묻고답하기
한칸(두칸) 띄기 방법좀 알려주세요. ㅠ
2009.08.13 15:56

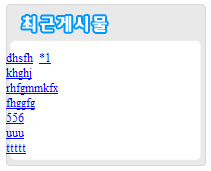
최근게시물을 설치했는데..
저렇게 딱 붙어 버리네요.
보기좋게 정렬하려면 어떻게 해야 되나요?
지식좀 주세요.ㅠㅠ
<사용된 태그>
<!--최근게시물-->
<img class="zbxe_widget_output" style="clear:both;" widget="newest_document" body="" skin="jdh_title_only" colorset="blue" widget_cache="0" title="최근게시물" order_target="list_order" order_type="desc" list_count="7" view_date="7" mid_list="board_002,board_007,board_001,news_002,board_000,news_001,board_006,board_003,free_002,board_004,board_000_1,board_005,free_003" design_top="./images/mweekbest_top.gif" design_middle="./images/mleftbox_middle.gif" subject_cut_size="12"
widget_margin_top="5"
widget_margin_left="3"
widget_margin_right="0" widget_fix_width="" widget_width="50" widget_width_type="200px" widget_position="" widget_sequence="673"
design_bottom="./images/mleftbox_bottom.gif" />
<br>
최근 게시글 위젯의 해당 스킨에서 CSS를 수정해주셔야 합니다.
스킨마다 CSS가 다 달라서 정확한 답변은 힘들지만..
저는 XE_official스킨을 사용하는데
3번째 라인에..
.latest_white ul { margin:0; padding:0; padding-left:10px; }
파란색 소스를 추가해서 해결했습니다.