묻고답하기
[질문] XE게시판기본스킨-갤러리 margin & padding 조절
2009.08.14 16:51
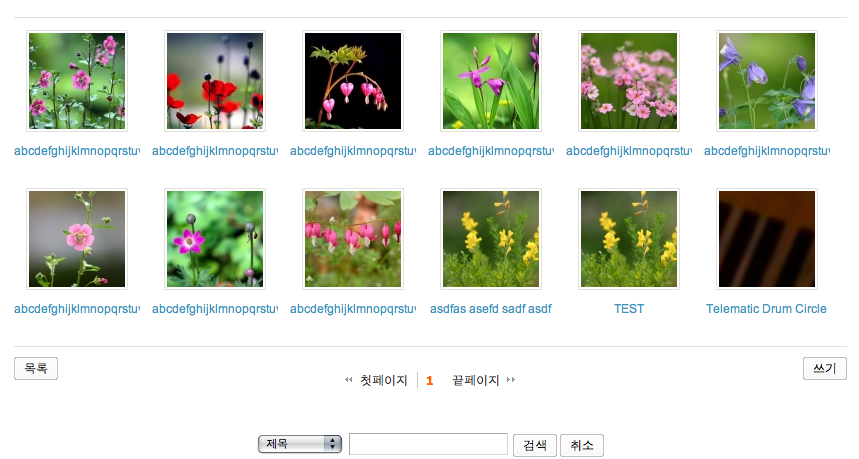
'XE 게시판 기본스킨'에 기본형태를 '갤러리'로 해서 게시판을 생성했습니다.
- 썸네일 이미지 사이의 상하좌우 padding = 10
- 상하좌우 margin = 5
- 썸네일 테두리 두께 = 2
- 제목 색깔 = #666666
- 마우스 올렸을때 제목이랑 썸네일 테두리 녹색으로 변하게 하기
- 게시판의 위 아래 가로 회색줄 없애기
- 맨 아래 검색바를 없애기
를 하고 싶습니다.
정확히 어떤 CSS 파일의 어디를 어떻게 고쳐야 하나요? 이것저것 고쳐보다가 도저히 제힘으로는 안되서 조언을 구하고자 합니다.
도움주세요. 감사합니다.

댓글 3
-
궁금이2
2009.08.14 17:34
-
궁금이2
2009.08.14 17:36
modules/board/skins/xe_board/css/common.css -
뗑뗑
2009.08.14 19:34
궁금이2님 답변감사합니다. ^^
추가질문이 있습니다.
http://www.xpressengine.com/?mid=qna&document_srl=18230332
대부분 여기서 수정하면 되겠네요.
.thumbnailBox { margin-top:1em; clear:both; overflow:hidden; border-bottom:1px solid #e0e1db; }
.thumbnailBox div.cell { display:block; float:left; overflow:hidden; margin-bottom:1em; margin-right:1em;}
.thumbnailBox div.cell img.thumb { padding:2px; border:1px solid #e0e1db; display:block; margin-bottom:1em; margin-left:auto;margin-right:auto;}
.thumbnailBox div.title { color:#3B96C0; margin-bottom:.2em; overflow:hidden; white-space:nowrap; text-align:center;}
.thumbnailBox div.title a { color:#3B96C0; text-decoration:none;}
색 변하는건 추가.
.thumbnailBox div.title a:hover { color:#3B96C0; text-decoration:none;}
.thumbnailBox div.cell img.thumb:hover { padding:2px; border:1px solid #e0e1db; display:block; margin-bottom:1em; margin-left:auto;margin-right:auto;}
검색창은 list.html 에서 <!-- 검색 --> 부터 <!--@end--> 까지 삭제.