묻고답하기
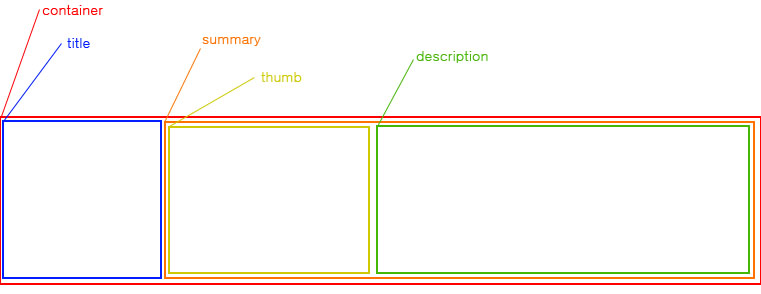
[CSS질문] div를 구성하려고 하는데 float속성을 잘 몰라서 적용을 못 하겠네요.ㅠㅠ
2009.08.16 13:29
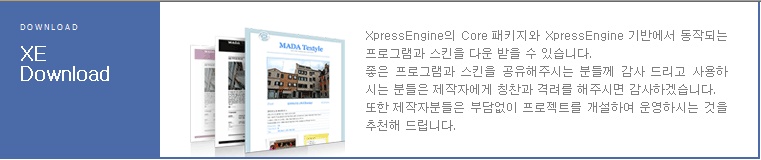
[제가 div를 활용하여 만드려는 제로보드xe의 화면입니다.]




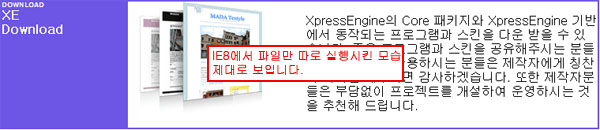
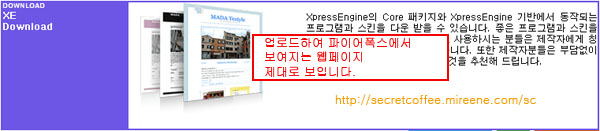
보시면 아시겠지만, 문제는 IE8에서 웹페이지를 접속하면 div가 밀려나 버리네요.
아무리 생각해도 어떻게 정렬해야 할지를 모르겠네요.. ㅠㅠ
어제도 밤새도록 이 화면을 구성하려고 css계속 수정했는데.
혹시 css 다룰줄 아시면 도와주세요..
http://secretcofee.mireene.com/sc
이 것을 적용 할때에는 [페이지 수정]을 클릭하여 [내용 직접추가]을 선택하여 적용하였습니다.
그 내용은 아래와 같습니다.
<link rel="stylesheet" type="text/css" href="rider/sub.css"><div class="container">
<div class="title">
<h2 class="stitle">DOWNLOAD</h2>
<h1 class="btitle">XE<br />Download</h1>
</div>
<div class="summary">
<img editor_component="image_link" src="/files/attach/images/75/289/downloadHeader.gif" class="thumb" alt="downloadHeader.gif" />
<div class="description">
<p>XpressEngine의 Core 패키지와 XpressEngine 기반에서 동작되는 프로그램과 스킨을 다운 받을 수 있습니다. 좋은 프로그램과 스킨을 공유해주시는 분들께 감사 드리고 사용하시는 분들은 제작자에게 칭찬과 격려를 해주시면 감사하겠습니다. 또한 제작자분들은 부담없이 프로젝트를 개설하여 운영하시는 것을 추천해 드립니다.</p>
</div>
</div>
</div></link>

[CSS : sub.css]
div.container {
border: 2px solid #6d55e5;
height:160px;
width:755px;
}
div.title {
background-color: #6d55e5;
color:#FFFFFF;
float:left;
width:160px;
height:160px;
}
h1.btitle {
padding: 0;
margin: 0;
font-size: 1em;
}
h2.stitle {
padding: 0;
margin: 0;
font-size: 6pt;
}
div.summary {
float:right;
height:150px;
width:580px;
}
img.thumb {
width:155px;
height:142px;
float:left;
}
div.description {
float:right;
width:370px;
height:140px;
}
[html : sub.html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr" />
<link rel="stylesheet" type="text/css" href="sub.css" />
<title>Untitled Document</title>
</head>
<body>
<div class="container">
<div class="title">
<h2 class="stitle">DOWNLOAD</h2>
<h1 class="btitle">XE<br />Download</h1>
</div>
<div class="summary">
<img src="downloadHeader.gif" class="thumb" alt="XpressEngine ver.2" />
<div class="description">
<p>XpressEngine의 Core 패키지와 XpressEngine 기반에서 동작되는 프로그램과 스킨을 다운 받을 수 있습니다.
좋은 프로그램과 스킨을 공유해주시는 분들께 감사 드리고 사용하시는 분들은 제작자에게 칭찬과 격려를 해주시면 감사하겠습니다.
또한 제작자분들은 부담없이 프로젝트를 개설하여 운영하시는 것을 추천해 드립니다.</p>
</div>
</div>
</div>
</body>
</html>


Chrome에서도 깨지네요.
<img>의 float 속성을 없애고, 대신 얘를 <div>로 감싸 거기에 float 속성을 줘보세요~