묻고답하기
백성찬님, 똑띠님, 비나무님 (메뉴 문제 중간 보고)
2009.03.13 09:14
안녕하세요.
어제 질문드렸던 메뉴 추가, 수정 문제에 대한 저 나름데로 풀어 보려고 애쓰던 중에 힌트라도 얻어 볼 요량으로 다시 중간 보고를 합니다.
http://www.xpressengine.com/17838556
제가 하필 XE1.2.0이 출시 되었을 때 이런 질문을 드렸네요. 매우 바쁘실텐데.
제가 하는 것이 모두 그렇답니다. 하물며 부탄 개스 버너의 플래스틱 케이스를 열때 보면 꼭 뒤집어져 있습니다. 거북이 뒤집어져 있듯이. ㅎㅎ
그 동안 1.1.5로 조물락 거렸더니 XE1.1.5가 다 찌그려져서 어차피 1.2.0이 나왔으니 이것으로 새로 깔고 해 보고 있습니다만 여전히 똑 같은 현상입니다. 헌데 오늘 저의 로칼서버(PC:Windows Vista:IIS6.0)에 PHP 5.2.7을 깔고 mySQL은 호스팅 서버에 있는 것으로 연결을 해서 시도를 해 보았습니다. 그랬더니 모든 것이 정상적으로 돌아가더군요.
그렇다면 이 문제는 제가 사용하는 호스팅 서버와의 문제로 결론이 나오며 메뉴얼에 제로보드를 사용하기 위한 환경 조건에 추가를 해야 할 사항이 생길 것 같습니다.
호스팅 서버는 이미 XE의 메뉴얼에서 요구하는 모든 조건을 충족 시켜주고 있습니다.
IIS6.0, PHP 5.2.8, mySQL Client API Version 5.0.51a.
앞서 글에서 언급했듯이 1.1.0까지는 무리 없이 써 왔습니다.
제가 관리했던 4개의 웹싸이트 모두가 같은 호스팅 회사의 서버를 쓰고 있으며 동일한 문제를 안고 있습니다.
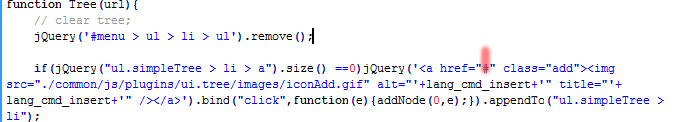
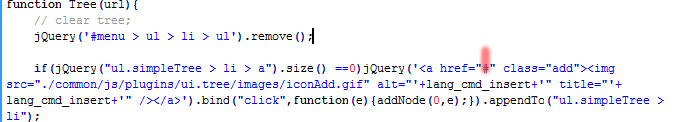
프로그램의 '프'자도 모르는 무지랭이가 제 나름데로 찾아보니 1.1.0과 1.1.5 이후 버전의 차이는 여러가지가 있지만 그 중에 Modules 디렉토리 내의 Menu>tpl>js 내에 menu.tree.js 라는 파일이 있더군요. 아래 그림에 빨간 하이라이트 된 '#' 을 지우면 "서버에 요청 중입니다. 잠시만 기다려 주세요"라는 메세지가 나타나지도 않고 AJAX 메뉴 아이템 추가 창도 나타나지 않습니다.

제 나름데로 다른 AJAX 페이지를 만들어서 같은 호스팅 서버에 올려 테스트를 해봤는데 잘 되었습니다.
이 정도면 문제 해결을 위한 증상에 대해서 설명이 충분한지 모르겠습니다.
우선 1.1.0 이후에 새로이 설계된 메뉴 아이템 생성 프로그램이 정상적으로 동작하기 위해서는 무엇이 달라졌는지 알려주시면 고맙겠습니다.
고맙습니다. 꾸뻑~
어제 질문드렸던 메뉴 추가, 수정 문제에 대한 저 나름데로 풀어 보려고 애쓰던 중에 힌트라도 얻어 볼 요량으로 다시 중간 보고를 합니다.
http://www.xpressengine.com/17838556
제가 하필 XE1.2.0이 출시 되었을 때 이런 질문을 드렸네요. 매우 바쁘실텐데.
제가 하는 것이 모두 그렇답니다. 하물며 부탄 개스 버너의 플래스틱 케이스를 열때 보면 꼭 뒤집어져 있습니다. 거북이 뒤집어져 있듯이. ㅎㅎ
그 동안 1.1.5로 조물락 거렸더니 XE1.1.5가 다 찌그려져서 어차피 1.2.0이 나왔으니 이것으로 새로 깔고 해 보고 있습니다만 여전히 똑 같은 현상입니다. 헌데 오늘 저의 로칼서버(PC:Windows Vista:IIS6.0)에 PHP 5.2.7을 깔고 mySQL은 호스팅 서버에 있는 것으로 연결을 해서 시도를 해 보았습니다. 그랬더니 모든 것이 정상적으로 돌아가더군요.
그렇다면 이 문제는 제가 사용하는 호스팅 서버와의 문제로 결론이 나오며 메뉴얼에 제로보드를 사용하기 위한 환경 조건에 추가를 해야 할 사항이 생길 것 같습니다.
호스팅 서버는 이미 XE의 메뉴얼에서 요구하는 모든 조건을 충족 시켜주고 있습니다.
IIS6.0, PHP 5.2.8, mySQL Client API Version 5.0.51a.
앞서 글에서 언급했듯이 1.1.0까지는 무리 없이 써 왔습니다.
제가 관리했던 4개의 웹싸이트 모두가 같은 호스팅 회사의 서버를 쓰고 있으며 동일한 문제를 안고 있습니다.
프로그램의 '프'자도 모르는 무지랭이가 제 나름데로 찾아보니 1.1.0과 1.1.5 이후 버전의 차이는 여러가지가 있지만 그 중에 Modules 디렉토리 내의 Menu>tpl>js 내에 menu.tree.js 라는 파일이 있더군요. 아래 그림에 빨간 하이라이트 된 '#' 을 지우면 "서버에 요청 중입니다. 잠시만 기다려 주세요"라는 메세지가 나타나지도 않고 AJAX 메뉴 아이템 추가 창도 나타나지 않습니다.

제 나름데로 다른 AJAX 페이지를 만들어서 같은 호스팅 서버에 올려 테스트를 해봤는데 잘 되었습니다.
이 정도면 문제 해결을 위한 증상에 대해서 설명이 충분한지 모르겠습니다.
우선 1.1.0 이후에 새로이 설계된 메뉴 아이템 생성 프로그램이 정상적으로 동작하기 위해서는 무엇이 달라졌는지 알려주시면 고맙겠습니다.
고맙습니다. 꾸뻑~
댓글 2
-
똑디
2009.03.13 09:40
아...중간 해결을 보셨군요.^^ 어제 정식버전 나오고 저도 할일이(?) 좀 있어서 오전에 한번 설치 테스트 해보려 했었는데... -
웹조리
2009.03.13 09:42
앗! 아직 해결이 된 것이 아닌데요. ㅠㅠ
로칼서버에서는 되는데 호스팅 서버에서는 안되고 있습니다.