묻고답하기
1.24에 회원포인트를 출력 하려면.
2009.08.31 09:34

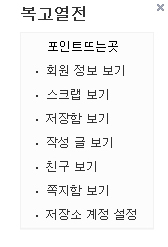
이렇게 저 위치에 포인트를 출력하게끔 할수는 없을까요??
포인트제로 운영하는데..회원님들이 포인트 확인을 할수가 없다구하네요 ㅠㅠ
댓글 9
-
보라생이
2009.08.31 09:53
-
복고열전
2009.08.31 10:33
답변 감사합니다.그런데 제가 공식홈피 레이아웃을 쓰다보니 로그인 위젯부분을 찾을수가 없네요 ㅠㅠ -
보라생이
2009.08.31 10:38
제가 공식홈피 레이아웃을 사용을 안해봐서 정확한 답변을 드리기는 어려울 것 같습니다;
죄송합니다.
혹시라도 알게 되면 다시 답변드리겠습니다.
-
복고열전
2009.08.31 12:42
넵 ^^ 감사합니다 -
궁금이2
2009.08.31 10:51
로그인 위젯이 레이아웃에 포함된 형태라...
레이아웃 편집에서
아래 부분에 위 소스를 넣어보세요.
<h2 class="authorName">{$logged_info->nick_name}</h2>
여기에 소스
<ul>
-
복고열전
2009.08.31 12:42
감사합니다..
이거 layout.html 이파일을 수정한후 올리면 다른거 건들필요없이 기존에 있던 레이아웃에서 생기는건가요??
-
궁금이2
2009.08.31 13:35
질문을 온전히 이해를 못했습니다만...
레이아웃 편집에서 HTML 부분의 소스를 수정하여야 합니다.
layout.html 파일을 수정해서 올리면 반영이 안되더라구요.
-
보라생이
2009.08.31 19:07
쪽지로도 답변을 보내드렸지만 정보공유차원에서 여기에 리플로 다시 한번 답변을 달겠습니다.
궁금이2님 덕분에 저도 문제를 해결했네요~
소스는 궁금이2님 말씀처럼 layout.html 파일을 수정해야 합니다.
순정소스(?)라면 47번째 라인부터 프로파일에 대한 소스로 생각됩니다.
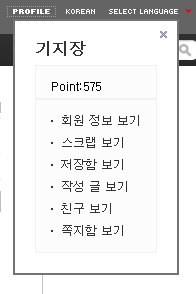
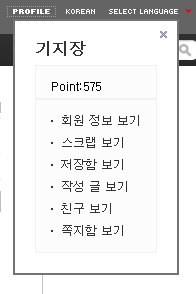
거기에 아래 빨간색 부분의 소스를 추가하시면 스크린샷 처럼 적용이 됩니다.
<li class="profile">
<button type="button" onclick="jQuery('#memberProfile').toggleClass('active');"><span>Profile</span></button>
<!-- memberProfile -->
<div id="memberProfile" class="memberProfile">
<!-- class="memberProfile" | class="memberProfile active" -->
<button type="button" class="close" onclick="jQuery('#memberProfile').toggleClass('active');" accesskey="X"><span>Close profile layer</span></button>
<h2 class="authorName">{$logged_info->nick_name}</h2>
<ul>
{@ $oPointModel = &getModel('point'); $point = $oPointModel->getPoint($logged_info->member_srl); }Point:{$point}
</ul>
<ul>
<!--@foreach($logged_info->menu_list as $key => $val)-->
<li><a href="{getUrl('act',$key,'member_srl','')}">{Context::getLang($val)}</a></li>
<!--@end-->
</ul>
<button type="button" class="close" onclick="jQuery('#memberProfile').toggleClass('active');" accesskey="X"><span>Close profile layer</span></button>
</div>
<!-- /memberProfile -->
</li>
-
청개굴이
2009.09.13 02:05
마지막으로 최종정리를 하자면..
FTP열여서 layout.html 수정하면 절대 안먹습니다..
관리자페이지에서 레이아욱 편집에서 빨간색된 소스를 삽입하세요..
<li class="profile">
<button type="button" onclick="jQuery('#memberProfile').toggleClass('active');"><span>Profile</span></button>
<!-- memberProfile -->
<div id="memberProfile" class="memberProfile">
<!-- class="memberProfile" | class="memberProfile active" -->
<button type="button" class="close" onclick="jQuery('#memberProfile'+ ').toggleClass('active');" accesskey="X"><span>Close profile layer</span></button>
<h2 class="authorName">{$logged_info->nick_name}</h2>
<ul>
{@ $oPointModel = &getModel('point'); $point = $oPointModel->getPoint($logged_info->member_srl); }Point:{$point}
</ul>
<ul>
<!--@foreach($logged_info->menu_list as $key => $val)-->
<li><a href="{getUrl('act',$key,'member_srl','')}">{Context::getLang($val)}</a></li>
<!--@end-->
</ul>
<button type="button" class="close" onclick="jQuery('#memberProfile').toggleClass('active');" accesskey="X"><span>Close profile layer</span></button>
</div>
<!-- /memberProfile -->
</li>
일케 하니까 제 경우는 나오더군요..감사합니다..
{@ $oPointModel = &getModel('point'); $point = $oPointModel->getPoint($logged_info->member_srl); }
Point: : {$point}
위 소스를 widgets/login_info/skins/사용하는스킨/login_info.html 파일에 원하는 위치에 넣으시면 될것 같습니다.