묻고답하기
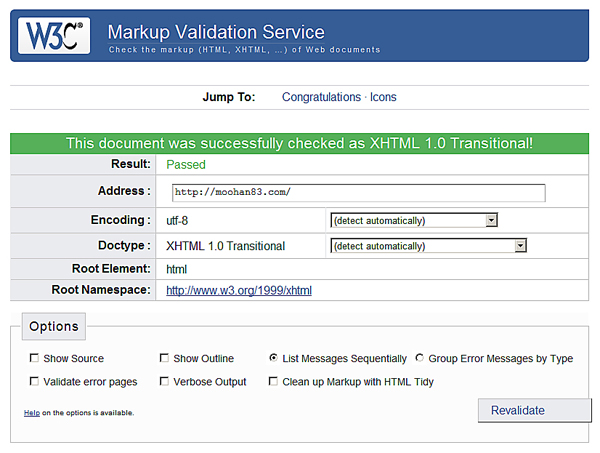
w3c 마크업 테스트를 꼭 통과하고 싶었습니다.
2008.12.29 10:36



개인적인 블로그 형태의 홈페이지 입니다.
XE로 제작하였고, DIV태그나 CSS를 처음 접하며 만들어 본 홈페이지라,
'+ '+ '프로토타입'이라는 라벨을 붙여 두었습니다.
저만 그런 것인지는 모르겠으나,
저 W3C의 마크업 테스트를 꼭 통과하고 싶었습니다.
세번 정도 만들었는데, 이번에 처음으로 통과해서 참 기쁘답니다.
글들은, 예전 게시판 형식을 고수하다가, 아무래도 좀 내용을 살짝이라도 볼 수 있으면
클릭해서 읽는데 더 편하겠다 싶어 웹진 형태로 바꾸어 보았고,
제목은 무조건 두껍게 나오게 설정했는데, 1.1.3 으로 업뎃 하면서 다시 덮어써진 것 같습니다.
사진은, 회색배경으로 만들어서 집중도를 높이다가,
이번에는 레이아웃을 통일하며 시원시원 하게 보일 수 있도록 해 봤습니다.
(사진은 크게 보는게 참 좋더라구요)
블로그 형태의 포스트 발행을 하고 있으며,
타 설치형 블로그에 비해 XE는 아직 디자인 적인 부분이나 편의를 위한 부분을
사용자 스스로 개척해 나가야 하는 어려움이 있지만,
그게 또 제가 워드프레스나 텍스트큐브가 아닌 XE를 사용하는 매력이라 생각합니다.
곧, XE의 블로그가 개편되어 공개될 것 같은데 항상 업뎃 할 때마다 두근두근 하며 기다리는 중입니다.
XE의 무한한 발전을 믿어 의심치 않으며, 제로님 이하 많은 개발자 분들의 노고에 감사드립니다.
아, 홈페이지 제목은 "무한의 <여린마음 동호회>" 랍니다. ^^
많이 놀러오세요!!
+ 홈페이지 자랑에 올렸는데, XE 사용기에도 올리게 되었네요 ^^
새해 복 많이 받으세요!
태그 연관 글
- [2019/03/18] 포럼 XE 레이아웃 제작 일주일 코스
- [2019/01/18] 묻고답하기 모바일에서 서 레이아웃 비정상 문의드려요
- [2018/12/31] 묻고답하기 슬라이드 위젯 삽입 후 메뉴가 안보이네요 고수님들 부탁드립니다 *6
- [2018/11/21] Blog [XE3] XE Store 사업설명회 행사 안내 - 2018년 12월 5일 *2
- [2018/09/03] 묻고답하기 제로보드 4 스킨 적용 도와주실 분 계신가요 *1