묻고답하기
이미지 버튼 등록하면 맞지가 않아요
2009.02.06 23:21

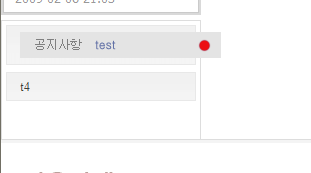
그림과 같습니다. 현재 메뉴를 이미지 버튼으로 변경하려하는데요
틀에 딱 맞아 떨어지지가 않습니다. 레이아웃 스킨의 css 에서 조정하나요.?
사용하는 레이아웃 스킨은 디폴트.css/2단css/,3단css/ 이렇게있구요 적용은 3단으로 사용하는데
파일의 서브메뉴 부분 숫자를 온통 수정해봐도 변함이 없습니다..
댓글 35
-
만쓰별(정만)
2009.02.06 23:25
-
miso777
2009.02.06 23:55
-
만쓰별(정만)
2009.02.06 23:52
주무시나보네용 ㅋㅋ -
miso777
2009.02.06 23:59
유료 스킨인데 스킨 제작자분은 기술적인 문제의 질문을 올려도
답변이 거의 없어서 항상 여기서 질문을 합니다.! -
만쓰별(정만)
2009.02.07 00:24
ㅋㅋ 어째 많이 본 스킨이긴 하네요..ㅋㅋ 저 이런 질문 푸는 것 좋아합니다. ㅋㅋ 조금만 기다리세용... 이런거 자주 해결하다보면 익숙해지거든요 ㅋㅋ -
miso777
2009.02.07 00:31
빨리 해결해주세용..승질나 죽겠습니다. 오늘 숫자 변경한거만 1000번은 됩니다.ㅎㅎ -
만쓰별(정만)
2009.02.07 00:34
#lnb li a {background:#E4E4E4 none repeat scroll 0 0; color:#808080; display:block; height:19px;padding:7px 0 0 14px; -->이걸 padding:0px; 이렇게 바꾸세염;;position:relative;text-decoration:none;z-index:99;
근데 문제는 일반글씨의 경우;; 쩝;; 위로 붙겠죠;; 그러므로 밑에 글씨가 위로 붙기때문에 비추...다른방법을 더 생각해보장 ㅋㅋ
흠 생각을 해봤는데요..
기본스킨도 마찬가지이네요..위에처럼 하시면 됩니다..
사진 참고 하세요 기본스킨에 해본건데 ㅋㅋ 대신 밑에 글씨는 위로 티올라올거에염...
계속 연구해볼게요..우선 이거부터...ㅋㅋ
-
miso777
2009.02.07 00:38
xe기본 스킨인가요.? 저 단어조차 찾기가 힘드네요. -
만쓰별(정만)
2009.02.07 00:40
님 이미지 버튼의 경우 아마도 레이아웃의 모든 버튼을 이미지로 만들어야 될지도 모릅니다. 조건문으로 이미지버튼일경우.. 아래의 css를 사용하도록 하는 방법이 괜찮을 거 같은데;;; ㅋㅋ 아직 거기까지는;; ㅋㅋ 이미지 url의 값이 있으면 이프구문을 실행해라 머 이런식인거죠.. ㅋㅋ
아 머리아퍼 ㅋㅋ
이미지 있는지 확인하는 함수가 있을건데 ㅋㅋ -
miso777
2009.02.07 00:44
아 머리 뽀사지겠어요 저 위에 단어 아직 찾지도 못했어요. xe기본 붙여넣기 할테니 어디있는지 찾아주세요
@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*//* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }/* Site Layout - Body Wrap */
body { background:#FFFFFF url(../images/default/bgBody.gif) repeat-x left top; }
#bodyWrap { width:980px; margin:1.5em auto 0 auto; }/* Site Layout - Header */
#header { position:relative; width:980px; height:120px; background:url(../images/default/bgHeader.jpg) no-repeat right top; margin-bottom:10px; z-index:99;}
#header h1 { margin:0; padding:0; position:absolute; top:32px; left:25px;}
#language { position:absolute; top:18px; right:19px; z-index:100;}
#language strong { color:#ffffff; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #b23628; background:#de4332;}
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:10px 18px; font:9px Tahoma; color:#ffffff; text-decoration:none;}
#language ul li a:hover { background:#bc4032;}#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }#gnb { position:absolute; top:82px; left:0; height:38px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
#gnb li { float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:2px 15px 0 15px; height:25px; color:#e8e8e8; white-space:nowrap; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#ffffff;}
#gnb li.on a { font-weight:bold; color:#ffffff; background:url(../images/default/bgGnbOn.gif) no-repeat center top;}#isSearch { position:absolute; top:48px; right:15px; width:214px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #919898; background:#536c6d;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:15px 15px 15px 20px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff;}
#isSearch ul li label.on { background:#455a5b; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#455a5b;}
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#ffffff; border:1px solid #8E8E8D; background-color:#857C79; }
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #B0B0AF; background-color:#A9A4A3; }
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/default/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd;}/* Site Layout - Column Left */
#columnLeft { position:relative; width:201px; float:left;}
#columnLeft .mask { width:201px; height:5px; background:#ffffff; display:block; clear:both;}#lnb { border-top:1px solid #dddddd; padding:4px 5px; width:190px;}
#lnb li { padding-bottom:50px; list-style:none; }
#lnb li a { padding:6px 5px 5px 5px; width:170px; display:block; border:1px solid #e8e8e8; background:url(../images/default/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#de4332; border:1px solid #de4332;}
#lnb li.on a { color:#ffffff; background:#de4332; border:1px solid #de4332;}
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { display:block; position:relative; width:184px; padding:0 3px; border-top:1px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:36px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/default/bulletLnb.gif) no-repeat 175px center !important;}/* Site Layout - Column Right */
#columnRight { width:770px; float:right; overflow:hidden;}
#visualArea { width:770px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:3px solid #f4f4f4; text-align:center; padding:2em 0 4em; clear:both;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }/* Default Skin - End */
-
만쓰별(정만)
2009.02.07 00:49
쩝;;; 님꺼 css내용이에염 제가 적어드린거염 ㅋㅋ -
만쓰별(정만)
2009.02.07 00:51
이미지로 하시려는 이유가 끝에 동그라미 때문이신지요;; 동그라미 빨갛고 파랗고 바뀌게 하고 싶은신거면;; 다른 방법으로 해시는것도 ㅋㅋ -
만쓰별(정만)
2009.02.07 01:00
@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*//* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }/* Site Layout - Body Wrap */
body { background:#FFFFFF url(../images/default/bgBody.gif) repeat-x left top; }
#bodyWrap { width:980px; margin:1.5em auto 0 auto; }/* Site Layout - Header */
#header { position:relative; width:980px; height:120px; background:url(../images/default/bgHeader.jpg) no-repeat right top; margin-bottom:10px; z-index:99;}
#header h1 { margin:0; padding:0; position:absolute; top:32px; left:25px;}
#language { position:absolute; top:18px; right:19px; z-index:100;}
#language strong { color:#ffffff; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #b23628; background:#de4332;}
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:10px 18px; font:9px Tahoma; color:#ffffff; text-decoration:none;}
#language ul li a:hover { background:#bc4032;}#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }#gnb { position:absolute; top:82px; left:0; height:38px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
#gnb li { float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:2px 15px 0 15px; height:25px; color:#e8e8e8; white-space:nowrap; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#ffffff;}
#gnb li.on a { font-weight:bold; color:#ffffff; background:url(../images/default/bgGnbOn.gif) no-repeat center top;}#isSearch { position:absolute; top:48px; right:15px; width:214px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #919898; background:#536c6d;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:15px 15px 15px 20px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff;}
#isSearch ul li label.on { background:#455a5b; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#455a5b;}
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#ffffff; border:1px solid #8E8E8D; background-color:#857C79; }
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #B0B0AF; background-color:#A9A4A3; }
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/default/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd;}/* Site Layout - Column Left */
#columnLeft { position:relative; width:201px; float:left;}
#columnLeft .mask { width:201px; height:5px; background:#ffffff; display:block; clear:both;}#lnb { border-top:1px solid #dddddd; padding:4px 5px; width:190px;}
#lnb li { padding-bottom:50px; list-style:none; }
#lnb li a { padding:0px; width:170px; display:block; border:1px solid #e8e8e8; background:url(../images/default/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#de4332; border:1px solid #de4332;}
#lnb li.on a { color:#ffffff; background:#de4332; border:1px solid #de4332;}
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { display:block; position:relative; width:184px; padding:0 3px; border-top:1px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:36px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/default/bulletLnb.gif) no-repeat 175px center !important;}/* Site Layout - Column Right */
#columnRight { width:770px; float:right; overflow:hidden;}
#visualArea { width:770px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:3px solid #f4f4f4; text-align:center; padding:2em 0 4em; clear:both;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }/* Default Skin - End */
-
miso777
2009.02.07 01:05
위에것은 뭔가요..??
제꺼랑 달라요..
/* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }/* CSS Reset Preference
---------------------------------------------------------------------------------*/
* { margin: 0; padding: 0; }
h1, h2, h3, h4, h5, h6, pre, code { font-size: 1em }
a { text-decoration: none; }
a img { border: none; }
p { margin-bottom:10px; color:#545045; line-height:140%; text-align:justify; }
p a { color:#6372a7; }
fieldset { border:none; }
body { background:#ffffff url(../images/default/background.gif) repeat-x; }/* Header
---------------------------------------------------------------------------------*/
#header { margin:8px auto 0 auto; width:960px; height:170px; background:#f7f7f7 url(../images/default/bg_header.gif) no-repeat; }
#header_leftcol { width:201px; height:170px; float:left; margin:0 10px 0 10px; position:relative; }
#header_middlecol { width:549px; _width:539px; height:170px; margin-right:10px; float:left; position:relative; }
#header_rightcol { width:180px; height:170px; float:right; }#header #header_leftcol h1 { position:absolute; top:50px; left:40px; }
#twitter { width:539px; height:80px; padding:25px 0 0 70px; position:absolute; left:0; top:55px; background:url(../images/default/twitter.gif) no-repeat; }/* Option Menu
---------------------------------------------------------------------------------*/
#optionMenu { margin-top:15px; overflow:hidden; }
#optionMenu li { position:relative; display:inline; padding:0 7px 0 7px; background:url(../images/default/vrType1.gif) no-repeat right center; float:left; color:#b4b4b4; }
#optionMenu li a { color:#b4b4b4; font:8pt 돋움; letter-spacing:-1px;}
#optionMenu li a:hover { color:#808080; }
#optionMenu li address { display:inline; }/* Language & Search
---------------------------------------------------------------------------------*/
#language { position:absolute; top:35px; right:112px; z-index:100;}
#language strong { color:#b4b4b4; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #b23628; background:#de4332; }
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#ffffff; text-decoration:none;}
#language ul li a:hover { background:#bc4032;}#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }#isSearch { position:absolute; top:10px; right:10px; width:264px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #919898; background:#536c6d;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff;}
#isSearch ul li label.on { background:#455a5b; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#455a5b;}#isSearch .inputText { font:8pt 돋움; letter-spacing:-1px; vertical-align:middle; position:relative; top:0; _top:-1px; left:4px; border:none; padding:6px 5px 0px 23px; width:150px; height:17px; color:#808080; background:url(../images/default/searchInput.gif); }
#isSearch .inputText:hover,
#isSearch .inputText:focus { }
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}/* Main Menu
---------------------------------------------------------------------------------*/
#gnb { }
#gnb li { float:left; margin-right:3px; list-style:none; position:relative; font:8pt 굴림; letter-spacing:-1px; white-space:nowrap; }
#gnb li a { display:block; float:left; padding:10px 0 0 0; margin-top:4px; width:65px; height:18px; font-weight:bold; color:#5d5d6a; white-space:nowrap; text-decoration:none; text-align:center; background:url(../images/default/menu_off.gif) no-repeat left center; }
#gnb li a:hover,
#gnb li a:focus { color:#ffffff; background:url(../images/default/menu_on.gif) no-repeat left center; }
#gnb li.on a { font-weight:bold; color:#ffffff; background:url(../images/default/menu_on.gif) no-repeat left center; }/* Sub Menu
---------------------------------------------------------------------------------*/
#lnb { font:12px 굴림; margin:8px 0 20px 0; }
#lnb li { margin-bottom:1px; list-style:none; }
#lnb li a { padding:0px 0 0 14px; height:19px; display:block; color:#808080; background:#e4e4e4; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#b3b3b7; }
#lnb li.on a { color:#808080; font-weight:bold; }
#lnb li.on a:hover,
#lnb li.on a:focus { color:#ffffff; background:#b3b3b7; }
#lnb li ul { display:block; position:relative; overflow:hidden; }
#lnb li.on ul { display:block; margin-top:1px; }
#lnb li ul li { margin-bottom:1px; background:#efefef; }
#lnb li ul li a { padding:7px 0 0 14px; height:19px; color:#808080 !important; border:none; background:none !important; border:none !important; font-weight:normal !important; }
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#aa8847 !important; }
#lnb li.on ul li.on a { color:#63c2f4 !important; font-weight:bold !important; background:url(../images/default/bulletLnb.gif) no-repeat 175px center !important; }/* Profile
---------------------------------------------------------------------------------*/
.rightbar_profile { width:179px; margin-top:10px; overflow:hidden; }
.rightbar_profile .title { height:32px; overflow:hidden; }
.rightbar_profile .body { padding:10px; height:100px; background:url(../images/default/bg_sidebar.gif) repeat-x; overflow:hidden; }
.rightbar_profile .body h1 { font:8pt 돋움; color:#808080; letter-spacing:-1px; }/* Container
---------------------------------------------------------------------------------*/
#wraper { }
#container { }
#leftcol { }
#middlecol { }
#rightcol { }/* rightbar
---------------------------------------------------------------------------------*/
.rightbar { width:179px; margin-top:10px; overflow:hidden; }
.rightbar .title { height:32px; overflow:hidden; }
.rightbar .body { padding:10px; background:url(../images/default/bg_sidebar.gif) repeat-x; }/* leftbar
---------------------------------------------------------------------------------*/
.leftbar { overflow:hidden; margin-bottom:20px; }
.leftbar .title { height:44px; overflow:hidden; }
.leftbar .body { overflow:hidden; }/* Plugins
---------------------------------------------------------------------------------*/
#plugins{ position:relative; margin:0 auto; width:960px; margin-top:10px; overflow:hidden; margin-bottom:10px; padding-top:50px; background:url(../images/warhammer/footer.gif) no-repeat; }
#plugins .supports { text-align:center; }
#plugins .techNote { overflow:hidden; color:#808080; margin-top:40px; font:11px Arial, Helvetica, sans-serif; text-align: justify; }
#plugins .techNote a { font-weight:bold; color:#999999; }/* Footer
---------------------------------------------------------------------------------*/
#footer { margin:0 auto; width:960px; margin-top:10px; padding:0; height:60px; _height:40px; overflow:hidden; clear:both; position:relative; border-top:1px solid #cccccc; }
#footer li { position:relative; left:-12px; top:16px; display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center; float:left}
#footer li.first-child { background:none;}
#footer li a { color:#535353; font:8pt 돋움; letter-spacing:-1px;}
#footer li address { display:inline; } -
만쓰별(정만)
2009.02.07 01:06
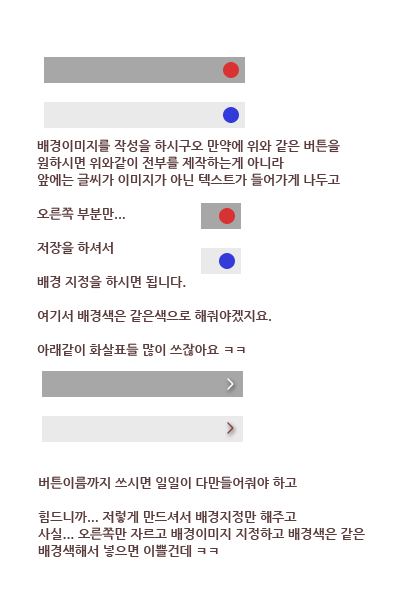
위에처럼 수정하시면 아마 이렇게 될거에여...
아래는 이미지가 아니라서 공백이 사라지고 그때문에 위로 붙어버립니다. -
만쓰별(정만)
2009.02.07 01:11
헐 어쩐지...조금 틀리다 했습니다.
님꺼 보시면 제가 블럭처리한 부분 보세요
펼쳐서 보시기 바랍니다.
위에것은 뭔가요..??
제꺼랑 달라요..
/* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }/* CSS Reset Preference
---------------------------------------------------------------------------------*/
* { margin: 0; padding: 0; }
h1, h2, h3, h4, h5, h6, pre, code { font-size: 1em }
a { text-decoration: none; }
a img { border: none; }
p { margin-bottom:10px; color:#545045; line-height:140%; text-align:justify; }
p a { color:#6372a7; }
fieldset { border:none; }
body { background:#ffffff url(../images/default/background.gif) repeat-x; }/* Header
---------------------------------------------------------------------------------*/
#header { margin:8px auto 0 auto; width:960px; height:170px; background:#f7f7f7 url(../images/default/bg_header.gif) no-repeat; }
#header_leftcol { width:201px; height:170px; float:left; margin:0 10px 0 10px; position:relative; }
#header_middlecol { width:549px; _width:539px; height:170px; margin-right:10px; float:left; position:relative; }
#header_rightcol { width:180px; height:170px; float:right; }#header #header_leftcol h1 { position:absolute; top:50px; left:40px; }
#twitter { width:539px; height:80px; padding:25px 0 0 70px; position:absolute; left:0; top:55px; background:url(../images/default/twitter.gif) no-repeat; }/* Option Menu
---------------------------------------------------------------------------------*/
#optionMenu { margin-top:15px; overflow:hidden; }
#optionMenu li { position:relative; display:inline; padding:0 7px 0 7px; background:url(../images/default/vrType1.gif) no-repeat right center; float:left; color:#b4b4b4; }
#optionMenu li a { color:#b4b4b4; font:8pt 돋움; letter-spacing:-1px;}
#optionMenu li a:hover { color:#808080; }
#optionMenu li address { display:inline; }/* Language & Search
---------------------------------------------------------------------------------*/
#language { position:absolute; top:35px; right:112px; z-index:100;}
#language strong { color:#b4b4b4; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #b23628; background:#de4332; }
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#ffffff; text-decoration:none;}
#language ul li a:hover { background:#bc4032;}#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }#isSearch { position:absolute; top:10px; right:10px; width:264px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #919898; background:#536c6d;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff;}
#isSearch ul li label.on { background:#455a5b; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#455a5b;}#isSearch .inputText { font:8pt 돋움; letter-spacing:-1px; vertical-align:middle; position:relative; top:0; _top:-1px; left:4px; border:none; padding:6px 5px 0px 23px; width:150px; height:17px; color:#808080; background:url(../images/default/searchInput.gif); }
#isSearch .inputText:hover,
#isSearch .inputText:focus { }
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}/* Main Menu
---------------------------------------------------------------------------------*/
#gnb { }
#gnb li { float:left; margin-right:3px; list-style:none; position:relative; font:8pt 굴림; letter-spacing:-1px; white-space:nowrap; }
#gnb li a { display:block; float:left; padding:10px 0 0 0; margin-top:4px; width:65px; height:18px; font-weight:bold; color:#5d5d6a; white-space:nowrap; text-decoration:none; text-align:center; background:url(../images/default/menu_off.gif) no-repeat left center; }
#gnb li a:hover,
#gnb li a:focus { color:#ffffff; background:url(../images/default/menu_on.gif) no-repeat left center; }
#gnb li.on a { font-weight:bold; color:#ffffff; background:url(../images/default/menu_on.gif) no-repeat left center; }/* Sub Menu
---------------------------------------------------------------------------------*/
#lnb { font:12px 굴림; margin:8px 0 20px 0; }
#lnb li { margin-bottom:1px; list-style:none; }
#lnb li a { padding:0px 0 0 14px; height:19px; display:block; color:#808080; background:#e4e4e4; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#b3b3b7; }
#lnb li.on a { color:#808080; font-weight:bold; }
#lnb li.on a:hover,
#lnb li.on a:focus { color:#ffffff; background:#b3b3b7; }
#lnb li ul { display:block; position:relative; overflow:hidden; }
#lnb li.on ul { display:block; margin-top:1px; }
#lnb li ul li { margin-bottom:1px; background:#efefef; }
#lnb li ul li a { padding:7px 0 0 14px; height:19px; color:#808080 !important; border:none; background:none !important; border:none !important; font-weight:normal !important; }
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#aa8847 !important; }
#lnb li.on ul li.on a { color:#63c2f4 !important; font-weight:bold !important; background:url(../images/default/bulletLnb.gif) no-repeat 175px center !important; }/* Profile
---------------------------------------------------------------------------------*/
.rightbar_profile { width:179px; margin-top:10px; overflow:hidden; }
.rightbar_profile .title { height:32px; overflow:hidden; }
.rightbar_profile .body { padding:10px; height:100px; background:url(../images/default/bg_sidebar.gif) repeat-x; overflow:hidden; }
.rightbar_profile .body h1 { font:8pt 돋움; color:#808080; letter-spacing:-1px; }/* Container
---------------------------------------------------------------------------------*/
#wraper { }
#container { }
#leftcol { }
#middlecol { }
#rightcol { }/* rightbar
---------------------------------------------------------------------------------*/
.rightbar { width:179px; margin-top:10px; overflow:hidden; }
.rightbar .title { height:32px; overflow:hidden; }
.rightbar .body { padding:10px; background:url(../images/default/bg_sidebar.gif) repeat-x; }/* leftbar
---------------------------------------------------------------------------------*/
.leftbar { overflow:hidden; margin-bottom:20px; }
.leftbar .title { height:44px; overflow:hidden; }
.leftbar .body { overflow:hidden; }/* Plugins
---------------------------------------------------------------------------------*/
#plugins{ position:relative; margin:0 auto; width:960px; margin-top:10px; overflow:hidden; margin-bottom:10px; padding-top:50px; background:url(../images/warhammer/footer.gif) no-repeat; }
#plugins .supports { text-align:center; }
#plugins .techNote { overflow:hidden; color:#808080; margin-top:40px; font:11px Arial, Helvetica, sans-serif; text-align: justify; }
#plugins .techNote a { font-weight:bold; color:#999999; }/* Footer
---------------------------------------------------------------------------------*/
#footer { margin:0 auto; width:960px; margin-top:10px; padding:0; height:60px; _height:40px; overflow:hidden; clear:both; position:relative; border-top:1px solid #cccccc; }
#footer li { position:relative; left:-12px; top:16px; display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center; float:left}
#footer li.first-child { background:none;}
#footer li a { color:#535353; font:8pt 돋움; letter-spacing:-1px;}
#footer li address { display:inline; }
소스에서 블럭 부분은 이렇게
padding:7px 0 0 14px;
위에꺼 를 아래처럼 바꾸세요
padding:0px; -
miso777
2009.02.07 01:12
padding:7px 0 0 14px; 이거 들어간 부분 수정한것입니다
근데 아래처럼 나옵니다. 그림은 전혀 움직이지않고 배경 폭만 줄어들었습니다
-
만쓰별(정만)
2009.02.07 01:18
padding:0 0 0 14px;
가 아니라
padding:0;
이에용 -
miso777
2009.02.07 01:27
#lnb li ul li a { padding:0px 0; 0 14px; height:19px; 안되요
#lnb li ul li a { padding:0 0; 0 14px; height:19px; 안되요 -
만쓰별(정만)
2009.02.07 01:12
원격으로 해드릴까염? -
miso777
2009.02.07 01:23
원격도 좋지만 디폴트.css 에 숫자란 숫자는 모두 바꿔봤는데 이미지는 0.001나노미터도 움직이지도 않습니다.
도대체 뭘 만져야 이미지가 움직이는지 모르겠네요...아 승질 쵝오입니다. -
만쓰별(정만)
2009.02.07 01:23
ㅋ... 높이가 줄어들으시면 height값을 26으로 바꾸세염 -
만쓰별(정만)
2009.02.07 01:26
흠...ㅋㅋ 원격은 부담스럽겠군요 ㅋㅋ
무엇때문에 이미지로 하시려고 하는지 모르겠으나 ㅋㅋ
아까처럼 원이나 화살표 정도를 넣으실 거면 버튼의 배경을 넣어주는 방식도 괜찮을거에요.. 글씨는 그대로고 배경이미지만 바꾸는거죠...
롤 오버일때랑 아닐때랑 두개만 만들어서 css에 넣어만 주면 끝 ㅋㅋ
배경은 위치를 무반복 오른쪽 붙이기로 하면 될거구요;; -
miso777
2009.02.07 01:30
이미지로 하는 이유는 별거없어요 서브 메뉴 보시면 지나치게 길잖아요 글자는 모두 5섯 글자인데 그래서 남은 공간을
이미지로 채우려고 하는거예요.위 방법은 어케 하는거예요..? css 에 어느 위치에 어떤 소스를 사용해서 넣나요.?? -
만쓰별(정만)
2009.02.07 01:34
 ㅋㅋ
ㅋㅋ -
만쓰별(정만)
2009.02.07 01:39
서브 메뉴 부분에서
/* Sub Menu
---------------------------------------------------------------------------------*/
#lnb { font:12px 굴림; margin:8px 0 20px 0; }
#lnb li { margin-bottom:1px; list-style:none; }
#lnb li a { padding:0px 0 0 14px; height:19px; display:block; color:#808080; background:#e4e4e4; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#b3b3b7; }
#lnb li.on a { color:#808080; font-weight:bold; }
#lnb li.on a:hover,
#lnb li.on a:focus { color:#ffffff; background:#b3b3b7; }
#lnb li ul { display:block; position:relative; overflow:hidden; }
#lnb li.on ul { display:block; margin-top:1px; }
#lnb li ul li { margin-bottom:1px; background:#efefef; }
#lnb li ul li a { padding:7px 0 0 14px; height:19px; color:#808080 !important; border:none; background:none !important; border:none !important; font-weight:normal !important; }
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#aa8847 !important; }
#lnb li.on ul li.on a { color:#63c2f4 !important; font-weight:bold !important; background:url(../images/default/bulletLnb.gif) no-repeat 175px center !important; }
아하 실수를 했네염 ㅋㅋ
노란 부분을 0으로 바 꿔야 합니다.
녹색부분은 3차메뉴이구용..ㅋㅋ
노랑 부분에 padding:0; 으로 하구요..
옆에 하늘색을 height:26px; 요렇게 바꾸시면 됩니당...ㅋㅋ
괜히 3차메뉴까지 녹색은 그냥 저렇게 나두세염.. 혹시나 공지사항에서 세부메뉴가 내려간다면 아래부분도 수정해야겠지만 ㅋㅋ -
만쓰별(정만)
2009.02.07 01:40
저런것도 파는 군요 ㅋ 근데 쓴신글에서 1.2번 메뉴 테두리 라인은 어떻게 하신건가염? 소스 분석 프로그램인가요? 번호가 있는걸로봐서는 사진툴인가? ㅋ -
miso777
2009.02.07 01:51
사진이예요 포샵에서 스트록 한거예요 -
miso777
2009.02.07 01:40
뭔 말인지 알겠는데요 이미지가 길던 작던 메뉴칸에 딱 맞아떨어져야 하는데 그게 안맞으니까요 -
만쓰별(정만)
2009.02.07 01:44
뭔말인지 아셨다니
그럼 전 여기까지만... 제가 도와드릴 수 있는 최선으로 해드린 것 같으니
전 이만, 현상황에서 도와드릴 수 있는 최선인 것 같습니다.
제 지식이 아직은 많이 부족해서 ㅋㅋ -
miso777
2009.02.07 01:44
와 됐다..ㅎㅎ 근데 아래 출석게시판 텍스트가 위로 올라갔어요..?? 그건 어쩔수 없는 문제인가요..? -
만쓰별(정만)
2009.02.07 02:01
어짜피 리스트로 반복이 되는거라. 그부분이 참 ㅋㅋ
방법은 이미지 버튼을 다 만드시던지
그러면 전체를 다 만들어야 할 수도 있음...
아니면 레이아웃을 복사를 해서 두개를 사용하는거죠...
하나는 이미지 버튼용이고 하나는 일반 텍스트 버튼용으로 해서요..
아니면 스킨을 하나더 추가하시면 됩니다.
이미지버튼용스킨이라고 해서.. css파일을 그대로 복사해서 이름 바꿔서추가해주시고 각종 구문들을 좀 수정하면 ;;
되긴 하지만 좀 복잡할 수도 있겠네염;;
가장 쉬운 방법은...
우선 버튼으로 하려면 다 버튼으로 하시구요..머 몇개 안되니까 ㅋㅋ
그리고
밑에 글씨 중앙 정렬 되게 하시려면;;
위로 붙는 것만은 제어가 가능할걸요... ㅋㅋ
height값을 지워버리시구요...
padding값을
padding:5px 0 5px 0 ;
이렇게 주시면
5여백
이미지버튼
5여백
5여백
아래글씨
5여백
요렇게 되서 붙지는 않을거에염 -
miso777
2009.02.07 02:12
지금 사용하는 홈피는 테스트용 홈피에요 진짜는 따로있어요 메뉴가 120개 정도는 만들어야하거든요
이미지 만드는건 문제가 안되지만 회원들도 많아지고 자료도 많아지면 버벅거리지 않고 잘 열릴수 있는지 의문이네요.
현재 테스트 홈피보시면 커뮤니티 메뉴의 공지사항을 보시면 또다른 레이아웃이 존재합니다.
총 레이아웃은 3개를 구매했는데 하나는 어떻게 써먹는거지 몰라서 적용을 안했구요
궁금한게 정말 많은데 문자한번 주세용 011-211-1613 입니다.!! 귀찮게 질문하려고 하는게 아니라서요 -
miso777
2009.02.07 01:49
아뭏든 해결해주시어 진심으로 감사드립니다. 안녕히 주무시기 바랍니다. -
만쓰별(정만)
2009.02.07 02:05
언능 자야죠 ㅋㅋ 잠을 잘 자야 비만이 안걸린다고 ㅋㅋ
공식스킨인가? css수정하셔야 합니다 무슨 숫자를 수정하신다는건지..
저런경우는 대부분 패딩 속성을 부모님께 물려받아서 사용하는 착실한 손자노릇때문에 발생....(나 뭐래니...ㅋㅋ)
이런 질문하실때 주소공개는 필수... ㅋㅋ 한번에 답을 못달아줘서 아쉬은 제마음을 아시나용 ㅋㅋ