묻고답하기
드림위버로 제작한 파일
2008.12.19 11:33
다시 한번 질문드립니다
레이아웃 으로 작업하기 전에 먼저 테스트 삼아 롤오버 이미지를 만들어 보았는데요
그런데 잘안돼요 ? 제가 이해하고 있는 경로가 잘못 된거 같아요
img파일하고 html파일도 업로드 해놓았는데 절대경로에 대한
이해가 너무 안돼서 이러고 있습니다
이해력이 너무 부족한 제가 답답할뿐이네요 .. 자세한 답변을 부탁 드립니다
저의 홈페이지는 http://mesapaire.nayana.com/xe

레이아웃 으로 작업하기 전에 먼저 테스트 삼아 롤오버 이미지를 만들어 보았는데요
그런데 잘안돼요 ? 제가 이해하고 있는 경로가 잘못 된거 같아요
img파일하고 html파일도 업로드 해놓았는데 절대경로에 대한
이해가 너무 안돼서 이러고 있습니다
이해력이 너무 부족한 제가 답답할뿐이네요 .. 자세한 답변을 부탁 드립니다
저의 홈페이지는 http://mesapaire.nayana.com/xe

댓글 2
-
루이제린저
2008.12.19 13:49
너무 감사해요 .. 이렇케 간단한 문제였는데 알것 같아요
플래쉬로 작업한 파일은 간단한데 드림위버는 왜이리 까다로운지..
이젠 이해가 갑니다 ^*^ 너무 감사합니다

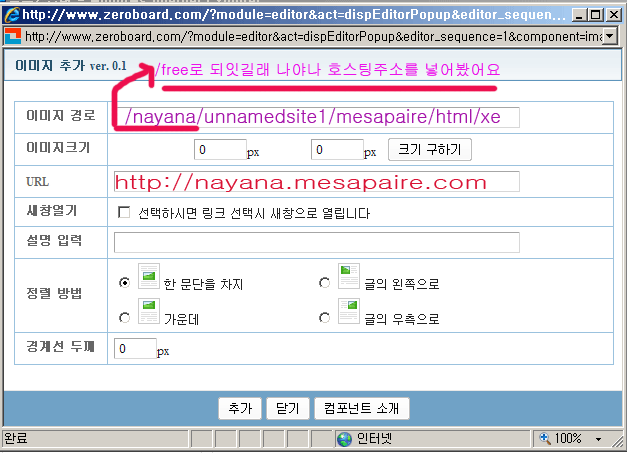
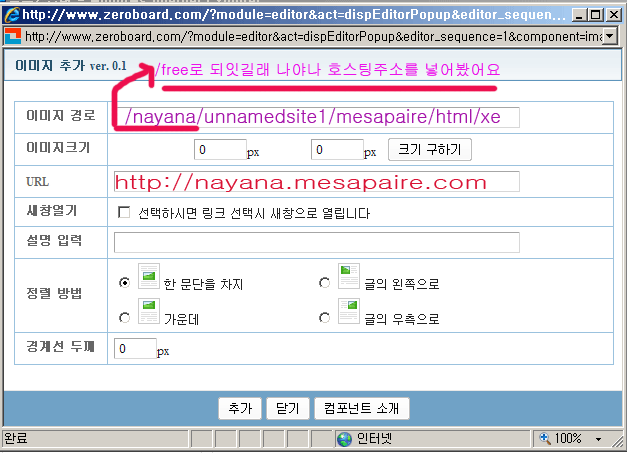
이미지를 계정 안에 업로드 한 상태라면 다음과 같이 합니다.
이미지 경로의 절대경로는 위와 같이 넣지 마세요. ../xe/ 이런 식으로 넣으셔야 합니다.
../가 /nayana/unnamedsite1/mesapaire/html/과 같다고 생각하시면 되요.
그리고 이미지경로는 무조건 이미지기 때문에 확장자를 붙여주셔야 해요. 예) ../xe/index.gif
URL에는 링크를 적습니다. 그러니까 이 이미지를 클릭하면 여기 적은 URL로 이동하는거에요.