묻고답하기
누가 "퀵메뉴"로 사용할 졸졸이스토커 좀 붙잡아주세요...
2009.08.19 20:37
아래 질문 드렸는데요...
이 문제가 해결이 안되네요..
졸졸이스토거를 배너이미지나 플래시로 바꾸어 코드생성해서 넣으려고 합니다..
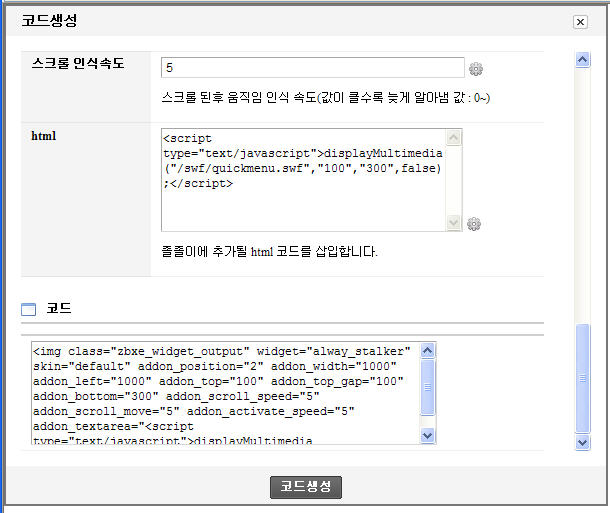
졸졸이스토커에서
각종 옵션 설정하고 html 넣는 곳에 추가로 넣게 되어있어서 아래와 같이 넣었습니다.
이렇게 하면 졸졸이스토커 대신 제가 넣은 이미지나 플래시가 나타난다고 해서요...
(ftp로 이미지파일과 플래시 파일은 올려놓았구요)
1. 이미지일 경우
<img src="/img/logo-logotype.gif" width="455" height="75" />
그리고 코드생성을 했더니 아래와 같은 코드가 생성되었습니다.
<img class="zbxe_widget_output" widget="alway_stalker" skin="default" addon_position="2" addon_width="100" addon_left="1000" addon_top="230" addon_top_gap="230" addon_bottom="500" addon_scroll_speed="300" addon_scroll_move="10" addon_activate_speed="10" addon_textarea="<img src="/img/logo-logotype.gif" width="455" height="75" />" />
이 코드를 해당 레이아웃편집의 어디쯤에 붙여 넣기해야 되나요?
(왕초보라 죄송...)
2. 플래시일 경우
그리고... 플래시를 넣을때는 위 이미지 html 대신 아래처럼 넣고 코드생성하면 되나요?
<script type="text/javascript">displayMultimedia("/swf/quickmenu.swf","100","300",false);</script>
(플래시 파일은 해당 폴더에 업로드 시켜 놓았습니다.)

[레이아웃 편집]의 맨 끝에 붙여넣기 해도
아무것도 안 보여서 문의드립니다..^^
졸졸이스토커만 사용하면 잘 됩니다...
그런데 다른 이미지배너나 플래시를 넣어 사용하려니까 어렵네요...
아무래도 뭔가 잘못 된 것 같은데... 그게 뭔지 좀 알려주세요...
댓글 12
-
e~세상쉼터
2009.08.20 00:12
-
오스카
2009.08.20 01:04
e~세상쉼터 님
감사합니다..^^;
많은 시간을 내주셔서 이렇게 알려주시니
퍼특 해보니 "성공"이었습니다..^^
그런데 정렬이 안 되는지 일부 숨어버립니다...
자꾸 오른쪽으로 붙어서, 여분이 있을 때에도 숨어버리네요...
이것은 어디에서 수정해야 하는지요...
감사드리며~
-
e~세상쉼터
2009.08.20 02:16
위젯 코드를 생성 해서 다른 위치로 변경을 해 보시길 바랍니다.
일단 성공은 축하 드리고요.....
보여지고 있으니 그나마 다행 입니다.
헤드부 아니면 푸더부 로 위치를 조정 해 보십시요^^
-
e~세상쉼터
2009.08.20 02:44
ie7, 파폭에서 확인 결과 하단 이미지는 배꼽 ㅎㅎ
레이아웃 편집창에서 먼저 넣은 소스 삭제 하십시요
그리고 신규로 다시 생성 하시고 위치를 조금전 댓글처럼 수정 해 보십시요.
이미지 배꼽은 댓글에 정답 있습니다.
찾아서 해결을 하시길 바랍니다.(숙제)
-
e~세상쉼터
2009.08.20 02:29
혹 모르겠습니다.
위젯 코드를 생성해서 관리자 페이지에서 삽입 하실 때
</div>
<위젯 생성코드...............................어쩌구 저쩌구 ㅎㅎㅎㅎ 이번엔 성공 해야해 응?......>
</div>
--------
레이아웃 편집창에서
헤더나 푸더 부근에
</div>
</div>
이렇게 표기 된 위치에 코드를 사이에 넣어 보십시요...
===========
제가 알려 드릴 수 있는 것은 여기 까지만....... 성공 하십시요.
-
e~세상쉼터
2009.08.20 02:37
위에 방법으로 해도 안된다 하시면 사용하시는 모르지오 레이아웃 편집 창에서 보이는 html 소스를 올려 보십시요...^^
-
오스카
2009.08.21 00:55
e~세상쉼터님
이렇게 계속 관심으로 돌아봐 주시니 감사드립니다..^^
제일 큰 문제는 졸졸이의 오른쪽 부분이 가리워진다는 것입니다.
배꼽 문제는 해결했습니다..^^
알려주셔서 변경한 "위젯.html" 상단부분입니다.
<DIV id='alwayStalker_{$widget_info->seq}' style='position:absolute;z-index:99;'>
<!-- 이곳을 수정하시면 됩니다. -->
<!--@ if($widget_info->addon_textarea)-->
{$widget_info->addon_textarea}
<!--@else -->
<a href="./#"><img src="./images/top.gif" /></a><br /><br /><h1><script type="text/javascript">displayMultimedia("/swf/quickmenu.swf","100","300",false);</script></h1><br/><br/>
<a onclick="pageScroll();" style="cursor:pointer"><img src="./images/bottom.gif" /></a>
<!--@end--><!-- 여기까지 -->
</div> -
오스카
2009.08.21 00:56
배꼽부분은...
<a onclick="pageScroll();" style="cursor:pointer">하단</a>로 바꾸니 해결되었습니다..^^
-
오스카
2009.08.21 01:01
지금은 배꼽 말고
퀵메뉴가 오른쪽으로 숨어버린다는 것입니다...^^
알려주신 레이아웃 편집 창의 소스 일부입니다.... 감솨...^^
------- 이전은 생략------------------
<!-- FOOTER 영역 footer area --><div id="footer">
<h1><a href="{$layout_info->footer_logo_url}" target="{$layout_info->footer_logo_url_target}"><!--@if(!$layout_info->footer_logo_image)--><img src="./images/{$layout_info->colorset}/morugio_community.png" alt="모르지오커뮤니티" class="iePngFix" /><!--@else--><img src="{$layout_info->footer_logo_image}" alt="logo" border="0" class="iePngFix" />< <!--@if($layout_info->bottommenu_use == "yes")-->
<!--@foreach($bottom_menu->list as $key => $val)-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->
<!--@end-->
</div><div class="copyright">
Copyright ⓒ<?=date("Y")?>~<a href="{$layout_info->index_url}"><!--@if(!$layout_info->copyright)--><!--@else-->{$layout_info->copyright}</a><!--@end-->All rights reserved. Ver 1.0_090309 <!--@if(!$layout_info->copyright)--><!--@else--><!--@end-->designed by<a href="http://morugio.kr/" onclick="window.open(this.href);return false;">DAMEDIA(홈페이지제작 상담)</a>
</div>
<div class="text">
<b_text2)-->{$layout_info->b_text2}
!--@if(!$layout_info->b_text2)--><!--@else-->{$layout_info->b_text2}<!--@end--><br />
<b_text4)-->{$layout_info->b_text4}
!--@if(!$layout_info->b_text4)--><!--@else-->{$layout_info->b_text4}<!--@end--><br />
</div>
</div>
<!-- 졸졸이스토커 --->
<img class="zbxe_widget_output" widget="alway_stalker" skin="default" addon_position="2" addon_width="980" addon_left="990" addon_top="100" addon_top_gap="100" addon_bottom="300" addon_scroll_speed="5" addon_scroll_move="5" addon_activate_speed="5" /> -
e~세상쉼터
2009.08.21 12:04
===== 여기부터 =====
(this.href);return false;">DAMEDIA(홈페이지제작 상담)</a>
</div>
<div class="text">
<b_text2)-->{$layout_info->b_text2}
!--@if(!$layout_info->b_text2)--><!--@else-->{$layout_info->b_text2}<!--@end--><br />
<b_text4)-->{$layout_info->b_text4}
!--@if(!$layout_info->b_text4)--><!--@else-->{$layout_info->b_text4}<!--@end--><br />
</div>
</div>
<!-- 졸졸이스토커 --->
<img class="zbxe_widget_output" widget="alway_stalker" skin="default" addon_position="2" addon_width="980" addon_left="990" addon_top="100" addon_top_gap="100" addon_bottom="300" addon_scroll_speed="5" addon_scroll_move="5" addon_activate_speed="5" />============위에 댓글의 원본 입니다.
=============>수정은? 아래와 같이 해 보십시요.
1.번째 방법.
(this.href);return false;">DAMEDIA(홈페이지제작 상담)</a>
</div>
<div class="text">
<b_text2)-->{$layout_info->b_text2}
!--@if(!$layout_info->b_text2)--><!--@else-->{$layout_info->b_text2}<!--@end--><br />
<b_text4)-->{$layout_info->b_text4}
!--@if(!$layout_info->b_text4)--><!--@else-->{$layout_info->b_text4}<!--@end--><br />
</div>
<img class="zbxe_widget_output" widget="alway_stalker" skin="default" addon_position="2" addon_width="980" addon_left="990" addon_top="100" addon_top_gap="100" addon_bottom="300" addon_scroll_speed="5" addon_scroll_move="5" addon_activate_speed="5" /></div>
</div>
2.번째 방법.<div style="height:2px; display:block; clear:both;" ></div> 소스추가.
(this.href);return false;">DAMEDIA(홈페이지제작 상담)</a>
</div>
<div class="text">
<b_text2)-->{$layout_info->b_text2}
!--@if(!$layout_info->b_text2)--><!--@else-->{$layout_info->b_text2}<!--@end--><br />
<b_text4)-->{$layout_info->b_text4}
!--@if(!$layout_info->b_text4)--><!--@else-->{$layout_info->b_text4}<!--@end--><br />
</div><div style="height:2px; display:block; clear:both;" ></div>
<img class="zbxe_widget_output" widget="alway_stalker" skin="default" addon_position="2" addon_width="980" addon_left="990" addon_top="100" addon_top_gap="100" addon_bottom="300" addon_scroll_speed="5" addon_scroll_move="5" addon_activate_speed="5" /></div>
</div>
=========================
꼭 성공을 하시길 바랍니다^^
-
e~세상쉼터
2009.08.21 12:14
e~세상쉼터님
이렇게 계속 관심으로 돌아봐 주시니 감사드립니다..^^
제일 큰 문제는 졸졸이의 오른쪽 부분이 가리워진다는 것입니다.
배꼽 문제는 해결했습니다..^^
알려주셔서 변경한 "위젯.html" 상단부분입니다.
<DIV id='alwayStalker_{$widget_info->seq}' style='position:absolute;z-index:99;'>
<!-- 이곳을 수정하시면 됩니다. -->
<!--@ if($widget_info->addon_textarea)-->
{$widget_info->addon_textarea}
<!--@else -->
<a href="./#"><img src="./images/top.gif" /></a><br /><br /><h1><script type="text/javascript">displayMultimedia("/swf/quickmenu.swf","100","300",false);</script></h1><br/><br/>
<a onclick="pageScroll();" style="cursor:pointer"><img src="./images/bottom.gif" /></a>
<!--@end--><!-- 여기까지 -->
</div>==========헤데 부에 넣으실려면 위의 소스에서
e~세상쉼터님
이렇게 계속 관심으로 돌아봐 주시니 감사드립니다..^^
제일 큰 문제는 졸졸이의 오른쪽 부분이 가리워진다는 것입니다.
배꼽 문제는 해결했습니다..^^
알려주셔서 변경한 "위젯.html" 상단부분입니다.
<DIV id='alwayStalker_{$widget_info->seq}' style='position:absolute;z-index:99;'>
<!-- 이곳을 수정하시면 됩니다. -->
<!--@ if($widget_info->addon_textarea)-->
{$widget_info->addon_textarea}
<!--@else -->
<a href="./#"><img src="./images/top.gif" /></a><br /><br /><h1><script type="text/javascript">displayMultimedia("/swf/quickmenu.swf","100","300",false);</script></h1><div><img class="zbxe_widget_output" widget="alway_stalker" skin="default" addon_position="2" addon_width="980" addon_left="990" addon_top="100" addon_top_gap="100" addon_bottom="300" addon_scroll_speed="5" addon_scroll_move="5" addon_activate_speed="5" /></div><br/><br/>
<a onclick="pageScroll();" style="cursor:pointer"><img src="./images/bottom.gif" /></a>
<!--@end--><!-- 여기까지 -->
</div> -
오스카
2009.08.21 17:18
아 ~ 위에 알려주신 내용은
이미 다 반영한 것들인것 같은데요...
그리고 빨간색 <img src="./images/bottom.gif" /> 도 이미지가 실제는 없는것인데 저 코딩을하니까 배꼽이 떠서
그 자리에 "하단"이라고 교체하니까 정상 작동되었다고 써 놓았는데 안 읽으신 모양입니다..^^
위 내용대로 해도 결과는 마찬가지입니다.
퀵메뉴가 오른쪽으로 자꾸 숨어버리는 현상...
이거 해결 될텐데... 아직 안 되네요...ㅠㅠ
1.플래시를 삽입 하려면 사용 하시는 해당 위젯에 .html 파일에
<script type="text/javascript">displayMultimedia("/swf/quickmenu.swf","100","300",false);</script> 소스를 넣어야 될 것 같습니다.
== 그리고 플래시는 꼭 주소와 같은 폴더에 올려져 있어야 합니다.
== 쓰시는 위젯에 .html 파일을 수정 해야 합니다.
소스 삽입 예 = 위젯.html 파일을 열면
<!--@ if($widget_info->addon_textarea)-->
{$widget_info->addon_textarea}
<!--@else -->
<a href="./#"><img src="./images/top.gif" /></a><br /><br />
<a onclick="pageScroll();" style="cursor:pointer"><img src="./images/bottom.gif" /></a>
<!--@end-->
========위에 소스에 아래와 같이 소스를 넣어 보십시요.
<!--@ if($widget_info->addon_textarea)-->
{$widget_info->addon_textarea}
<!--@else -->
<a href="./#"><img src="./images/top.gif" /></a><br /><br /><h1><script type="text/javascript">displayMultimedia("/swf/quickmenu.swf","100","300",false);</script></h1><br/><br/>
<a onclick="pageScroll();" style="cursor:pointer"><img src="./images/bottom.gif" /></a>
<!--@end-->
2.이미지 또한 기존에 있는 것이 아니고 변경 된 이미지이면 역시 해당위젯 폴더 속에 변경 된 이미지를 넣으셔야 됩니다.
= .html 등 기타 파일 수정을 안 하실거면 기존에 있는 이미지명과 동일 해야 합니다.(주위)
3.설정이 되었으면 관리자페이지에서 위젯을 생성 하실때 html 삽입란에는 공백으로두고 코드를 생성 하시고
생성 된 코드를 복사 하시고 레이아웃 편집창에서 위젯 삽입 위치를 선정 하시고 붙혀넣기 -- 미리보기 하시면 나타 날 것 입니다.
4. 미리보기 창에서 원하는 곳이 아니면 붙혀넣은 코드를 잘라내기 하시고 다른 위치를 찾아 해 보십시요.
= 원하는 위치가 되었으면 저장......끝...
p.s
= 꼭 성공 하시길 바랍니다.