묻고답하기
오른쪽 부분이 잘려서 나옵니다..
2009.02.09 19:16

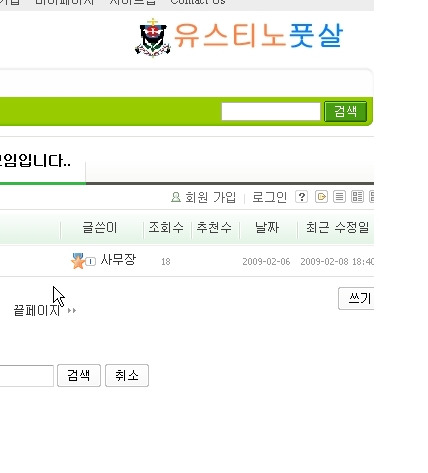
오른쪽 부분이 그림과 같이 잘려서 나옵니다..
쓰기에 네모박스 부분이 완전하지가 않죠..?
전체적으로 설명이라던지 모든게 잘려서 나옵니다..
오늘부터 그러네요..
어찌된 걸까요..
해결책좀 제시해 주세요..
수고하세요..
댓글 4
-
청개굴이
2009.02.09 19:43
-
파폭, 오페라 등에서는 정상적으로 보입니다.
IE에서만 그런 증세가 나타난 것으로 보아서는 게시판이 들어갈 content 영역의 div에 혹시 margin값을 주셨나요?
특히, 왼쪽이나 오른쪽요...
float가 들어간 경우 IE6에서는 더블 마진 버그라는 것이 있습니다.
마진값을 두 배로 잡아버리는 버그이죠.
혹시 그러셨다면 margin값을 준 css 항목에 'display:inline;' 이라는 값을 추가해주세요. -
행인2
2009.02.28 08:11
저도 sound4you님이 올려준 최근게시글스킨을 적용했더니 오른쪽이 짤려서 나오더라구요...계속 이것저것 해봐도 안돼서 포기했습니다..ㅠㅠ

증세를 볼 수 있는 사이트요...
기본적인 것 아닌가요?
일반적인 증세가 아닐 경우 경험해 본 사람이 아니고는 증세를 보지도 못하고 답변을 하기 어렵습니다.