묻고답하기
게시판 상단에 최근게시물 나타낼때 조언부탁드려요
2009.09.14 18:26
요즘 css에 울고있습니다 ㅜ ㅜ
게시판 상단에 최신이미지와 글을 뽑아서 올려놓으려 하는데 계속 하단이 늘어지네요.
소스는 다음과 같이 짬뽕해서 넣었습니다. 익스6과 모질라가 서로 싸워서 힘드네요 ^__^;;;
[소스: 보드 상단내용에 넣었습니다]
<div style="margin:0px 0 5px 0; padding: 0px 0px 0px 0; border:3px solid #e2e2e2; width:741px; height:205px; z-index:auto">
<table border="0" cellpadding="0" cellspacing="0" height:"180">
<tr>
<td height="32">
<div align="left"><img src="./title01.gif"> </div></td>
<td width="40"></td>
<td height="32">
<div align="left"><img src="./tltle02.gif" > </div></td>
</tr>
<tr>
<td height="170" align="left" valign="middle">
위젯1
</td>
<td width="40" height="170"></td>
<td height="170" align="left" valign="middle">
위젯2
</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
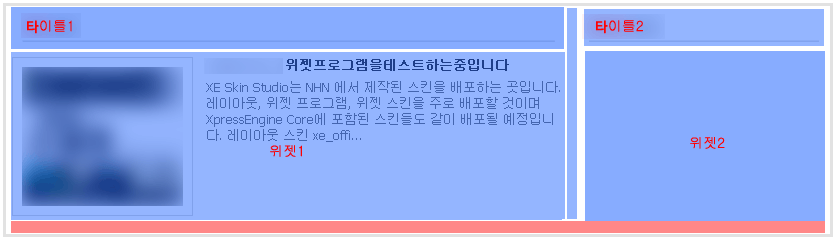
[생김새]

문제는 하단의 붉은색 영역을 줄이는 것이랍니다. 위젯문제는 아닌 것 같은데, 도저희 줄일 수가 없네요.
익스6에서는 높이가 더 길게 보인답니다. 고수분의 조언부탁드립니다~~~

이런경우 해당 페이지 URL을 적어 놓으면 다른분들이 버그를 좀더 쉽게 찾을수있을것 같네요.
현재 올려진 소스만으로는 브라우져별 버그를 찾기가 쉽지 않을듯...
(쉽지 않은것보단 귀찮아서 잘 안살펴 볼겁니다. ^^)