묻고답하기
{$content} 출력시 레이아웃 벗어남에 대한 질문입니다;
2009.01.02 10:04
div 로 아래 처럼 작성 했습니다.
<div id="contents">
<div class="body">
<h3>타이틀</h3>
<ul>
<li>{$content}</li>
</ul>
</div>
</div>
css 는 아래 처럼 작성 했습니다.
#contents {float: right; padding: 0 16px 20px 0;}
#contents .body {width: 742px; background: url(../images/common/bodybgline.gif) no-repeat bottom left;}
/* 컨텐츠 내용 제어 */
#contents .body h3 {margin:0; padding: 20px 0 20px 10px; background: url(../images/common/contentsTopBg.gif) no-repeat top left;}
#contents .body ul {margin: 0; padding: 15px 10px 15px 10px;}
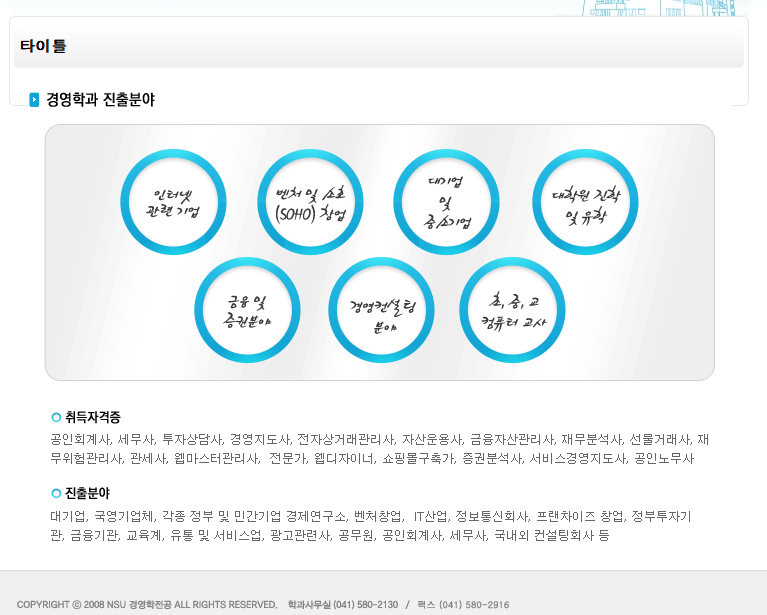
아래 보시면 알겠지만 첫번째 이미지는 내용 이미지가 벗어나는것이고.
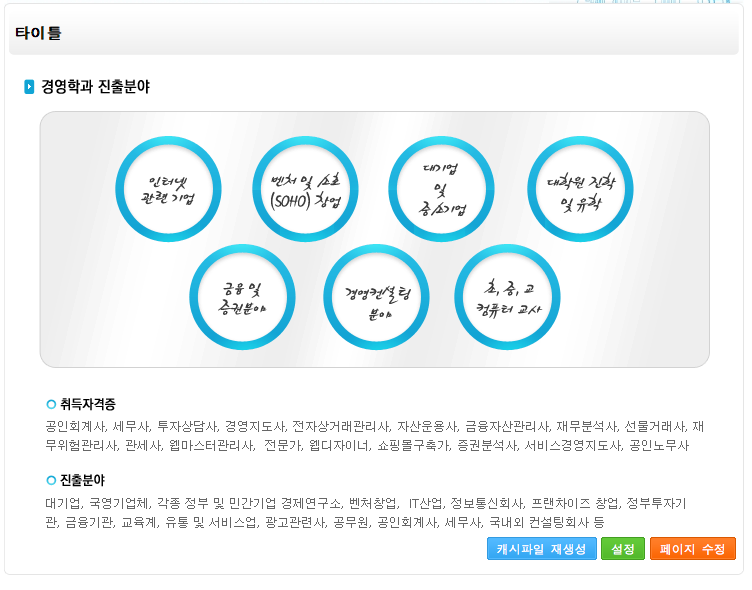
두번째는 어드민으로 로그인해서 보면 정상 입니다.
왜 그런건가요?


댓글 2
-
우유쿤
2009.01.02 12:56
#content { overflow:hidden; } 이거 추가해보세요. -
megamiwin
2009.01.03 01:48
우유쿤님 힌트주셔서 감사 합니다.
전 <li>속성에 준거라 #contents .body li{overflow: hidden;} 을 주니가 잡히는군요.
검색하다 발견한 오버플로우 속성 설명 입니다.
css 속성중에 overflow란 속성이 있다.
간단히 설명하면 ~ 어떤 한 테두리영역에 크기를 정한 후 그 안에 내용을 보여주고자 할 때 테두리크기는 고정하며 안에 내용이 더 크기가 클 때에는 테두리영역만큼만 보여주게 할 수가 있다.