묻고답하기
탭방식 최근게시글에서 본문에 이미지가 없어도 기본 이미지 보이도록...
2009.02.28 03:48
안녕하세요?
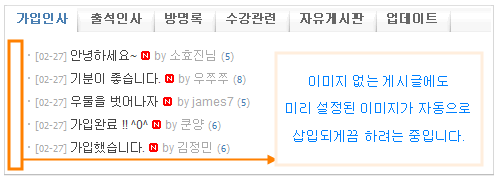
아래 그림처럼 탭방식 최근 게시글에서
'본문에 이미지가 없어도, 미리 설정된 기본 이미지가 보이도록' 하는 방법을 찾고 있습니다.
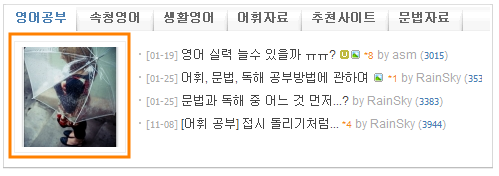
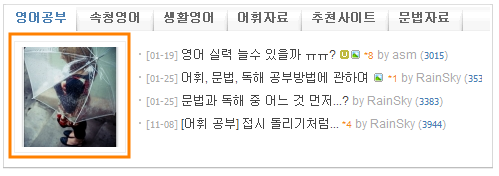
(본문에 이미지가 포함된 경우)

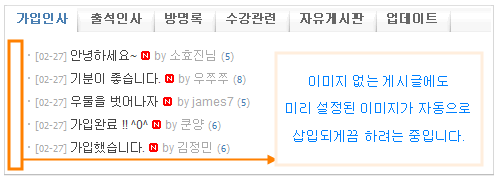
(본문에 이미지가 없는 경우)

검색을 해보니 가장 비슷한 답변이 위젯 스킨의 list.html 내용을 수정하면 된다는 것 같더군요.
(게시글 http://www.zeroboard.com/17637607 을 참조했습니다.)
그래서 아래처럼 소스를 수정했는데 이상하게도 제목은 사라지고, 기본 그림만 5개 중복해서 나타납니다.
아마도 위 게시글 팁이 최근이미지 스킨이라서 그런 것 같은데요...
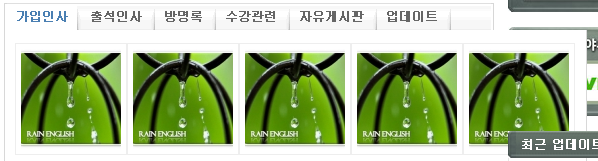
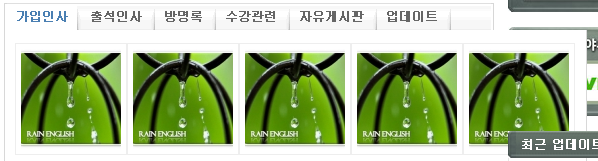
(아래처럼 기본 이미지만 5개 연속으로 나타납니다.)

소스 수정은 기존 list.html 에 아래 빨간 부분을 추가했을 뿐입니다.
{@ $_checked = false; }
<!--@foreach($tab_list as $key => $val)-->
<div class="tabContent <!--@if(!$_checked)-->show{@ $_checked = true;}<!--@else-->hide<!--@end-->" id="content_{$_id_prefix}_{$key}">
{@ $_thumbnail_checked = false; }
<table cellspacing="0">
<tr>
<!--@foreach($val->document_list as $k => $v)-->
<!--@if(!$_thumbnail_checked && $v->thumbnailExists($widget_info->thumbnail_width, $widget_info->thumbnail_height))-->
<td class="thumbnail" width="{$widget_info->thumbnail_width+12}">
<a href="{getUrl('','document_srl',$v->document_srl)}"><img src="{$v->getThumbnail($widget_info->thumbnail_width,$widget_info->thumbnail_height,$widget_info->thumbnail_type)}" border="0" alt="" /></a>
</td>
<!--@else-->
<td class="thumbnail" width="{$widget_info->thumbnail_width+12}">
<a href="{getUrl('','document_srl',$v->document_srl)}" onfocus="this.blur()"><img src="/files/attach/images/413/3282/thumbnail_100_crop.jpg" border="0" alt="" width="{$widget_info->thumbnail_width}" height="{$widget_info->thumbnail_height}" /></a>
</td>
{@ $_thumbnail_checked = true; }
<!--@end-->
<!--@end-->
혹시 제가 뭘 잘못한 것인지 아시는 분께선 도움을 주시면 정말 고맙겠습니다. ^^
참고로 원본 [클릭 : list.html] 파일도 첨부합니다.
from ... RainSky
아래 그림처럼 탭방식 최근 게시글에서
'본문에 이미지가 없어도, 미리 설정된 기본 이미지가 보이도록' 하는 방법을 찾고 있습니다.
(본문에 이미지가 포함된 경우)

(본문에 이미지가 없는 경우)

검색을 해보니 가장 비슷한 답변이 위젯 스킨의 list.html 내용을 수정하면 된다는 것 같더군요.
(게시글 http://www.zeroboard.com/17637607 을 참조했습니다.)
그래서 아래처럼 소스를 수정했는데 이상하게도 제목은 사라지고, 기본 그림만 5개 중복해서 나타납니다.
아마도 위 게시글 팁이 최근이미지 스킨이라서 그런 것 같은데요...
(아래처럼 기본 이미지만 5개 연속으로 나타납니다.)

소스 수정은 기존 list.html 에 아래 빨간 부분을 추가했을 뿐입니다.
{@ $_checked = false; }
<!--@foreach($tab_list as $key => $val)-->
<div class="tabContent <!--@if(!$_checked)-->show{@ $_checked = true;}<!--@else-->hide<!--@end-->" id="content_{$_id_prefix}_{$key}">
{@ $_thumbnail_checked = false; }
<table cellspacing="0">
<tr>
<!--@foreach($val->document_list as $k => $v)-->
<!--@if(!$_thumbnail_checked && $v->thumbnailExists($widget_info->thumbnail_width, $widget_info->thumbnail_height))-->
<td class="thumbnail" width="{$widget_info->thumbnail_width+12}">
<a href="{getUrl('','document_srl',$v->document_srl)}"><img src="{$v->getThumbnail($widget_info->thumbnail_width,$widget_info->thumbnail_height,$widget_info->thumbnail_type)}" border="0" alt="" /></a>
</td>
<!--@else-->
<td class="thumbnail" width="{$widget_info->thumbnail_width+12}">
<a href="{getUrl('','document_srl',$v->document_srl)}" onfocus="this.blur()"><img src="/files/attach/images/413/3282/thumbnail_100_crop.jpg" border="0" alt="" width="{$widget_info->thumbnail_width}" height="{$widget_info->thumbnail_height}" /></a>
</td>
{@ $_thumbnail_checked = true; }
<!--@end-->
<!--@end-->
혹시 제가 뭘 잘못한 것인지 아시는 분께선 도움을 주시면 정말 고맙겠습니다. ^^
참고로 원본 [클릭 : list.html] 파일도 첨부합니다.
from ... RainSky