묻고답하기
로그인 정보 출력 - 이미지 이름이 있을 경우 오류
2009.02.18 11:43
가로 로그인 설정 중, 아래와 같은 문제가 발생하였습니다.
오류 발생의 경우, 환영 문구와 함께 다른 태그들이 사라지는 것 같아요.
뭐가 잘못된 것 같긴한데, 어디를 어떻게 고쳐야 할지 모르겠습니다 ㅠㅠ;
고수님들 도와주세요~~
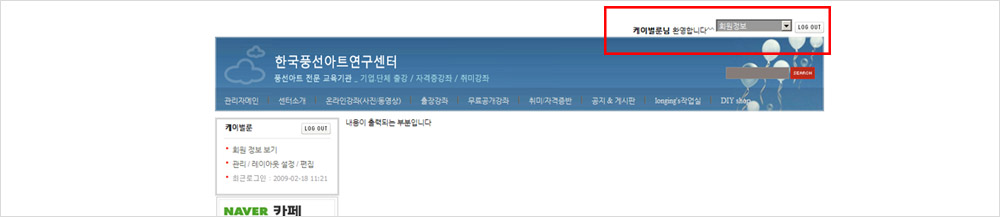
닉네임이 '텍스트'일 경우, 정상출력
<!-- 가로 로그인 시작 -->
<div id="login_w">
<div style="overflow:hidden;;"><div style="padding:0px 0px 0px 0px !important; padding:none !important;"><!-- colorset의 값에 따라 css 파일을 import 한다 -->
<form action="" method="post">
<div class="userName">
<div class="user">
<div class="member_129"><strong>케이벌룬님
</strong>환영합니다^^
<SELECT style='margin-bottom:5px;background-color:#999999; border:2px solid #d9d9d9;font-size:12px;color: #FFFFFF;'onchange="window.location.href=this.options[this.selectedIndex].value" name=select>
<option selected >회원정보</option>
<option value=암호화된무언가^^>회원 정보 보기</option>
<option value=암호화된무언가^^>스크랩 보기</option>
<option value="http://www.kballoon.com/?module=admin" onclick="window.open(this.href);return false;">관리</option>
<option value암호화된무언가^^>레이아웃 설정</option>
<option align="center"> 2009-02-18 11:22 </option>
</select>
<a href암호화된무언가^^><img src="http://www.kballoon.com/widgets/login_info/skins/login_w/images/default/i_logout.gif" alt="로그아웃" /></a>
</div> </div>
</div>
</form>
</div></div>
</div>
<!-- 가로 로그인 끝 -->
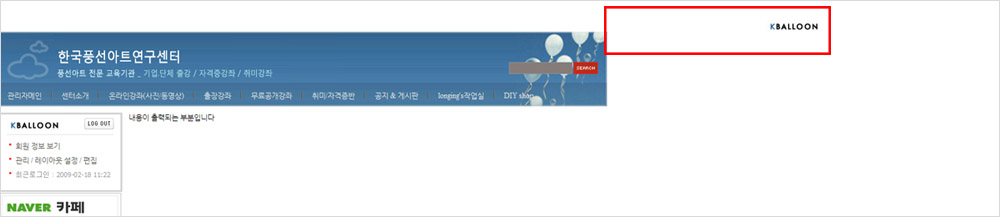
닉네임이 '이미지 이름'일 경우, 화면이 좌측으로 밀리면서 아래와 같은 현상 발생
<!-- 가로 로그인 시작 -->
<div id="login_w">
<div style="overflow:hidden;;"><div style="padding:0px 0px 0px 0px !important; padding:none !important;"><!-- colorset의 값에 따라 css 파일을 import 한다 -->
<form action="" method="post">
<div class="userName">
<div class="user">
<img src="http://www.kballoon.com/files/member_extra_info/image_name/129/129.gif" border="0" alt="id: 케이벌룬님
환영합니다^^
회원정보
회원 정보 보기
스크랩 보기
관리
레이아웃 설정
2009-02-18 11:22
" title="id: 케이벌룬님
환영합니다^^
회원정보
회원 정보 보기
스크랩 보기
관리
레이아웃 설정
2009-02-18 11:22
" style="vertical-align:middle;margin-right:3px" /></a>
</div> </div>
</div>
</form>
</div></div>
</div>
<!-- 가로 로그인 끝 -->
<div id="login_w">
<div style="overflow:hidden;;"><div style="padding:0px 0px 0px 0px !important; padding:none !important;"><!-- colorset의 값에 따라 css 파일을 import 한다 -->
<form action="" method="post">
<div class="userName">
<div class="user">
<img src="http://www.kballoon.com/files/member_extra_info/image_name/129/129.gif" border="0" alt="id: 케이벌룬님
환영합니다^^
회원정보
회원 정보 보기
스크랩 보기
관리
레이아웃 설정
2009-02-18 11:22
" title="id: 케이벌룬님
환영합니다^^
회원정보
회원 정보 보기
스크랩 보기
관리
레이아웃 설정
2009-02-18 11:22
" style="vertical-align:middle;margin-right:3px" /></a>
</div> </div>
</div>
</form>
</div></div>
</div>
<!-- 가로 로그인 끝 -->