묻고답하기
최신 글 목록 위젯에서 점 없애는 법좀 알려주세요.
2009.06.10 21:06

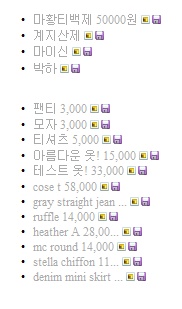
위에 보시면 왼쪽에 점들 있잖아여. 저 점들 어떻게 없애나여?
최신글 목록 위젯의 xe_official 스킨이거든요.
소스를 아무리 봐도 저건 못없애겠더라구요. ㅡㅡ;
아시는 분 부탁드립니다.
댓글 7
-
지나가다
2009.06.10 22:00
-
uOne.
2009.06.10 22:40
답변 감사합니다. 근데요. 저부분을 통째로 주석처리해도 변함이 없어여.
bulletD0.gif 파일을 지워도 점이 사라지지 않아여 ㅠ.ㅠ
어떻게 된건지 모르겠습니다.
-
지나가다
2009.06.10 23:06
background:url(../images/white/bulletD0.gif) no-repeat left 5px; 만 삭제해 보세요
.latest_white ul li { height:20px; background:url(../images/white/bulletD0.gif) no-repeat left 5px; padding-left:10px; overflow:hidden; list-style:none; white-space:nowrap;} 전부를 주석처리하면 list.html에 있는 li속성에 따라 점이 생김니다.
따라서 css에서 background:url(../images/white/bulletD0.gif) no-repeat left 5px; 부분만 삭제하면 점이 표현안됩니다.
-
uOne.
2009.06.11 06:23
감사합니다. 말씀하신 부분을 삭제했지만, 또 안되었어요. ㅡㅡ;
결국 원인을 알아냈는데요. colorset이 설정안되면 자동으로 white로 되야 되는데,
그곳에서 에러가 있는거 같습니다. 어떤 부분의 css가 적용되는지는 못찾았습니다.
colorset="white"로 직접 지정해 주니 css가 먹히더라구요.
-
사슴사랑
2009.06.11 12:05
경로가 C:\APM_Setup\htdocs\zbxe\layouts\xe_official\css\ 여기 맞나요?
수정할 파일이 C:\APM_Setup\htdocs\zbxe\layouts\xe_official\css\white.css 고요?
만약 맞다면 위에서 언급한 소스 부분이 있어야 하는데 검색해봐도
background:url(../images/white/bulletD0.gif) no-repeat left 5px; 과
일치하는 부분이 없습니다.
어찌해야 할까요?
-
uOne.
2009.06.11 14:00
xe/widgets/newest_document/skins/xe_official/css 입니다.
그 곳의 white.css 를 말하는 거에요.
댓글 감사여.
-
사슴사랑
2009.06.12 12:59
감사합니다. 해결됬습니다.^^
xe_official 스킨폴더 하위폴더 css 폴더에서 아래부분을 수정하면 될것 같습니다.
.latest_white ul li { height:20px; background:url(../images/white/bulletD0.gif) no-repeat left 5px; padding-left:10px; overflow:hidden; list-style:none; white-space:nowrap;}
background:url(../images/white/bulletD0.gif) no-repeat left 5px; 요부분이 점을 표현하는 부분입니다.