묻고답하기
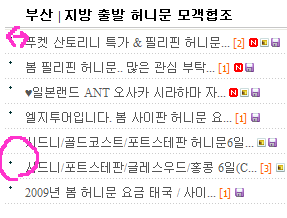
위젯 간격조절.. 아래 CSS 에서 어느부분을 수정하면 되나요? 이미지첨부합니다.
2009.02.21 11:24

점(도트)와 출력글 사이의 간격을 줄이려구 합니다..
아래 CSS 에서 어느부분을 수정하면 되는지.. 쩜 가르쳐주세요..
* { margin:0; padding:0; }
.latest_default { width:100%; padding-bottom:10px; position:relative; overflow:hidden; }
.latest_default .forbg { height:30px; }
.latest_default h2 { display:block; line-height:30px; *line-height:28px; padding-left:20px; margin-bottom:1px; color:#000000; background:url(../images/default/bg.gif) repeat-x left bottom; font-size:1.1em; }
.latest_default ul { margin:0; padding:0; list-style:none; }
.latest_default ul li { position:relative; height:24px; background:url(../images/default/line.gif) repeat-x left bottom; width:100%; }
* html .latest_default ul li { height:22px; }
*:first-child+html .latest_default ul li { margin:-2px 0 -1px 0; }
.latest_default ul li .title { position:absolute; z-index:0; left:4px; text-decoration:none; background:url(../images/default/bullet.gif) no-repeat left 6px; padding-left:16px; padding-top:5px; white-space:nowrap; overflow:hidden; }
.latest_default ul li .title a { color:#555555; text-decoration:none; }
.latest_default ul li .title a:hover { text-decoration:underline; }
.latest_default ul li .title span.comment { color:#FE6700; font:.9em Tahoma; }
.latest_default ul li .title span.comment a { color:#FE6700; font:.9em Tahoma; }
.latest_default ul li .date { position:absolute; z-index:1; right:0px; margin-left:5px; line-height:24px; }
.latest_default .more { position:absolute; top:8px !important; top:0px; right:5px; background:url(../images/default/more.gif) no-repeat right center; text-indent:-5000px; line-height:30px; }
.latest_default .more a { display:block; text-decoration:none; width:27px; height:17px;}
빨간부분이 아닐까 싶습니다....