묻고답하기
메세지창을 좀 더 넓히려면 무슨 파일의, 무슨 코드를 바꿔야 하나요?
2009.01.18 03:34
며칠전에 질문 올렷는데 아무답이 없기에 다시 올립니다.
=========
1.13버젼을 잘 쓰고 있는데
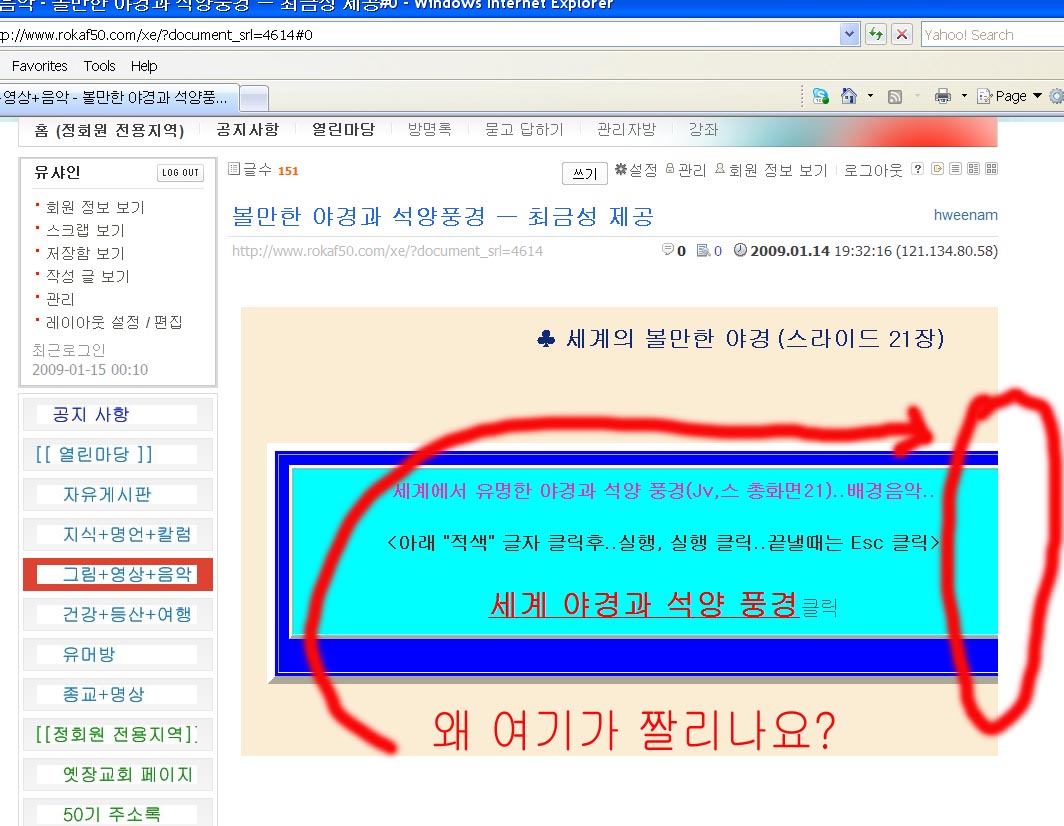
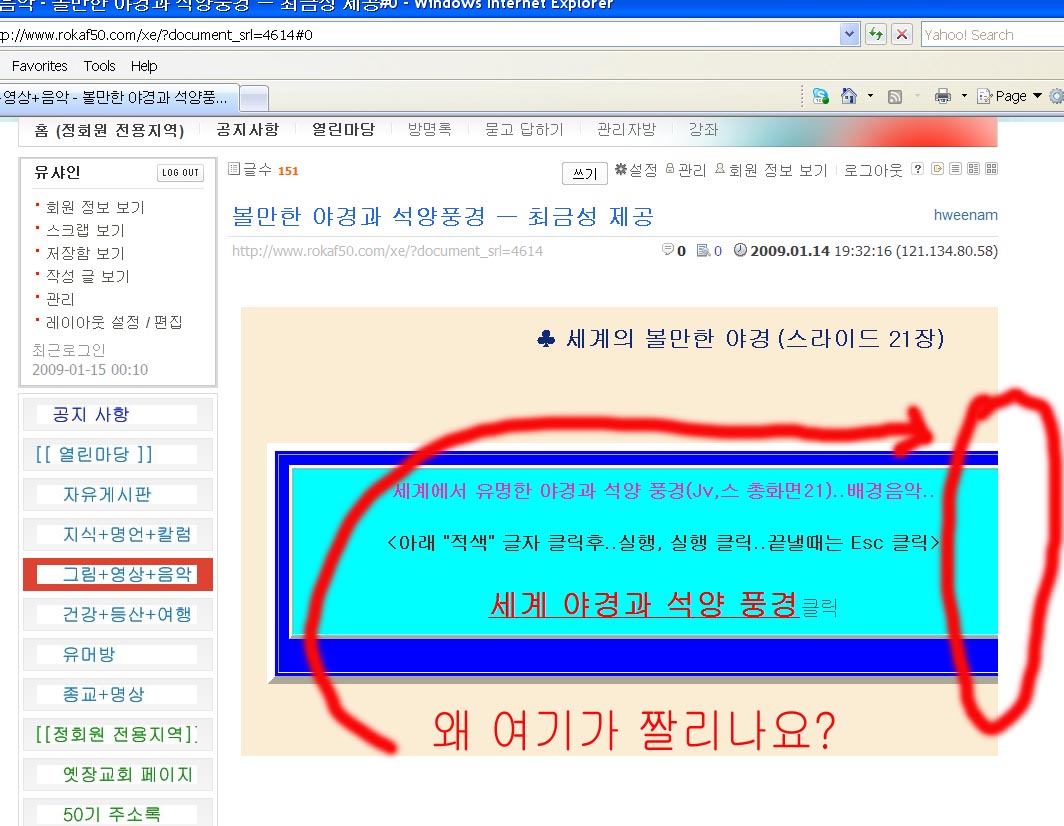
가끔 글을 펌하여 옮리면, 창의 바른 쪽편이
아래 스크린 사진에서 볼 수 있듯이
감추어져서 않 보입니다. 짤려 나간 거나 마찬가지죠..
메세지 창을 더 넓이려면 어떻게 해야하는지 고수님들 좀 가르쳐 주십시요.

=========
1.13버젼을 잘 쓰고 있는데
가끔 글을 펌하여 옮리면, 창의 바른 쪽편이
아래 스크린 사진에서 볼 수 있듯이
감추어져서 않 보입니다. 짤려 나간 거나 마찬가지죠..
메세지 창을 더 넓이려면 어떻게 해야하는지 고수님들 좀 가르쳐 주십시요.

댓글 9
-
만쓰별(정만)
2009.01.18 10:07
;; 위험해.. 저런 게시물까지 수용하시려면 레이아웃을 수정해서
아예 넓게;; 하시던지;; ㅋㄷㅋㄷ
홈페이지 전체적으로;; 더 넒게;;;
근데 사실 저 게시물은 내용보다 테두리가 크네요;; 켁;;
내용을 일정크기에 맞게 html 수정을 하시는게 나을듯한데;;여 -
유샤인
2009.01.18 11:03
비나무고수님 감사합니다.
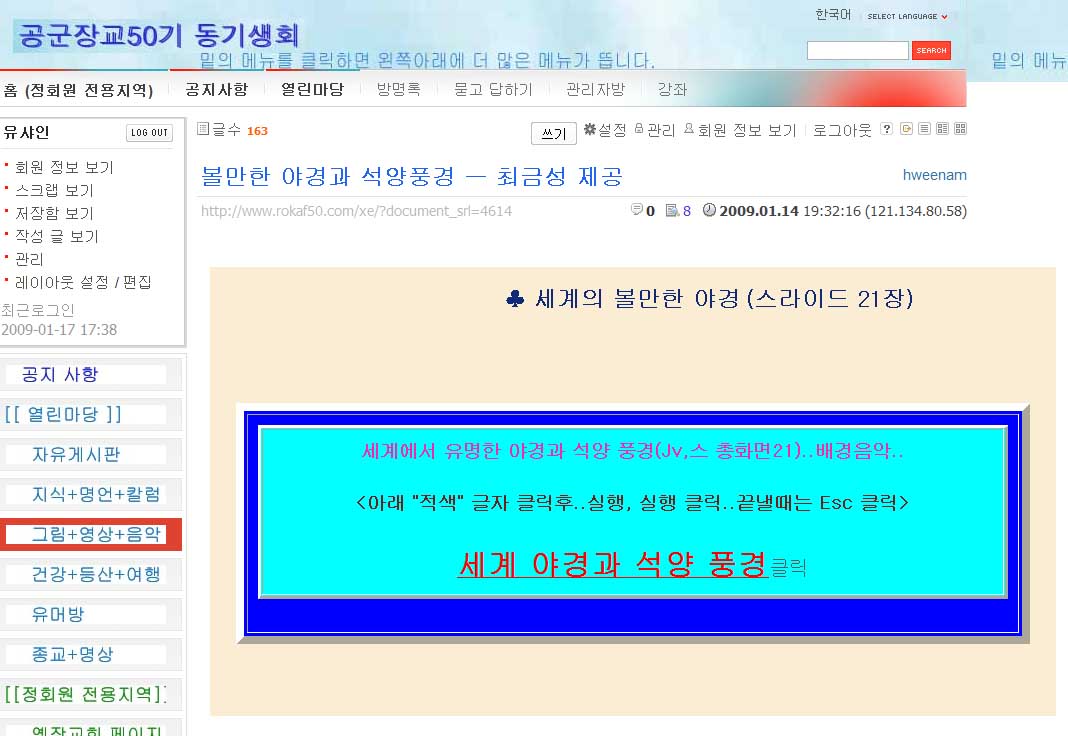
가르킨대로 햇더니 다음에 보시다싶이 {레이아웃이 깨지지 않고 (with my two fingers crossed)}
사용자가 올린 그대로 전시되는 군요. 감사해요...
g
g -
그리고
css 에서 우측 {contents} 부분의 사이즈를 좀 늘려보세요.
현재 그 부분(게시판 부분)이 좀 작습니다.
빨간부분의 수치를 조정해보세요./* Site Layout - Column Right */ #columnRight { width:770px; float:right; overflow:hidden;} #visualArea { width:770px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;} #content { width:100%; overflow:hidden;}
-
유샤인
2009.01.18 13:57
느까끼님,
시간내서 댓글 달아 주시니 고마운데
빨간부분이 무엇인지 몰라 ...
width:770px를 790px 나 800px로 해보라는 뜻인 줄 짐작하고
790px로 바꿔보니 레이아웃이 깨어지더군요...
메세지지역이 공간이 되드니 아주 밑바닥에서 진열됩디다... -
분명히 빨간색으로 숫자를 표시했는데 안바뀌네요;;;;;
맞습니다.
그런데 님이 사용한 레이아웃은 770이 안되는것 같은데요.
만약 그것이 적용이 안된다면 우측에 마진이나 패딩 값을 준것은 아닌가요?
아니면 게시판 가로 사이즈를 작게 지정해주었다든가...... -
저 부분만 변경한다고 되는 것이 아니랍니다.
다른 연관된 것들도 수정해야 문제가 없는 레이아웃이 되죠... ^^
공식 레이아웃은 본문 영역 오른쪽이 빈 여백이라 제 팁만 적용해도 문제는 크게 없을 듯... ^^ -
네. 그러겠지요^^
다만 우측 여백이 비어 있어서 그 부분을 확장시켜야 정상적으로 마무리가 될듯하여 덧붙여본 것입니다. -
유샤인
2009.01.19 02:03
고수님들 덕분에 제 문제는 해결된 것 같군요.
대단히 감사합니다.
하시는 모든일이 잘 되시며 가내가 다 평안하시기를 빕니다...
.


레이아웃이 깨어져도 관계가 없다면,
유샤인님이 사용하시는 공식 레이아웃, 하얀색 컬러셋을 기준으로 css 폴더의 white.css 파일을 에디터에서 여셔서...
57째줄 근처의
#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background: ......
위 내용을 찾으셔서 붉게 표시한 부분 삭제하시고,
80째 줄 근처의
#columnRight { width:770px; float:right; overflow:hidden;}
위의 붉게 표시한 부분을 삭제하세요.
그리고 난 후 변경된 css 파일을 덮어씌우시면 폭을 넘어설 경우 스크롤바가 생기게 됩니다.
공식 레이아웃의 경우는 오른쪽 부분에 아무 것도 없으니 큰 문제가 없지만, 다른 레이아웃의 경우 폭을 넘어서게 되면 곤란한 경우도 많습니다.