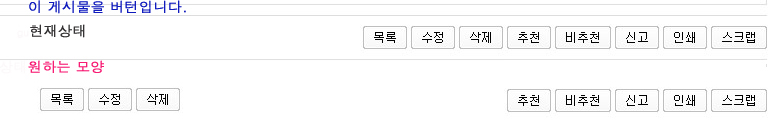
지금현재는 검색하여 얻은 결과로 아래 그림과 같이 설치되어 있습니다.
사용에 조금 불편하여서 버턴을 좌우로 분리하고 싶습니다
현재의 모양을 원하는 모양으로 만들고 싶다는 바램입니다. 하지만 어덯게 해야 할지를 알지 못합니다.
이 버턴에 대한 소스는 아래와 같습니다.
죄우 분리할 수 있도록 누가 조금 고쳐 주시면 고맙겠습니다.
/modules/board/skins/xe_board 기본스킨을 기준으로 view_document.html 소스의 위치를 보면
102번재 줄에 {$oDocument->getContent(false)}로 수정하고
145줄의 목록 수정 삭제 부터입니다.
<!-- 목록, 수정/삭제 버튼 -->
<div class="contentButton">
<!--@if($module_info->default_style != 'blog')-->
<a href="{getUrl('document_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_list}</span></a>
<!--@end-->
<!--@if($oDocument->isEditable())-->
<a href="{getUrl('act','dispBoardWrite','document_srl',$oDocument->document_srl,'comment_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_modify}</span></a>
<a href="{getUrl('act','dispBoardDelete','document_srl',$oDocument->document_srl,'comment_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_delete}</span></a>
<!--@end-->
<!--추천-->
<a href="#" onclick="doCallModuleAction('document','procDocumentVoteUp','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_vote')}</span></a>
<!--비추천-->
<a href="#" onclick="doCallModuleAction('document','procDocumentVoteDown','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_vote_down')}</span></a>
<!--신고-->
<a href="#" onclick="doCallModuleAction('document','procDocumentDeclare','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_declare')}</span></a>
<!--프린트-->
<a href="{getUrl('','act','dispDocumentPrint','document_srl',$oDocument->document_srl)}" onclick="winopen(this.href);return false;" class="button"><span>{$lang->cmd_print}</span></a>
<!--스크렙-->
<!--@if($is_logged)-->
<a href="#" onclick="doScrap({$oDocument->document_srl}); return false;" class="button"><span>{$lang->cmd_scrap}</span></a>
<!--@end-->
</div>
</div>
감사합니다.
댓글 11
-
박노열
2008.11.26 11:41
감사합니다.
죄송한것은 css파일을 찾을 수가 없습니다.
제가 사용하는 것은 /modules/board/skins/xe_board/css 입니다.
제가 잘 못 찾은 것 같습니다.
대단히 죄송하지만 파일명 경로를 좀 가르쳐 주시면 고맙겠습니다.
미안합니다.
추신 : 목록수정삭제는 손대지 않았습니다.
버턴 추가한 위치를 알리기 위해서 함게 넣었습니다.
제가 사용하는 white.css 는 느까끼님께서 가르쳐주신 부분이 없거든요.
제가 경로를 잘 못 찾은 것 같아서 다시 부탁드립니다. -
common.css입니다.
-
박노열
2008.11.26 12:11
감사합니다.
common.css에서 찾으니 소스가 아래와 같아서 한번만 더 보아 주시면 고맙겟습니다.(xe 1.1.1패치를 해서인지...?)
/* boardRead */
.viewDocument { border-bottom:2px solid #AAAAAA; margin-bottom:20px; }
.boardRead { margin:10px 0 10px 0; }.boardRead .titleAndUser { overflow:hidden; border-bottom:1px solid #e0e1db; }
.boardRead .titleAndUser .title { float:left; margin:10px 0 5px 0; }
.boardRead .titleAndUser h4 { margin:0; font-size:1.5em; margin-left:3px;}
.boardRead .titleAndUser h4 a { color:#000000; text-decoration:none; }
.boardRead .titleAndUser h4 a:hover { text-decoration:underline; }.boardRead .titleAndUser .userInfo { float:right; white-space:nowrap; margin-top:11px; }
.boardRead .titleAndUser .userInfo .author { color:#3074a5; }
.boardRead .titleAndUser .userInfo .author a { font-size:.9em; color:#3074a5; text-decoration:none; }.boardRead .dateAndCount { clear:both; white-space:nowrap; color:#444444; margin:5px 0 0 0; font-size:.9em; font-family:tahoma; line-height:17px; padding-bottom:10px; }
.boardRead .dateAndCount .uri { float:left; }
.boardRead .dateAndCount .uri a { text-decoration:none; margin-left:4px; color:#BBBBBB; }.boardRead .dateAndCount .date { float:right; background:url("../images/common/calendar.gif") no-repeat left top; padding-left:18px; margin-left:10px; }
.boardRead .dateAndCount .readedCount { float:right; color:#AAAAAA; margin-left:10px; background:url("../images/common/read.gif") no-repeat left top; padding-left:18px; color:#4A3FD7;}
.boardRead .dateAndCount .votedCount { float:right; color:#AAAAAA; margin-left:10px; background:url("../images/common/vote.gif") no-repeat left top; padding-left:18px; color:#D76A3F;}
.boardRead .dateAndCount .replyAndTrackback { float:right; }
.boardRead .dateAndCount .replyAndTrackback .replyCount { margin-left:10px; float:left; background:#FFFFFF url(../images/common/iconReply.gif) no-repeat left 1px; padding-left:15px; }
.boardRead .dateAndCount .replyAndTrackback .trackbackCount { margin-left:10px; float:left; background:#FFFFFF url(../images/common/iconTrackback.gif) no-repeat left 1px; padding-left:15px; }
.boardRead .dateAndCount .replyAndTrackback a { color:#333333; white-space:nowrap; text-decoration:none; }
.boardRead .dateAndCount .replyAndTrackback a:hover { text-decoration:underline; }
.boardRead .dateAndCount .category { float:left; margin-right:10px; }
.boardRead .dateAndCount .category a { color:#555555; text-decoration:none; background:url("../images/common/category.gif") no-repeat left -1px; padding-left:18px; font-weight:bold;}
.boardRead .dateAndCount .category a:hover { text-decoration:underline; }/* extraVars list */
-
view_document.html에서 원래 해당부분
<!-- 목록, 수정/삭제 버튼 -->
<div class="contentButton">
<!--@if($module_info->default_style != 'blog')-->
<a href="{getUrl('document_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_list}</span></a>
<!--@end-->
<!--@if($oDocument->isEditable())-->
<a href="{getUrl('act','dispBoardWrite','document_srl',$oDocument->document_srl,'comment_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_modify}</span></a>
<a href="{getUrl('act','dispBoardDelete','document_srl',$oDocument->document_srl,'comment_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_delete}</span></a>
<!--@end-->
</div>
css/common.css에서 원래 해당부분
/* extraVars list */
.
.
.
.
.boardRead .contentButton { text-align:right; margin:10px 0 5px 0; border-top:1px solid #DDDDDD; padding-top:10px;}
입니다.
그런데 지금 님은 소스를 수정하셨기 때문에
해당부분을 제외한 나머지 부분을 div로 별도로 사용하여 윗부분처럼 적용하면 될거다 하는 것입니다. -
아래부분을 이렇게 빨간부분으로 감싸서 view_document.html에서 원래 해당부분 아래에 붙여 넣으면
<div id="btnright">
<!--추천-->
<a href="#" onclick="doCallModuleAction('document','procDocumentVoteUp','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_vote')}</span></a>
<!--비추천-->
<a href="#" onclick="doCallModuleAction('document','procDocumentVoteDown','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_vote_down')}</span></a>
<!--신고-->
<a href="#" onclick="doCallModuleAction('document','procDocumentDeclare','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_declare')}</span></a>
<!--프린트-->
<a href="{getUrl('','act','dispDocumentPrint','document_srl',$oDocument->document_srl)}" onclick="winopen(this.href);return false;" class="button"><span>{$lang->cmd_print}</span></a>
<!--스크렙-->
<!--@if($is_logged)-->
<a href="#" onclick="doScrap({$oDocument->document_srl}); return false;" class="button"><span>{$lang->cmd_scrap}</span></a>
<!--@end-->
<div>
common.css에서 위소스 바로아래에 추가
.boardRead .btnright { text-align:right; margin:10px 0 5px 0; border-top:1px solid #DDDDDD; padding-top:10px;}
아래부분 위치는 적절히 조정하세요. -
박노열
2008.11.26 13:40
감사합니다.
이해가 갑니다.
지금 이래저래 해 보다가 10촌 정도로 비슷하게는 되는대 원하는 대로 되지 않아서 답답해서 또 왔는데
이 처럼 친절하고 자세하게 만들어 주시니 잘 알지를 못하는 저에겐 너무 너무 감사합니다.
이젠 눈에 보기에 될 것 같습니다.
당장 작업하겠습니다.
감사 감사드립니다.
행복하십시오. -
박노열
2008.11.26 14:21
죄송합니다.
역시 아는 것이 힘이라 했는데 힘이 부족하군요
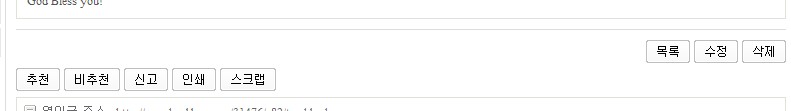
지금 상태는 아래 그림과 같이 되었습니다.
애쓰보아도 위치가 바뀌지를 않습니다.
common.css는 아래와 같이 하였습니다.
/* extraVars list */
.boardRead .extraVarsList { width:100%; border:1px solid #e0e1db; border-bottom:none; margin:0 0 30px 0; table-layout:fixed;}
.boardRead .extraVarsList th { font-weight:normal; color:#555555; text-align:left; padding:4px 0 4px 10px; border-bottom:1px solid #e0e1db; border-right:1px solid #e0e1db;}
.boardRead .extraVarsList td { color:#555555; border-bottom:1px solid #e0e1db; padding:4px 0 4px 10px; }
.boardRead .extraVarsList td a { color:#555555; }
.boardRead .contentButton { text-align:left; margin:10px 0 5px 0; border-top:1px solid #DDDDDD; padding-top:10px;}
.boardRead .btnright { text-align:right; margin:10px 0 5px 0; border-top:1px solid #DDDDDD; padding-top:10px;}.boardRead .readBody { color:#555555; margin-top:20px; }
.boardRead .tag { background:#FFFFFF url(../images/common/iconTag.gif) no-repeat 3px 2px; padding-left:25px; margin:10px 0 0 0; }
죄송합니다.
한번만 더 점검해 주시면 고맙겠습니다.
몰라도 너무 모르니 염체가 없어서......... 죄송합니다. -
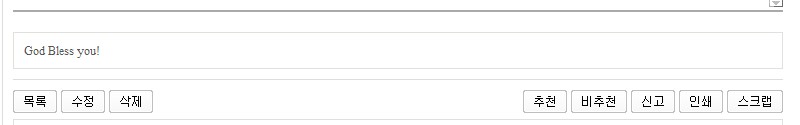
약간 바꾸었습니다.
직접 테스트 했으니 잘 될 겁니다.
.boardRead .contentButton { text-align:left; margin:10px 0 5px 0; border-top:1px solid #DDDDDD; padding-top:10px;}
.boardRead .aaa { text-align:right; margin-top:-28px;}
<!-- 목록, 수정/삭제 버튼 -->
<div class="contentButton">
<!--@if($module_info->default_style != 'blog')-->
<a href="{getUrl('document_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_list}</span></a>
<!--@end-->
<!--@if($oDocument->isEditable())-->
<a href="{getUrl('act','dispBoardWrite','document_srl',$oDocument->document_srl,'comment_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_modify}</span></a>
<a href="{getUrl('act','dispBoardDelete','document_srl',$oDocument->document_srl,'comment_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_delete}</span></a>
<!--@end-->
</div>
<div class="aaa">
<!--추천-->
<a href="#" onclick="doCallModuleAction('document','procDocumentVoteUp','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_vote'+ '+ ')}</span></a>
<!--비추천-->
<a href="#" onclick="doCallModuleAction('document','procDocumentVoteDown','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_vote_down')}</span></a>
<!--신고-->
<a href="#" onclick="doCallModuleAction('document','procDocumentDeclare','{$document_srl}');return false;" class="button"><span>{$menu_str = Context::getLang('cmd_declare')}</span></a>
<!--프린트-->
<a href="{getUrl('','act','+ 'dispDocumentPrint','document_srl',$oDocument->document_srl)}" onclick="winopen(this.href);return false;" class="button"><span>{$lang->cmd_print}</span></a>
<!--스크렙-->
<!--@if($is_logged)-->
<a href="#" onclick="doScrap({$oDocument->document_srl}); return false;" class="button"><span>{$lang->cmd_scrap}</span></a>
<!--@end-->
</div> -
박노열
2008.11.26 15:46
느까끼님 그동안 너무 많이 괴롭혔습니다. 정말 죄송합니다.
괴로우실텐데도 불구하고 일일이 테스트 해서 직접해 보시고 알려 주시니 너무 감사합니다.
위의 파일은 aaa 는 common.css 의 99열에 있었습니다. 그것을 수정하려다.
그대로 덮으쉬웠습니다. 그래서 99-100줄에 넣었더니 성공했습니다.
힘든만큼 감격적입니다. 너무 좋습니다.
아마 느까끼님의 마지막 댓글을 보시는 분이면 감사해 할 것 같군요.
진심으로 감사합니다.
잘 사용하겠습니다.
내내 행복하십시오. -
한이73
2009.05.03 21:53
정말 감사드립니다.

목록 수정 삭제는 원래 소스대로 하여
.boardRead .contentButton { text-align:right; margin:10px 0 5px 0; border-top:1px solid #DDDDDD; padding-top:10px;}
에서 빨간부분을 left로 바꾸면 왼쪽으로 붙습니다.
나머지는 별도로 <div> </div>로 감싸서 오른쪽으로 붙이면 될 것 같은데요.