묻고답하기
이 라운드박스는 어떻게 코딩하면 좋을까요?
2008.12.20 04:04

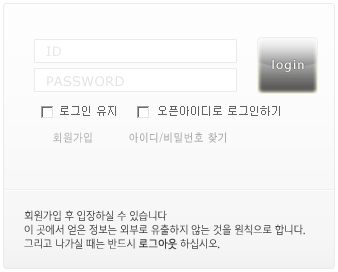
위와 같은 아웃로그인 스킨을 만들어 보려고 합니다. CSS를 이용하여 DIV로 꾸며보려고 하는데
IE에서와 FF 등에서의 표현이 조금 달라서 어떻게 코딩해야 두 브라우저 간에 똑같이 보여질 수 있을까 하여 질게에 포스팅합니다.
방법1.
각 모서리를 이미지로 저장 후 9분할 후 <div> 태그를 한 줄에 3칸씩 넣는다.
문제점) height:2px로 잡아줬는데도 빈 칸이라서 높이가 브라우저 글자 크기와 같게 나타난다.
해결책) 스타일 시트에 .none {font-size:1px; font-family:verdana; line-height:1%;} 와 같은 css 코드를 넣어준다.
방법2.
상단,가운데,하단 3분할로 이미지를 잘라준다.
문제점) 상단과 하단은 이미지로 모두 처리하고 가운데 부분은 border-left, border-right 로 1px씩 잡아주니깐
FF에서는 정상적으로 표시되는데 반해, IE 에서는 width 값안에서 border가 표시되어 2px이 모자른다.
해결책) IE hack을 사용하여 _width 값을 2px 더 추가한 값을 넣어준다.
방법3.
3분할을 하든지 9분할을 하든지 그냥 테이블로 나타낸다.
방법1로 하다가 코딩이 살짝 복잡해보이길래 방법2로 해봤습니다.
어떻게 하는 것이 가장 깔끔한 코딩방법일까요?;;
도움 준 링크들;;
http://miniwini.com/miniwinis/bbs/index.php?bid=share&m=search&mode=read&id=295&p=1&keyword=빈&scale=1&op=and&idx=2
http://html.nhndesign.com/blog/?p=86
↓ 방법2의 소스 코드 (div 코드 부분이 수정할 때는 보이는데 올리고 나니깐 안 보이네요. 참고해주세요.)
#outlogin_eond_gateway_wrap {width:332px;height:266px;border:0px solid black;margin:0px;padding:0px;}
.top {background-image: url(./bg_edge_top.png);height:2px;}
.login_box {border-left:1px solid #EBEBEB;border-right:1px solid #EBEBEB;float:left;background-image: url(./bg_vertical_line.png);width:330px;height:182px;_width:332px;}
.bottom {clear:both:width:332px;height:80px;}
.none {font-size:1px; font-family:verdana; line-height:1%;}
</style>
<div id=outlogin_eond_gateway_wrap>
<div class="top none"></div>
<div class="login_box none"></div>
<div class="bottom none">< img src=loginform_bottom.png> </div>
</div>
↓ 하다만 방법1의 소스 코드 (div 코드 부분이 수정할 때는 보이는데 올리고 나니깐 안 보이네요. 참고해주세요.)
<style>
#outlogin_eond_gateway_wrap {width:404px;height:266px;border:0px solid black;margin:0px;padding:0px;}
.lt {float:left;background-image: url(./bg_edge_lt.png);width:2px;height:2px;margin:0px;padding:0px;}
.t {float:left;Background-color:FDFDFD;width:400px;height:2px;margin:0px;padding:0px;border-top:1px solid EBEBEB;}
.rt {float:left;background-image: url(./bg_edge_rt.png);width:2px;height:2px;margin:0px;padding:0px;}
.l {float:left;background-image: url(./bg_vertical_line.png);width:2px;height:262px;border-left:1px solid EBEBEB;margin:0px;padding:0px;}
.login_box {float:left;background-image: url(./bg_vertical_line.png);width:400px;height:262px;margin:0px;padding:0px;}
.r {float:left;background-image: url(./bg_vertical_line.png);width:2px;height:262px;border-right:1px solid EBEBEB;margin:0px;padding:0px;}
.lb {float:left;background-image: url(./bg_edge_lb.png);width:2px;height:2px;margin:0px;padding:0px;}
.b {float:left;Background-color:F1F1F1;width:400px;height:2px;border-bottom:1px solid EBEBEB;margin:0px;padding:0px;}
.rb {float:left;background-image: url(./bg_edge_rb.png);width:2px;height:2px;margin:0px;padding:0px;}
</style>
<div id=outlogin_eond_gateway_wrap>
<div>
<div class=lt></div><div class=t></div><div class=rt></div>
</div>
<div>
<div style="display:none;clear:both;height:0px;margin:0px;padding:0;"></div>
<div>
<div class=l></div><div class=login_box></div><div class=r></div>
</div>
<div style="display:none;clear:both;height:0px;margin:0px;padding:0;"></div>
<div>
<div class=lb></div><div class=b></div><div class=rb></div>
</div>
</div>
