묻고답하기
답을 못 얻고 이틀째 삽질하고 있어 재차 질문 좀 올릴께요...(소스문제)
2009.03.24 12:57
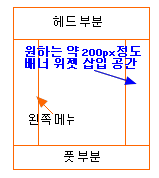
모르지오 레이아웃을 적용해 보려고 하던중 오른쪽에 약 200픽셀 전후로 배너랑 위젯 삽입 공간을
만들려고 하는데 전에 한번 해 보았는데 같은 방법으로 해도 어긋 나기만 하고 이틀 동안 삽질 해도 해결이 안 되네요...
일반적인 콘텐츠 들어 갈 자리를 오른쪽에 200~230 픽셀의 공간을 갖도록 가로로 나누는 건데, 위 라래로만 나누어 지네요...
다른 레이아웃은 같은 방법으로 나누어 잘 쓰고 있는데 어디가 문제인지 이 레이아웃은 가로로 나누어 지질 않네요...

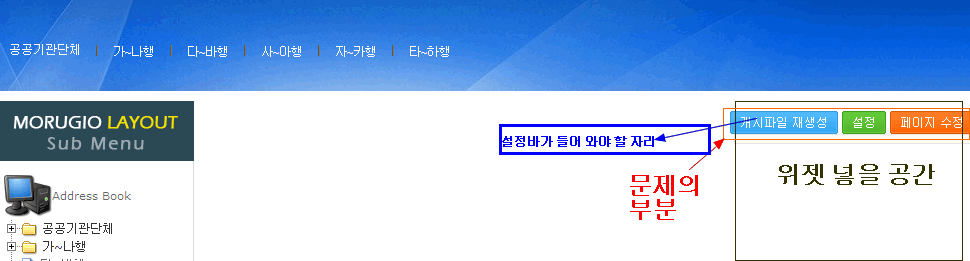
수정을 하면 두 번째 그림 같이 생기네요...

아래 CSS 는 제가 전에 한 번 해 본 방법으로 해 본건데 위 그림과 같이 콘텐츠 밑에 생기네요...
(문제의 부분 설정 바 바로 밑에 희미한 은색)
색칠한 부분이 적용한 소스입니다
/* Site Layout - Column Right */
#columnRight { width:530px; float:left; overflow:hidden;}
#visualArea { width:530px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:530; overflow:hidden;}
#mainright { position:relative; padding-top:4px; padding-left:4px; padding-bottom:4px; padding-right:4px; float:right; margin-top:0px; width:230px; background:#f7f7f7; border:1px solid #e7e7e7;}
그리고 아래는
레이아웃 소스인데 색칠한 부분 처럼 수정 했는데 어디가 잘 못 된건지 어떻게 해야 하는지 한수 부탁 드립니다.
<div id="submenucontents">
</div>
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
<div id="mainright">
<!-- 우측메뉴 시작 -->
<!-- 우측메뉴 끝 -->
</div>
</div>
<!-- (3) FOOTER 영역 footer area -->
<!--푸터 텍스트-->
만들려고 하는데 전에 한번 해 보았는데 같은 방법으로 해도 어긋 나기만 하고 이틀 동안 삽질 해도 해결이 안 되네요...
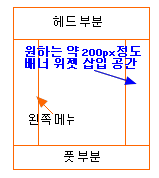
일반적인 콘텐츠 들어 갈 자리를 오른쪽에 200~230 픽셀의 공간을 갖도록 가로로 나누는 건데, 위 라래로만 나누어 지네요...
다른 레이아웃은 같은 방법으로 나누어 잘 쓰고 있는데 어디가 문제인지 이 레이아웃은 가로로 나누어 지질 않네요...

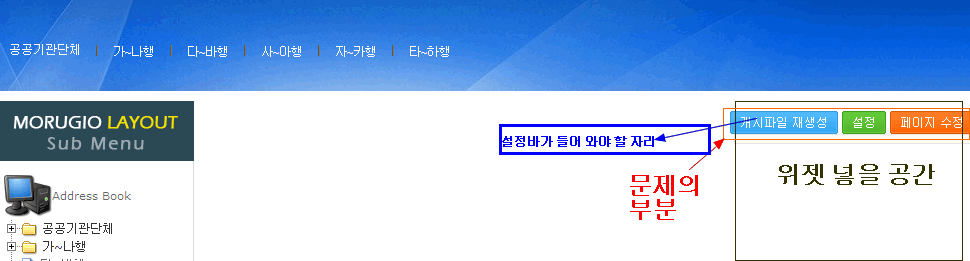
수정을 하면 두 번째 그림 같이 생기네요...

아래 CSS 는 제가 전에 한 번 해 본 방법으로 해 본건데 위 그림과 같이 콘텐츠 밑에 생기네요...
(문제의 부분 설정 바 바로 밑에 희미한 은색)
색칠한 부분이 적용한 소스입니다
/* Site Layout - Column Right */
#columnRight { width:530px; float:left; overflow:hidden;}
#visualArea { width:530px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:530; overflow:hidden;}
#mainright { position:relative; padding-top:4px; padding-left:4px; padding-bottom:4px; padding-right:4px; float:right; margin-top:0px; width:230px; background:#f7f7f7; border:1px solid #e7e7e7;}
그리고 아래는
레이아웃 소스인데 색칠한 부분 처럼 수정 했는데 어디가 잘 못 된건지 어떻게 해야 하는지 한수 부탁 드립니다.
<div id="submenucontents">
</div>
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
<div id="mainright">
<!-- 우측메뉴 시작 -->
<!-- 우측메뉴 끝 -->
</div>
</div>
<!-- (3) FOOTER 영역 footer area -->
<!--푸터 텍스트-->