묻고답하기
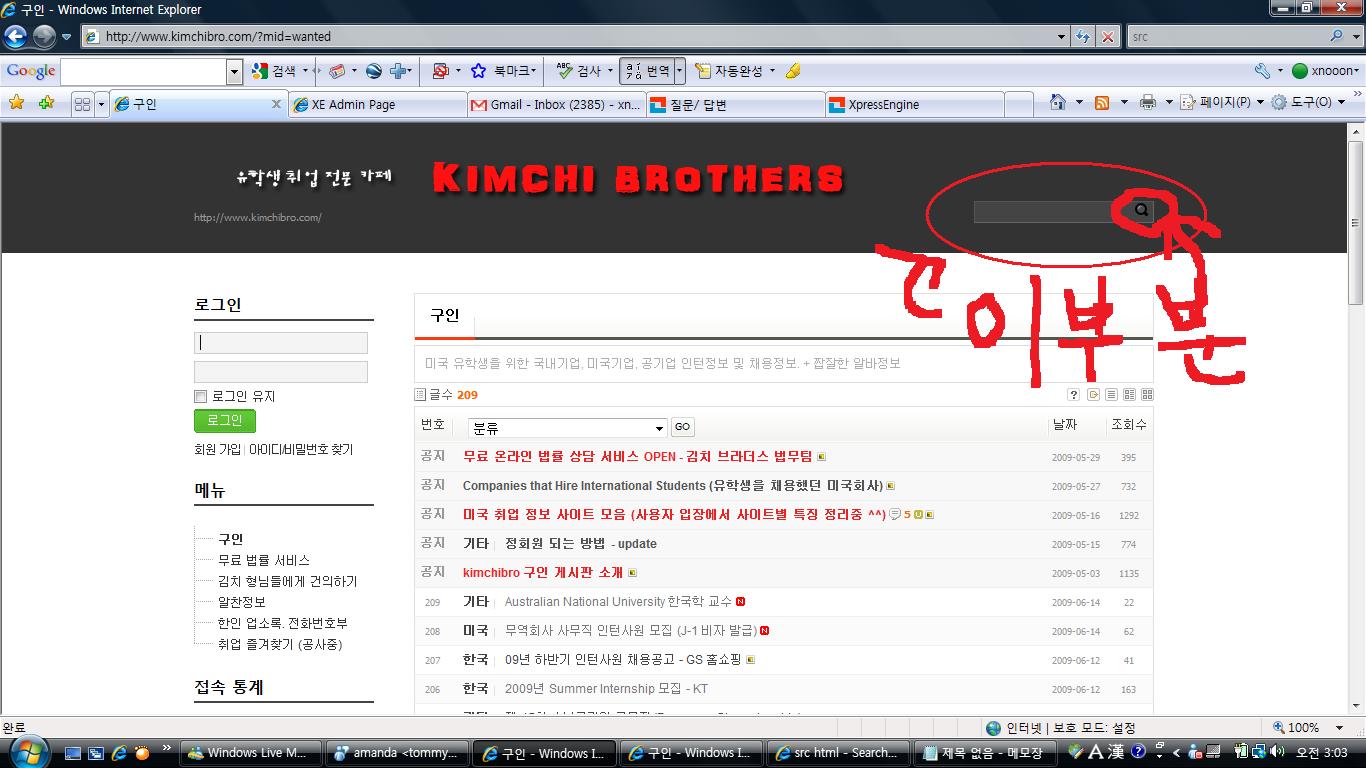
우측 상단 통합검색 바탕을 흰색으로 (현재는 회색인데...)
2009.06.22 14:39
안녕하세요.
우측 상단 통합 검색을 흰색 바탕으로 하고 싶네요.
기왕이면 검색을 의미하는 돋보기도 붉은 돋보기로 바꾸고 싶고요. (잘 보이게)
고수님들 도와주세요.

제가 몇일전 위와 같은 질문을 올리고 궁금이2 님으로 부터 아래와 같은 답변을 얻었습니다.
(궁금이2 님 감사합니다. ^^ )
댓글 6
-
YEUM
2009.06.22 17:20
xe / cafeXE / css / widget.css 파일에서 아래 적색 부분을 수정해 보세요.
/* widgetSearch */
.widgetSearch{ position:absolute; bottom:30px; right:0;}
.widgetSearch fieldset{ border:0; margin:0; padding:0; position:absolute; bottom:0; right:0;}
.widgetSearch .widgetXeInputText{ width:153px; height:16px; padding:2px 20px 2px 5px; vertical-align:middle; border:1px solid #666; border-top-color:#555; border-left-color:#555; background:#444; color:#fff;}
.widgetSearch .widgetXeInputText:focus{ background:#494949;}
.widgetSearch .widgetSearch{ position:absolute; top:3px; right:4px; vertical-align:middle;} -
YEUM
2009.06.22 23:40
파일 경로가 잘 못 되었네요. 죄송합니다. 아래 궁금이2 님께서 답변해 주셨네요. ^^ -
초록배추
2009.06.22 22:56
안녕하세요. YEUM 님의 답변 감사드립니다.
하지만, 여전히 해결하지 못하고 있습니다.
다시 말해, widgetsearch 를 찾지 못하고 있습니다.
widgetsearch 를 찾기 위해서, FTP 프로그램으로 확인했지만 / ( <=최상위 디랙토리 ) 아래에는 cpanel. htpasswords. trash 등이 있지만,
YEUM 님이 알려주신 ( xe / cafeXE / css / widget.css 파일에서 아래 적색 부분을 수정해 보세요. )
cafeXE는 찾지 못했습니다.
또한, 사이트 설정 => 레이아웃 => 레이아웃 편집 에서도 발견하지 못했구요.
어디에서, 또는어떤 프로그램을 통해서, widget.css 파일을 찾을 수 있나요?
-
궁금이2
2009.06.22 23:06
layouts/cafeXE/css/widget.css -
초록배추
2009.06.23 14:53
FTP 를 통해, widget.css 를 찾았습니다.
그런데 파일을 열 수가 없네요.
즉, 수정시 연결할 프로그램 목록이 없다고 뜨는데...
어떻게 하면, widget.css 파일을 열 수 있나요?
고수님의 도움 부탁드립니다.
-
궁금이2
2009.06.24 00:02
파일수정을 위해서는
에디터플러스, 아크로에디터, notepad2 등의 텍스트에디터가 필요합니다.
컴에 위 프로그램을 설치한 후 파일을 열어보세요.
사용하는 레이아웃의 css 에서 빨간색 부분을 수정해 보세요.
(공식레이아웃 흰색의 경우 layouts/xe_official/css/white.css)
#isSearch ul li label.on { background:#ededed; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#ededed;}
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#000000; border:1px solid #B0B0AF; background-color:#FFFFFF; }
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #8E8E8D; background-color:#FFFFFF; }
돋보기버튼은 원하는 모양을 만들어서 아래의 자리에 덮어쓰기 해보세요.
layouts/xe_official/images/white/buttonSearch.gif
하지만 여전히 해결책을 찾지 못하고 있어, 추가적인 질문을 올립니다.
제가 카페 XE 를 기본 레이아웃으로 사용해서 그런지, 궁금이님이 위에 적어주신 부분을 찾을 수 없습니다.
(참고로, 사이트 설정 => 레이아웃 => 레이아웃 편집 에서 금이님이 적어 주신 부분을 확인해 보려 했지만, 찾지 못했습니다.
사실 저는 CSS 가 무엇을 의미하는지 모르는데요, 제가 엉뚱한 곳을 헤맨건가요?
아님, 저희 홈피 기본 레이아웃이 카페 XE 이가 때문에 궁금이님이 설명하신 부분이 저에게는 적용되지 않는건가요?
좀더 자세히 설명해 주실 수 있으세요? 그리고 위에 답변 다시 한번 감사드립니다.