묻고답하기
게시판 오른쪽에 배너를 넣고 싶습니다.
2009.02.04 08:18
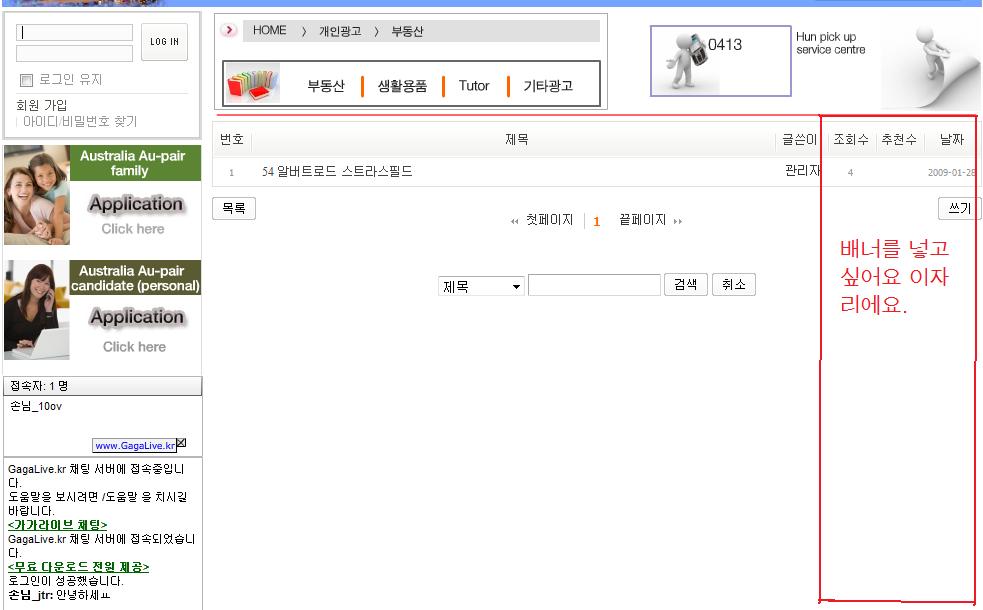
오른쪽에 배너를 넣고 싶은데 레이아웃을 다시 짜야하는건지 궁굼합니다.
혹시 몰라서 레이아웃 편집소스랑 제가 쓰는 white 레이아웃 css 올립니다. 부탁드립니다.
white.css <= 요건 css
밑에는 레이아웃 편집 소스
<!--// js 파일 import -->
<!--%import("js/xe_official.js")-->
<!--// 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "white")-->
<!--%import("css/white.css")-->
<!--@elseif($layout_info->colorset == "black")-->
<!--%import("css/black.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:#FFFFFF url({getUrl()}{$layout_info->background_image}) repeat-x left top; }
</style>
<!--@end-->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end-->
<div id="bodyWrap">
<div id="header">
<h1><!--@if($layout_info->logo_image)--><a href="{$layout_info->index_url}"><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /></a><!--@else--> <!--@end--></h1>
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<!-- GNB -->
<table cellpadding="0" cellspacing="0" border="0" width="913">
<tr>
<td width="909" colspan="3"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="980" height="42">
<param name="movie" value="http://www.yesjob.tv/img/top1.swf">
<param name="play" value="true">
<param name="loop" value="true">
<param name="quality" value="high">
<embed width="980" height="42" src="http://www.yesjob.tv/img/top1.swf" play="true" loop="true" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></object></td>
</tr>
<tr>
<td width="220" rowspan="2"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="220" height="78">
<param name="movie" value="http://www.yesjob.tv/img/top2.swf">
<param name="play" value="true">
<param name="loop" value="true">
<param name="quality" value="high">
<embed width="220" height="78" src="http://www.yesjob.tv/img/top2.swf" play="true" loop="true" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></object></td>
<td width="580"><img src="http://www.yesjob.tv/img/top5.gif" width="580" height="28" border="0"></td>
<td width="105" rowspan="2"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="180" height="78">
<param name="movie" value="http://www.yesjob.tv/img/top4.swf">
<param name="play" value="true">
<param name="loop" value="true">
<param name="quality" value="high">
<embed width="180" height="78" src="http://www.yesjob.tv/img/top4.swf" play="true" loop="true" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></object></td>
</tr>
<tr>
<td width="580"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="580" height="50">
<param name="movie" value="http://www.yesjob.tv/img/top3.swf">
<param name="play" value="true">
<param name="loop" value="true">
<param name="quality" value="high">
<embed width="580" height="50" src="http://www.yesjob.tv/img/top3.swf" play="true" loop="true" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></object></td>
</tr>
</table>
<ul id="gnb">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@endif--><!--@endforeach-->
</ul>
<form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form>
</div>
<div id="contentBody">
<div id="columnLeft">
<!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" />
<!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['link']}</a></li>
<!--@endif--><!--@endforeach-->
</ul>
<!--@endif-->
</li>
{@$idx++}
<!--@endif--><!--@endforeach-->
</ol>
<!--@endif-->
<DIV align=center>
<IMG style="BORDER-RIGHT: #4371b9 2px dotted; BORDER-TOP: #4371b9 2px dotted; DISPLAY: block; BACKGROUND:
url(./modules/editor/components/multimedia_link/tpl/multimedia_link_component.gif)
no-repeat center 50%; BORDER-LEFT: #4371b9 2px dotted; WIDTH: 197px; BORDER-BOTTOM:
#4371b9 2px dotted; HEIGHT: 100px" height=100 alt="" src="/common/tpl/images/blank.gif"
width=198 multimedia_src="http://www.yesjob.tv/img/application.swf" auto_start="false"
editor_component="multimedia_link"></DIV>
<br>
<DIV align=center>
<IMG style="BORDER-RIGHT: #4371b9 2px dotted; BORDER-TOP: #4371b9 2px dotted; DISPLAY: block; BACKGROUND:
url(./modules/editor/components/multimedia_link/tpl/multimedia_link_component.gif)
no-repeat center 50%; BORDER-LEFT: #4371b9 2px dotted; WIDTH: 197px; BORDER-BOTTOM:
#4371b9 2px dotted; HEIGHT: 100px" height=100 alt="" src="/common/tpl/images/blank.gif"
width=198 multimedia_src="http://www.yesjob.tv/img/application1.swf" auto_start="false"
editor_component="multimedia_link"></DIV>
<br>
<img class="zbxe_widget_output" widget="gagachat" skin="default" chatroom="@@@yesjob" roomkey="b4fae008b2953751a702877f251979ff" gposition="2" gheight="350" fontlarge="small" server="1" />
<img class="zbxe_widget_output" widget="counter_status" skin="styx_flash" />
<br>
<img class="zbxe_widget_output" widget="calendar" skin="blog_calendar_list" />
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
<ul id="footer">
<li class="first-child">
</li>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@endforeach-->
</ul>
</div>
<address><p align="center">
<img src="http://www.yesjob.tv/img/down.gif"></p> </address>
댓글 2
-
아이고참
2009.02.04 09:29
-
hun
2009.02.04 09:43
봐도 잘 모르겠어요 ㅠ 조금만 갈쳐주시면 안될까요? 오른쪽에 배너만 넣을 수 있게 공간만 생길 수 있게요.
왼쪽에는 배너를 잘 넣겠는데요. 오른쪽은 대체 어떻게 하는지 모르겠네요 ㅠ 초보자의 슬픔이군요 ㅠ
3 컬럼짜리로 ....
dynamic drive 인가 인터넷에서 찾아보시면 셈플이 있습니다.
열공하세요.