묻고답하기
메인에 유튜브동영상 삽입시 수정아이콘이 사라집니다.
2008.12.05 15:24

동영상게시판을 운영하고 있는데요,
메인화면에 동영상을 불러올 수 있는 방법이 없어서 유튜브에 동영상을 올린 후
[내용직접추가]를 해서 링크를 시키고 있습니다.
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/j-AqVmd4vbs&hl=en&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/j-AqVmd4vbs&hl=en&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
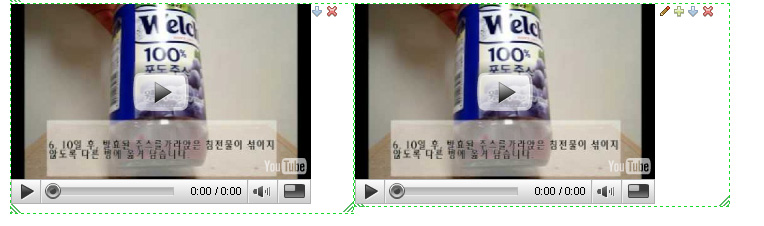
위처럼 html소스를 넣고 박스크기를 조절하면 왼쪽 그림처럼 수정아이콘이 동영상 아래로 사라집니다.
오른쪽 그림처럼 박스를 크게해서 사용하면 되겠지만 테이블크기가 고정되어 있어서 동영상과 박스크기를 맞춰야 하는데 그렇게 하면 아이콘이 사라져서 수정이 불가능합니다.
common.js에서 wmode : 'transparent'를 삽입하라는 답변이 있던데, var defaults값은 그렇게 되어있습니다.
며칠째 고민하고 있는데, 해결방법을 아시는 분은 도움을 주시면 고맙겠습니다.
댓글 2
-
강진석
2008.12.05 22:37
modules - widget - tpl -css - widget.css에서 아이콘의 z-index값을 충분히 주어도 마찬가지로 사라집니다. ㅠ.ㅠ

저 수정 아이콘이 나타나는 부분의 css값을 찾아서 z-index값을 충분히 주시면 될 듯한데..