묻고답하기
안보이게 하려면 레이아웃 소스첨부
2009.10.10 19:41
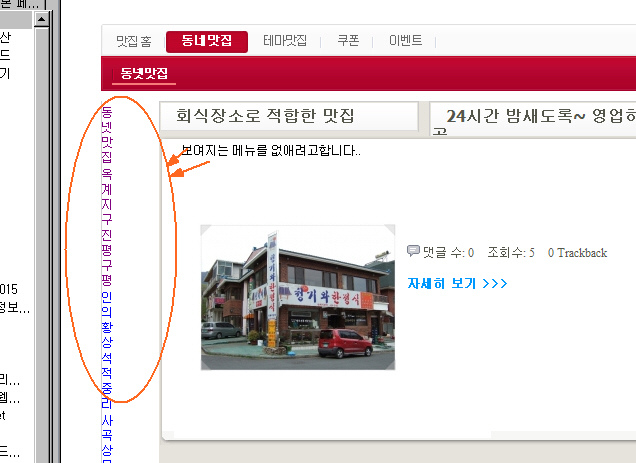
아래 레이아웃입니다. 그림을 보면...좌측에 메뉴가 보여지는데.... 첨부된 소스에서 어딜 지워야 안보여지게 될까요?
이것저것 다지워 봤는데.... 도와주세요
<!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<div id="lnbWrap">
<div class="sub_title">
<h1></h1>
</div>
<!-- 왼쪽 블랭크 -->
<div class="sub_top">
</div>
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->
class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$v['link']}">{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<
</script>
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}