묻고답하기
Xe 블로그 레이아웃에서 검색 버튼 질문입니다.
2009.01.01 15:16
Xe 블로그 레이아웃의
검색 기능이 제대로 역할을 하지 않아서...
통합 검색에 가서 아래의 코딩을 복사해서 덧붙였습니다.
<form action="{getUrl()}" method="get"><input type="hidden" name="mid" value="{$mid}" /><input type="hidden" name="act" value="IS" /><input type="text" name="is_keyword" class="inputTypeText" value="{$is_keyword}" /><span class="button"><input type="submit" value="{$lang->cmd_search}" /></span></form>
그랬더니
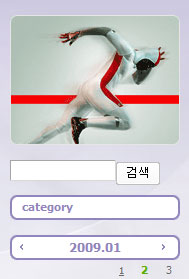
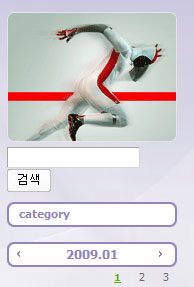
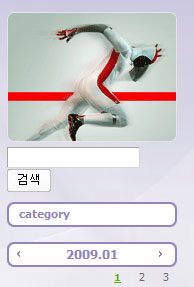
아래 그림과 같이 나오더군요.
검색 버튼이 아래로 쳐져서 보기가 흉해서
사용을 않고 검색이 보이지 않도록 하고 있습니다.
아래의 검색 버튼이 검색하는 란 바로 옆에 올라오도록 하기 위해서는
어디를 손봐야 하는지 알고 싶습니다.
검색버튼 자체가 그림이 아닌지
오른쪽 저장하기를 누르면 화일 이름이 뜨지 않더군요.
새해 복많이 받으세요.^^*

두번째 질문입니다.
Xe 블로그에서 검색기능이 제대로 역할을 하기 위해서는
일반 레이아웃과 달리 어디를 고쳐주어야 하나요?
일반 게시판 레이아웃은 모두다 제대로 작동하던데
Xe 블로그 레이아웃은 검색 기능이 제대로 작동이 안되더라구요.
세번째 질문입니다.
Xe 블로그 레이아웃에서 카테고리 생성하는 법 좀 알려주시면 감사요.
카테고리 생성이 안되더라고요.
아마도 못하는 것이겠지요.ㅡㅡ;;
검색 기능이 제대로 역할을 하지 않아서...
통합 검색에 가서 아래의 코딩을 복사해서 덧붙였습니다.
<form action="{getUrl()}" method="get"><input type="hidden" name="mid" value="{$mid}" /><input type="hidden" name="act" value="IS" /><input type="text" name="is_keyword" class="inputTypeText" value="{$is_keyword}" /><span class="button"><input type="submit" value="{$lang->cmd_search}" /></span></form>
그랬더니
아래 그림과 같이 나오더군요.
검색 버튼이 아래로 쳐져서 보기가 흉해서
사용을 않고 검색이 보이지 않도록 하고 있습니다.
아래의 검색 버튼이 검색하는 란 바로 옆에 올라오도록 하기 위해서는
어디를 손봐야 하는지 알고 싶습니다.
검색버튼 자체가 그림이 아닌지
오른쪽 저장하기를 누르면 화일 이름이 뜨지 않더군요.
새해 복많이 받으세요.^^*

두번째 질문입니다.
Xe 블로그에서 검색기능이 제대로 역할을 하기 위해서는
일반 레이아웃과 달리 어디를 고쳐주어야 하나요?
일반 게시판 레이아웃은 모두다 제대로 작동하던데
Xe 블로그 레이아웃은 검색 기능이 제대로 작동이 안되더라구요.
세번째 질문입니다.
Xe 블로그 레이아웃에서 카테고리 생성하는 법 좀 알려주시면 감사요.
카테고리 생성이 안되더라고요.
아마도 못하는 것이겠지요.ㅡㅡ;;
댓글 7
-
Habile
2009.01.01 15:37
좌측바의 width (넓이)를 늘려야될거같은데요 . -
장뚱이
2009.01.01 16:16
하빌님! 새해 복많이 받으세요.^^*
검색란의 폭을 줄이면 될 듯 한데 하는 방법을 모릅니다. 그래서 글 올렸습니다.
어디로 찾아들어가서 어디를 손봐야 하는지 알려구요. -
Habile
2009.01.01 16:17
아하 검색바의 폭을 줄이고 싶으시군요 ...
해당 CSS파일과 html파일을 올려줘보세요 .
확인해서 수정방법 가르쳐드릴게요 . -
장뚱이
2009.01.01 18:38
감사합니다.
두 개 첨부합니다.^^* -
Habile
2009.01.01 23:28
혹시 해당 div만 만들고
css에는 추가를 안하셨는지요 .. ?
css에는 해당 부분이 없네요 ;; -
Habile
2009.01.01 23:32
현제 레이아웃을 적용 하셨다면,
레이아웃 편집에가셔서,
<input type="text" name="is_keyword" class="inputTypeText" value="{$is_keyword}" />
윗 부분을 찾으신뒤
<input type="text" name="is_keyword" class="inputTypeText" value="{$is_keyword}" style="width:50px;" />
위로 바꾸신뒤에 젤 마지막에 50px;을 적절한 값으로 바꿔주어서 적용 하세요 .. -
장뚱이
2009.01.02 04:25
정말로 감사합니다. ^^*.gif)
폭이 확실히 변화네요.
그런데 또 한가지 문제가 발생하네요.
검색란과 검색 버튼이 수평이 맞지가 않네요.
검색 버튼이 이미지가 아닌 것 같아요.
수고스럽겠지만 검색 버튼을 수정할 방법이 없을까요?
마우스 오른쪽 버튼 누르면 그림 저장이 뜨지 않습니다.