묻고답하기
소스 좀 한번 봐주세요...^^
2009.03.23 21:02
모르지오 레이아웃을 적용해 보려고 하던중 오른쪽에 약 200픽셀 전후로 배너랑 위젯 삽입 공간을
만들려고 하는데 전에 한번 해 보았는데 같은 방법으로 해도 어긋 나기만 하고 하루 종일 삽질 해도 해결이 안 되네요...
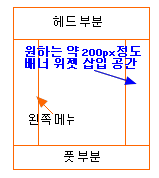
원하는 형태는 아래 첫 번째 그림과 같은데...
수정을 하면 두 번째 그림 같이 생기네요...
아래 CSS 는 제가 전에 한 번 해 본 방법으로 해 본건데 위 그림과 같이 콘텐츠 밑에 생기네요...
/* Site Layout - Column Right */
#columnRight { width:530px; float:left; overflow:hidden;}
#visualArea { width:530px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:530px; overflow:hidden;}
#mainright { position:relative; padding-top:4px; padding-left:4px; padding-bottom:4px; padding-right:4px; float:right; margin-top:0px; width:230px; background:#f7f7f7; border:1px solid #e7e7e7;} <-----수정한 부분
/* Site Layout - Footer */
#footer { position:relative; width:980px; heigh........중략
========================================================================================
그리고 아래는
레이아웃 소스인데 이 처럼 수정 했는데 어디가 잘 못 된건지 어떻게 해야 하는지 한수 부탁 드립니다.
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
<div id="mainright"> <--- 추가 부분
</div>
</div>
<!-- (3) FOOTER 영역 footer area -->
<!--푸터 텍스트-->....중략
댓글 8
-
만쓰별(정만)
2009.03.24 00:03
오호홋 내가 좋아하는 거당..ㅋ -
만쓰별(정만)
2009.03.24 00:09
div id="columnRight" 여기에 오른쪽 여백을 주시던지? 아니면 <div id="mainright" 를 columnRight 보다 위에다가 두셔야 할거에요.. 둘다 float:right속성을 주시면 위에부터 오른쪽으로 붙게 되는 것이죠... ^^ 결국 ="columnRight 가 제일 오른쪽에 붙고 다음으로 div id="mainright 가 그다음 오른쪽에 붙으므로 결과적으로 가운데로 가게 되는거죠 그러므로 mainright를 위에 써주고.. 다음에 columnRight 가 들어가셔야 합니다. ㅎㅎ 정확한 거는 해봐야 알겠지만 우선 그렇게 된다는 거죠..
아니면 columnRight 에 margin-right:200px 값을 주시면 되구요... 위 상태 그대로 하시고.. 위의 값만 주시면 되구요.. width 값도 수정하셔야겠죠 ^^ -
VINA답답이
2009.03.24 01:28
꾸벅~꾸벅~ 일단 인사부터 두번 올리고 바로 적용해 봐야 겠네요... 관심 갖고 성의 있는 답변에 감사합니다. 원님~! -
VINA답답이
2009.03.24 02:46
친절하게 알려 주셨는 되도 적용이 안 되네요...^^ 좌우로 이동은 되는데 세로로 나누어 지질 않네요...세로로 나누는게 목적인데요...아무튼 감사합니다. 덕분에 한수 더 배웠습니다. -
만쓰별(정만)
2009.03.24 21:23
ㅋ 한번 url 올려보게염 ^^
모르지오 레이아웃을 그대로 쓰시는 건가요? 그러면 제가 한번 테스트 사이트 올려서 시도해보도록 하겠습니다 ^^ -
만쓰별(정만)
2009.03.24 21:25
버전이? ㅋㅋ -
만쓰별(정만)
2009.03.24 22:06
흠.. 대충 되긴 했는데 ㅋㅋ 아흠.. 우선 제가 테스트한 링크입니다.
이건 게시판일경우...
http://amenc.pe.kr/xe/testmo
이건 페이지모듈의 경우
http://amenc.pe.kr/xe/?mid=testmo1
css파일만 고치면 게시판 넓이가 적용이 안되서 뭔가 중복에 의한 css적용이 안되는 것으로 보입니다.
암튼 해결은 했습니다.
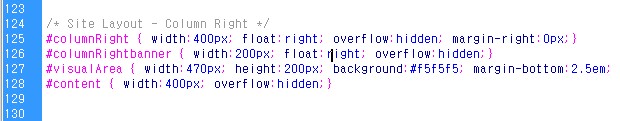
위에 추가 컬럼라이트 위에 컬럼라이트배러라고 박스를 만들었구요.. 따로 개별적으로 스타일을 주었습니다. 그랬더니 적용이 되네요.. ie7에서 테스트 해본 것이구요.. ㅋㅋ
아래는 원래 첨에 css파일 변경했던건데 ... 아래도 같이 해 놓으시면 나중에... 혹시나 하는 문제에 방비책이 될것입니다. 쩝..

-
질문자
2009.03.27 19:36
이제야 이글을 봤네요...
혹시라도 보시게 되면 감사드립니다.
이렇게까지 신경 써 주실 줄 몰랐네요...
감사합니다.