묻고답하기
헤드라인 없애는 법
2008.12.25 17:21
느까끼님 답변주신거 해보니 안됩니다.ㅠㅠ

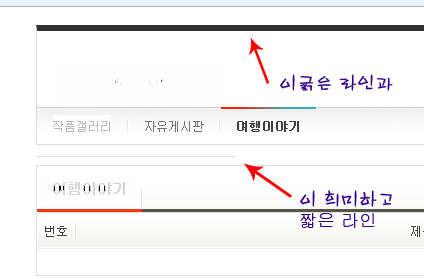
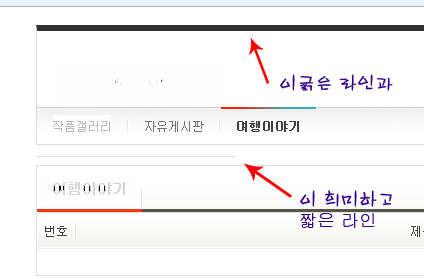
다시 이미지 올립니다.
제일 위에 굵은 검은띠와 메뉴 아래 희미한 짧은 선을 없앨려고 합니다.

댓글 4
-
Habile
2008.12.25 18:48
느까끼님 잘못 가르쳐 주신듯 합니다 ..
위 굵은 라인은 css/white.css 파일에서,
/* Site Layout - Header */
#header { position:relative; width:978px; height:114px; border-top:6px solid #323232; border-left:1px solid #d9d9d9; border-right:1px solid #d9d9d9; background:url(../images/white/bgHeader.png) no-repeat right bottom; margin-bottom:10px; z-index:99;}
이부분을 찾으신뒤 빨간색 부분을 삭제해보세요..
bgHeader.jpg 파일은 메뉴바 이미지 입니다 .. -
그런가요?
css/default.css 에서는 그 배경이미지가 그 부분까지 나타내어서 알려드렸는데, css/white.css 사용을 안해보다보니 그렇게 다른 줄 몰랐네요;;;;;;
Nzeus 님 미안요^^. 그리고 Habile 님 감사해요^^ -
Nzeus
2008.12.25 20:18
먼저 감사합니다.
지금 수정해 보겠습니다....

위부분
css파일에서 빨간부분을 삭제해보세요
/* Site Layout - Header */
#header { position:relative; width:980px; height:120px; background:url(../images/default/bgHeader.jpg) no-repeat right top; margin-bottom:10px; z-index:99;}
아래부분
/* Site Layout - Column Left */
#columnLeft { position:relative; width:201px; float:left;}
#columnLeft .mask { width:201px; height:5px; background:#ffffff; display:block; clear:both;}
#lnb { border-top:1px solid #dddddd; padding:4px 5px; width:190px;} 그리고 1을 0으로 해보세요