묻고답하기
모니터 해상도에 따른 서브페이지 밀림 현상
2008.12.08 02:03
고수님들께 긴급 도움을 요청합니다.
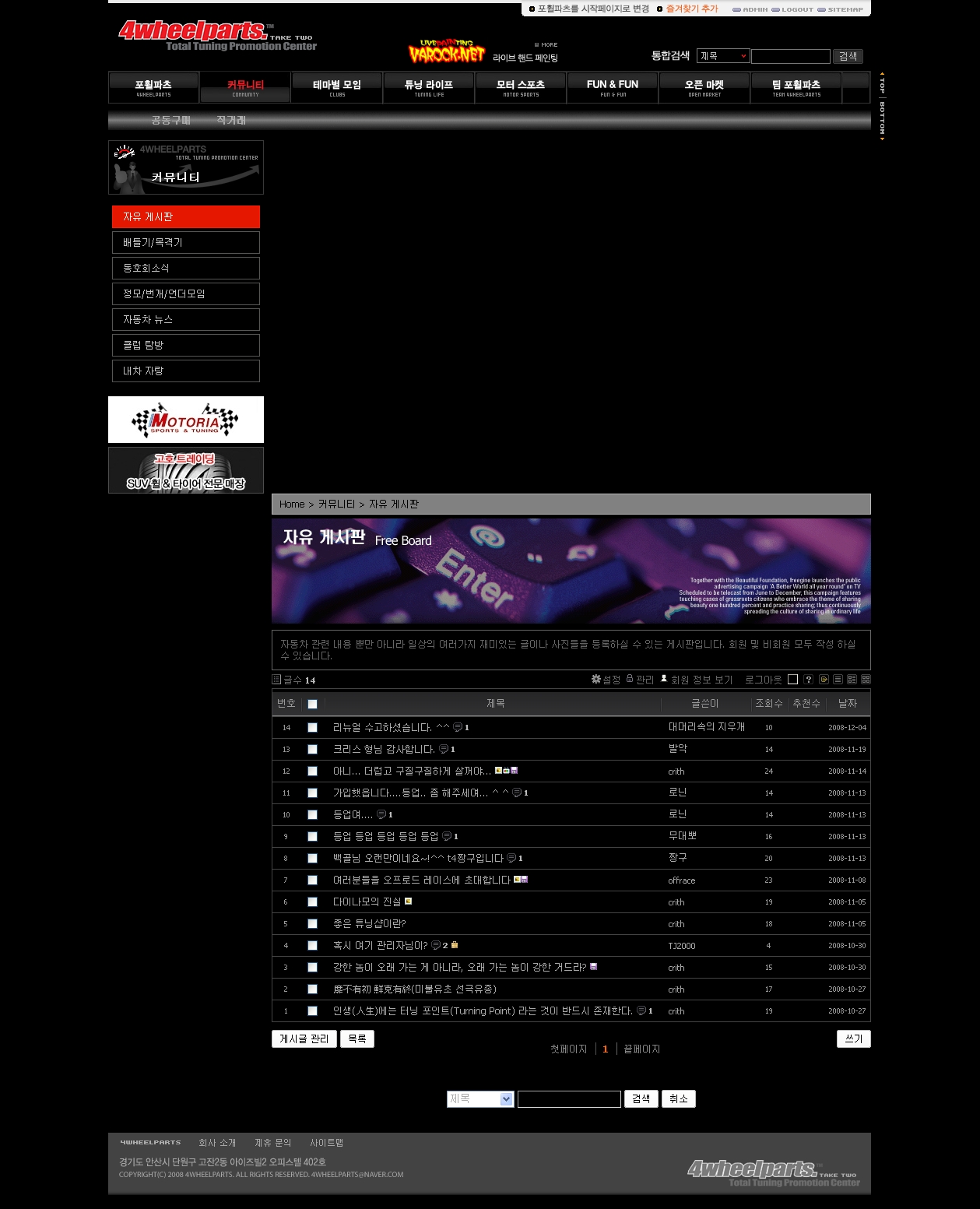
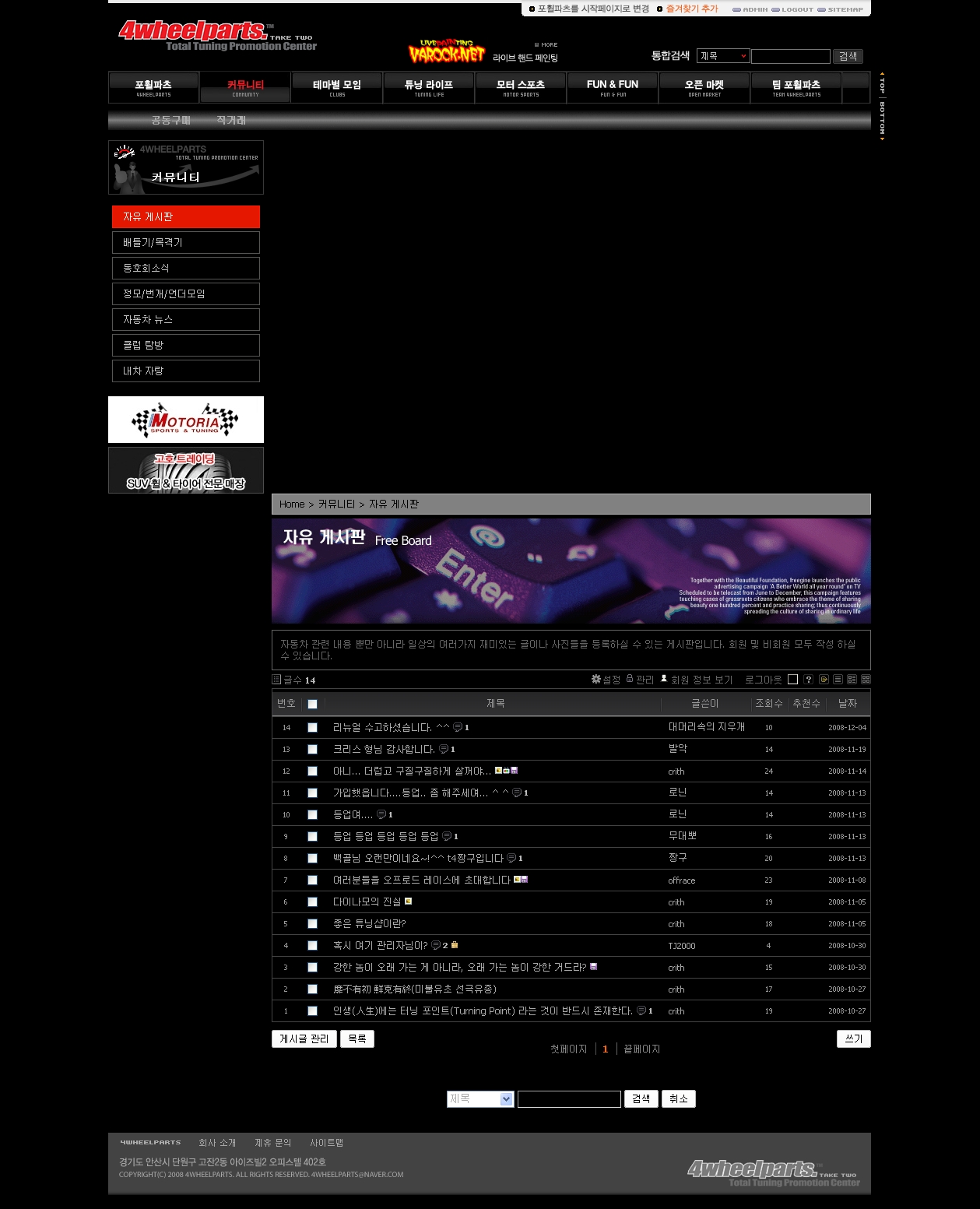
어렵게 홈페이지를 거의 완성 시켰는데, 저의 컴의 와이드 화면 1440X900에서는 모든 화면이 정상적으로 보여 아무 이상이 없다고 생각 했는데, 피씨방의 1280X1024 화면에서 보니 메인화면은 정상인데 그외 서브 화면의 우측 컨텐츠 부분이 아래로 전부 밀리고 있군요.
어디가 잘못 된거지???
아무래도 CSS 부분의 수정이 필요 할 것 같은데...
참고로 서브페이지 레이아웃 화일(xe,txt)과 black.css 화일을 올려 드립니다.
레이아웃은 XE 기본인 xe_official을 수정 한 것 이며, css화일도 default.css를 수정 한 것 입니다.
아니면 다른 문제가 있는 것 인지도 궁금합니다.
보이는 현상은 아래와 같습니다.
홈페이지 : http://www.4wheelparts.co.kr

어렵게 홈페이지를 거의 완성 시켰는데, 저의 컴의 와이드 화면 1440X900에서는 모든 화면이 정상적으로 보여 아무 이상이 없다고 생각 했는데, 피씨방의 1280X1024 화면에서 보니 메인화면은 정상인데 그외 서브 화면의 우측 컨텐츠 부분이 아래로 전부 밀리고 있군요.
어디가 잘못 된거지???
아무래도 CSS 부분의 수정이 필요 할 것 같은데...
참고로 서브페이지 레이아웃 화일(xe,txt)과 black.css 화일을 올려 드립니다.
레이아웃은 XE 기본인 xe_official을 수정 한 것 이며, css화일도 default.css를 수정 한 것 입니다.
아니면 다른 문제가 있는 것 인지도 궁금합니다.
보이는 현상은 아래와 같습니다.
홈페이지 : http://www.4wheelparts.co.kr

댓글 3
-
4wheelparts
2008.12.08 16:46
안녕하세요. 느까끼님.
본문 내용에도 있듯이 1.1.1 버젼에서는 첨부파일 오류가 많이들 나타나고 있습니다.
제가 제작하고 있는 다른 홈피도 1.1.1 버젼에서 첨부화일 오류가 나타나고 있어 업데이트가 망설여집니다.
해결 방법이 있는지요? -
{$content}가 들어가는 부분의 폭을 조금만 줄여보세요.


그런데 게시판 쓰기에 들어가면 파일첨부 버튼이 안보이는데 새버전에서는 해결되었으니
새버전으로 업데이트하세요.