묻고답하기
페이지의 줄간격이 아주 좁아진 이유 / 수정방법 원합니다.
2009.01.31 00:29
염려를 하다가 이번 설날을 기해서 지금까지 올라오는 문제들을 열어보고 예비 공부를 한 다음
오늘 xe 115 로 업그레이드 완료하고 우너하는 대로 수정했습니다.
정말 문제없이 하게 대어 기쁩니다.
연습을 충실히 하면 사용이 편하다는 것을 다시 한번 실감합니다.
그럼에도 불구하고 도무지 이유를 알수가 없고 수정이 되지 않는 것이 하나가 있습니다.
문제 1. 페이지에 나타나는 글의 줄간격이 90%정도로 줄어 들어버립니다.
수정해보니 2줄 정도 늘여보니 정상의 폭이 되긴 하는데 아랬부분이 올라가지 않아 흉합니다.
* 아래 첨부한 그림과 같은 모양입니다.


* 확인해 볼 수 있는 주소는 다음과 같은 곳들입니다.
관상 수도회 http://www.koabbey.com/?mid=p_cp
관상 아카데미 http://www.koabbey.com/p_academy
수도교회 http://www.koabbey.com/p_church
좀 도와 주시면 감사하겠습니다.
감사합니다.
댓글 11
-
만쓰별(정만)
2009.01.31 10:39
그거야;;; line-height 속성 때문이겠죠... -
만쓰별(정만)
2009.01.31 10:43
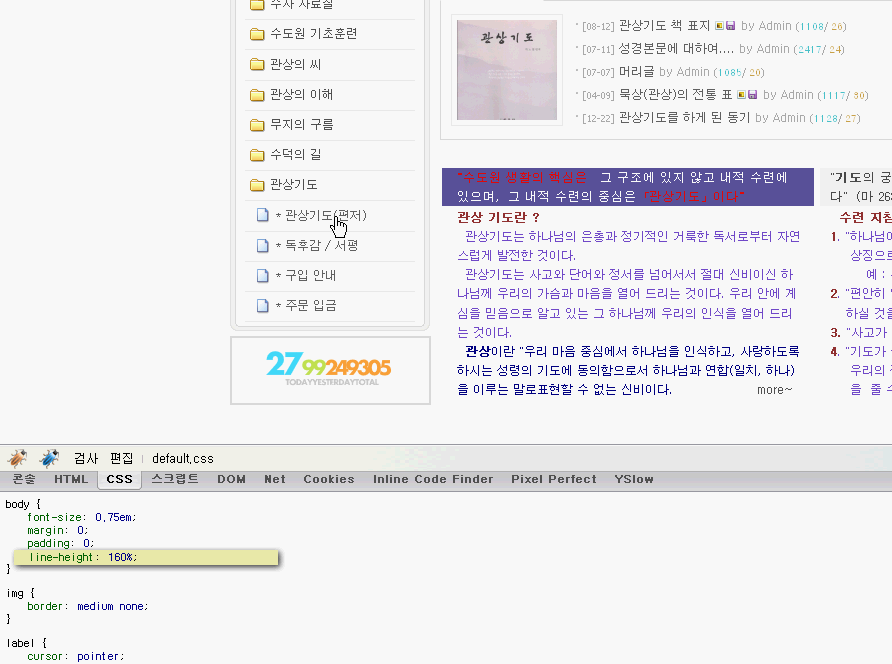
body 부분 css 에 line-height:160%; 을 넣어줍니다
제가 정확히 어떤 구조로 되어있으신지 알 수 없기 때문에 정확히 설명드릴수는 없지만 대충 보면 아래와같이 해주시면 됩니다.body {font-size:0.75em;margin:0;padding:0;line-height:160%;}
이렇게 말이죠.. -
만쓰별(정만)
2009.01.31 10:49

-
박노열
2009.01.31 11:01
만쓰별님 감사합니다.
가서 작업해 보고 결과를 알려드리겠습니다.
오늘 하루도 신의 축복이 가득하시길 기원합니다 -
박노열
2009.01.31 11:15
만쓰별(정만)님 자세히 가르쳐 주셔서 대단히 감사합니다만
가서 적용하려고 보니 어느파일의 어디에 삽일을 해야할지 막막합니다.
짐작으로는 레이아웃 편집에서 해야된다는 것 같아서 찾아보니 어느곳에
넣어야 할지 모르겠습니다.
아래는 레이아웃 전체입니다. 지적을 좀 해 주실 수 있겟습니까?
기다리겠습니다. 감사합니다.
<!--// js 파일 import -->
<!--%import("js/habile.js")--><!--// 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "default")-->
<!--%import("css/default.css")-->
<!--@end-->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end--><div id="bodyWrap">
<div id="header">
<h1><!--@if($layout_info->logo_image)--><a href="{$layout_info->index_url}"><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /></a><!--@else--> <!--@end--></h1>
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div><!--GNB-->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
{@$gnb_count = 0;}
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end--><li id="gnbli{$gnb_count}" <!--@if($val['selected'])-->class="on"<!--@end--> onmouseover="gnbinToggle({$gnb_count}, this)" ><a href="{$val['href']}" onfocus="this.blur()" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>{@$gnb_count++;}
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB--><script type="text/javascript">
var gnb_count = {$gnb_count};
</script><!-- 2차 메뉴 -->
{@$gnb_count = 0;}
<!--@foreach($main_menu->list as $mkey => $mval)-->
<!--@if($mval['text'])-->
<!-- 왼쪽 2차 메뉴 -->
<!--@if($mval['selected'])-->
<ol id="gnb{$gnb_count}" class="gnb_sub" style="display:block;">
<!--@if(!$mval['list'])--><li></li><!--@end-->
<!--@foreach($mval['list'] as $key => $val)--><!--@if($val['text'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" onfocus="this.blur();" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text'+ ']}</a>
</li>
<!--@end--><!--@end-->
</ol>
<script type="text/javascript">
var gnb_count_now = {$gnb_count};
reset_menu();
</script>
<!--@else-->
<ol id="gnb{$gnb_count}" class="gnb_sub" style="display:none;">
<!--@if(!$mval['list'])--><li></li><!--@end-->
<!--@foreach($mval['list'] as $key => $val)--><!--@if($val['text'])-->
<li><a href="{$val['href'+ ']}" onfocus="this.blur();" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a>
</li>
<!--@end--><!--@end-->
</ol>
<!--@end-->
{@$gnb_count++;}
<!--@end-->
<!--@end--><form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<input name="is_keyword" type="text" class="inputText" title="keyword" style="background-color: white; color:#FFF; border:black 1px solid;" /><input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form></div>
<div id="contentBody">
<div id="columnLeft"><!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" /><!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<div id="lnbWrap">
<img src="./images/default/lnb_bg_t.gif" alt="" />
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->
class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a><!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul style="display:block;">
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link'+ ']}">{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<img src="./images/default/lnb_bg_b.gif" alt="" />
</div>
<!--@end-->
<img src="./images/blank.gif" alt="" class="mask" /><div style="border: 2px solid #d9d9d9">
<!-- 카운터 -->
<center />
<img class="zbxe_widget_output" widget="counter_status" skin="styx_flash" colorset="normal" />
</center>
<!-- 카운터 끝 -->
<img src="./images/blank.gif" alt="" class="mask" />
</div></div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}</div>
</div>
<ul id="footer"><!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end--> <br><br>
<img src="./images/blank.gif" alt="" class="mask" />
<div id="copyright">
</div>
</ul>
</div> -
만쓰별(정만)
2009.01.31 12:10
<style type="text/css">
body { background:#FFFFFF url({getUrl()}{$layout_info->background_image}) repeat-x left top; }
</style>윗부분에서 위와 같은 것을요..
<style type="text/css">
body { background:#FFFFFF url({getUrl()}{$layout_info->background_image}) repeat-x left top;line-height:160%; }
</style>
이렇게 해보세요..
원래는 css파일을 수정해주면 되는데요..위와같이 해도 될거에요..
레이아웃 css파일을 어떤걸 쓰시는지 모르니;; 흠냐 문제되면 쪽지 주세요 -
박노열
2009.01.31 12:37
만쓰별님 답변주세서 감사합니다. 그리고 사과드립니다.
친절하게 답변을 해 주셨는데 문제는 제가 실수를 하였습니다.
사용하고 잇는 레이아웃이 아니라 기본레이아웃을 올렸습니다.
둘 다 사용을 하는데 잠시 혼동했습니다.
먼저 올렸던 것은 기본레이아웃이고 지금 다시 수정해 올렸습니다.
정말 염체 없지만 한번 보아주세요
지금 사용하고 잇는 레이아웃(Habile layout)의
css, layout.html 파일을 첨부합니다.
감사합니다. -
만쓰별(정만)
2009.01.31 14:05
작업하다가 지금 봤네요.. ㅋㅋ
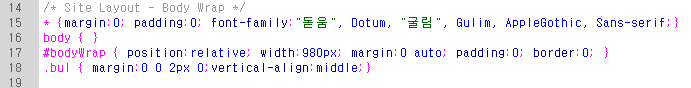
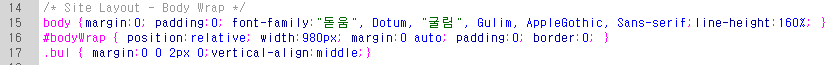
기존꺼를 아래와 같이 수정
다음과 같이 수정
*{} 전체에 대한 태그를 넣으셨더라구요;; 아무래도 좀 위험하지 않을까하여 바디에 넣었습니다.
그리고 줄간격 속성 바디에 추가하였구요..
문제가 될시에는
15번째 줄 body를 * 로 바꿔주세요 ^^ -
박노열
2009.01.31 15:05
 만쓰별님 정말 감사합니다.
만쓰별님 정말 감사합니다.
위와 같이 하여 문제 없이 잘 수정 하였습니다. 지금 수정작업을 하고 거의 대부분을 테스트하여 문제가 없음을 확인하고 여기 답올립니다.
지금 수정작업을 하고 거의 대부분을 테스트하여 문제가 없음을 확인하고 여기 답올립니다.
15번째 줄 *로 바꾸지 않아도 문제없이 아주 잘됩니다..gif) 너무 감사합니다.
너무 감사합니다..gif) 행복한 나날 되시기 기원합니다.
행복한 나날 되시기 기원합니다. -
만쓰별(정만)
2009.01.31 15:43
너무 줄간격이 넓다 하시면 퍼센트를 조절해보세요..
100% 이하는 겹치고요.. 그 이상으로 하시면 됩니다.
글씨_____요라인하고
글씨_____요라인 사이의 간격을 퍼센트로 한것임
즉 100%는 글씨 높이만큼 라인간격이 형성되구요
제가 설정해드린 160%는 라인 사이의 간격이 글시의 160%가 됩니다.
좀 넒은 것도 같아서;; 140이나 150정도로 해보심이 ㅋㅋ -
박노열
2009.01.31 23:50
신경써 주셔서 대단히 감사합니다.
저로서는 먼저 주신 것 160%가 적당하게 사용합니다. 대단히 감사합니다.
혹 다음기회에 필요하면 그리 하겠습니다.
진심으로 감사드리오며 행복한 주말 그리고 휴일 되시길 바랍니다.
God Bless You !