묻고답하기
CSS 코드 아시는분 부탁드려요
2009.08.17 21:07

긴것을 어렵게 ㅎㅎ 수정한게 저모양... 더이상은 잘안되요....
도와주세요~~ 맨 아래부분에 이부분 소스 있습니다 5^^
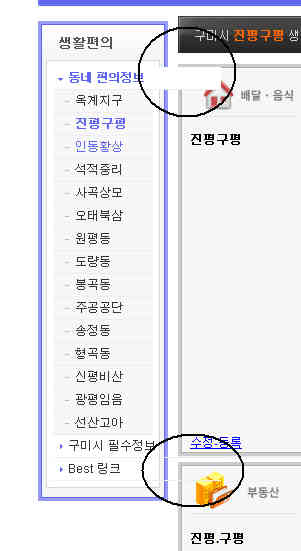
빨간 부분이 이부분인것 같은데.... 표시해뒀어요..
동그라미가 두개입니다. 위쪽 아래쪽
그럼 답변 주실분게 미리 인사.... ㅎ 감사합니
/* 2차 메뉴 */
#gnb {position:absolute; top:66px; left:0px; height:36px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
#gnb li {background:url(../images/default/bgGnbn.gif) 100% 100% no-repeat; display:inline; list-style:none; float:left; position:relative; left:0px; white-space:nowrap;}
#gnb li a {display:block; float:left; padding:13px 15px 0px 15px; height:19px; white-space:nowrap; text-decoration:none; color:#676767; padding-bottom:0px; letter-spacing:-1px; }
#gnb li a:hover,
#gnb li a:focus {color:#444;}
#gnb li.on { background:url(../images/default/bgGnbOn.gif) 100% 100% no-repeat;}
#gnb li.on a {font-weight:bold; color:#fff; padding-bottom:4px; background:url(../images/default/bgGnbOn2.gif) 0 100% no-repeat; letter-spacing:-0px;}
#gnb li.on a:hover {font-weight:bold; color:#fff; }
#gnb2 {position:absolute; top:105px; left:0px; height:20px; padding:0 10px; white-space:nowrap; }
#gnb2 li { float:left; list-style:none; background:url(../images/default/bgGnb2Vr.gif) no-repeat left center; padding-bottom:0px; position:relative; left:1px; white-space:nowrap;}
#gnb2 li a {display:block; float:left; padding:7px 8px 0px 8px; height:17px; color:#fff; font-size:12px; white-space:nowrap; text-decoration:none; font:12px Dotum, Gulim, AppleGothic, Sans-serif; letter-spacing:-1px;}
#gnb2 li a:hover,
#gnb2 li a:focus {color:#fff;}
#gnb2 li.on {background:url(../images/default/bgGnbn4.gif) 100% 100% no-repeat;}
#gnb2 li.on a {font-weight:bold; color:#fff; background:url(../images/default/bgGnbn3.gif) 0 100% no-repeat; letter-spacing:-1px;}
#gnb2 li.on a:hover {font-weight:bold; color:#fff;}
#isSearch { position:absolute; top:74px; right:10px; width:250px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 2px 3px; width:175px; height:13px; color:#666; border:1px solid #9FACDB; background-color:#fff; }
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #9FACDB; background-color:#fff; }
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}

#gnb li.on { background:url(../images/default/bgGnbOn.gif) 0 0 repeat;}
#gnb li.on a {font-weight:bold; color:#fff; padding-bottom:4px; background:url(../images/default/bgGnbOn2.gif) 0 0 repeat; letter-spacing:-0px;}
100%가 들어갔던 부분은 위치이지 넓이가 아닙니다.