묻고답하기
table-layout:fixed , nowarp 조합시 나타나는 문제에 대해
2009.06.27 10:43
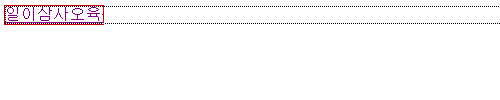
사진을 보시면 아시겠지만
table-layout:fixed, nowarp를 사용하면
보기에는 문제가 없이 글자가 잘리는 듯 하지만
링크를 걸어서 클릭하면 사진과 같이
점선이 쭈~욱 이어지는데
이 문제를 해결하려면 어떻게 해야할까요...

아래는 소스입니다.
<html>
<head>
</head>
<body>
<table width="100" border="0" cellspacing="0" cellpadding="0" style="border-style:solid; border-width:1px; border-color:#c80000; table-layout:fixed">
<tr>
<td nowrap><a href="./#>일이삼사오육칠팔구십일이삼사오육칠팔구십일이삼사오육칠팔구십일이삼사오육칠팔구십일이삼사오육칠팔구십일이삼사오육칠팔구십</a></td>
</tr>
</table>
</body>
</html>
onfocus="this.blur()"
링크 소스에 넣어주세요.