묻고답하기
최근 게시물 위젯 제목 폰트 변경 문의( 다 틀어졌네요)
2009.03.25 13:39
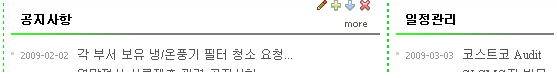
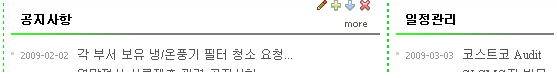
기존 ex 사용할때는 최근게시물 출력할때는 아래처럼 폰트가 나왔는데

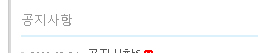
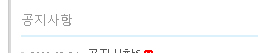
1,2.0에서는 최근게시물 출력하면
제목이 너무커지네요 (기존 16px 이던걸 13px로 수정한상태입니다)
폰트도 이상해지구

아래부분에서 빨강색 부분을 수정하면 답이 나올꺼 같은데 폰트명을 모라고바꿔야할지 모르겠네요
기존의 폰트와 크기를 동일하게 설정할수있는 방법 줌 알려주세요 ㅠ
div.simpleWidgetStyle { position:relative;margin-bottom:20px; overflow:hidden; *zoom:1;}
div.simpleWidgetStyle h2 { margin:0 0 10px 0; padding:0 0 5px 0; font:Bold 13px "Malgun Gothic", AppleGothic, Dotum, Sans-serif; border-bottom:2px solid #DBF1FB;}
div.simpleWidgetStyle a.widgetMoreLink { position:absolute; top:8px; right:0; font:11px Dotum; text-decoration:none; color:#57B5E6;}
div.simpleWidgetStyle.black h2 { color:#333; }
div.simpleWidgetStyle.black h2 { color:#999; }

1,2.0에서는 최근게시물 출력하면
제목이 너무커지네요 (기존 16px 이던걸 13px로 수정한상태입니다)
폰트도 이상해지구

아래부분에서 빨강색 부분을 수정하면 답이 나올꺼 같은데 폰트명을 모라고바꿔야할지 모르겠네요
기존의 폰트와 크기를 동일하게 설정할수있는 방법 줌 알려주세요 ㅠ
div.simpleWidgetStyle { position:relative;margin-bottom:20px; overflow:hidden; *zoom:1;}
div.simpleWidgetStyle h2 { margin:0 0 10px 0; padding:0 0 5px 0; font:Bold 13px "Malgun Gothic", AppleGothic, Dotum, Sans-serif; border-bottom:2px solid #DBF1FB;}
div.simpleWidgetStyle a.widgetMoreLink { position:absolute; top:8px; right:0; font:11px Dotum; text-decoration:none; color:#57B5E6;}
div.simpleWidgetStyle.black h2 { color:#333; }
div.simpleWidgetStyle.black h2 { color:#999; }
이상하네요.! 위젯스타일을 바꿔보세요. 저는 4번째꺼 박스형으로 햇거든요