묻고답하기
css에 대해서
2009.01.21 20:06
제가 파일을 만들었는데요.
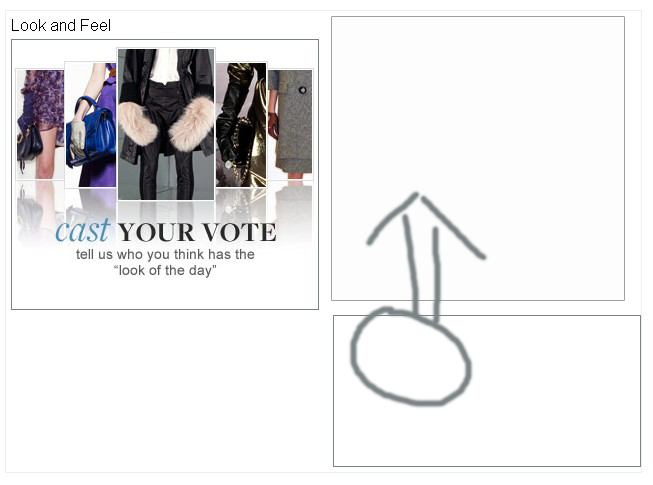
그림과 같이 위로 박스를 만들고 싶은데
제가 만든 css는 아래로 놓이는데 위로 어떻게 올려야 할까요?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="ko" xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<style>
body {
margin:10 auto ;
padding:0;
}
img {
border:0;
}
#top{
font-size:12pt;
font-family:arial;
margin:5px 5px 5px 5px;
}
#main{
width:635px;
height:200px;
border:1px solid #eeeeee;
}
#nemo{
width:306px;
height:150px;
border:1px solid #7A8284;
margin:5px;
}
#nemoRight{
float:right;
margin-left:310px;
width:306px;
height:150px;
border:1px solid #7A8284;
}
</style>
</HEAD>
<body>
<div id="main">
<div id="top">Look and Feel</div>
<div id="nemo"><a href="#"><img src="fashion.png"/></a></div>
<div id="nemoRight"></div>
</div>
</body>
</HTML>