묻고답하기
웹표준 Div 레이아웃에서 높이 자동조절하게 만들기
2009.10.28 12:19
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<head>
<style type="text/css">
#mainbox{
background-color:#999999;
width:1000px;
margin:auto;
clear:both;
}
#main{
background-color:#FFFFFF;
width:1000px;
margin:auto;
clear:both;
}
#main_left236{
background-color:#FFBEBE;
width:236px;
margin:auto;
float:left;
}
#main_center741{
background-color:#333333;
width:741px;
margin:auto;
float:left;
}
#main_right23{
background-color:#ADE8E9;
width:23px;
margin:auto;
float:left;
}
</style>
</head>
<div id="mainbox">상단메뉴</div>
<div id="main"><div id="main_left236">
왼쪽메뉴
</div>
<div id="main_center741">
<p>메인내용</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<div id="main_right23">우측</div></div>
<div id="mainbox">하단메뉴</div>
</body>
</html>

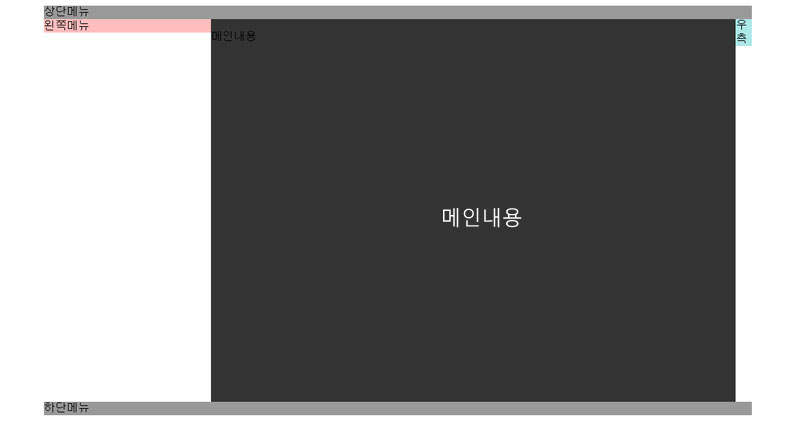
평소에는 테이블로 주로 레이아웃을 제작하다 DIV로 레이아웃을 생성하려고 위와같이 간단한 레이아웃을 DIV와 CSS로 제작하였습니다.
메인내용의 내용은 길어져도 왼쪽메뉴와 우측부분은 범위가 그대로네요 테이블에서 높이값을 100%로 줬듯이 메인내용의 높이에 자동으로 왼쪽메뉴와 우측부분이 넓어지게끔 제작하고싶은데 어떤부분을 수정하는것이 좋을까요?
댓글 1
-
자식 요소의 높이를 부모 요소에 반영하려면 float을 해제하는 기법을 익히셔야 합니다. http://naradesign.net/wp/2008/05/27/144/ 참고하시면 될것 같습니다.


테이블을 쓰거나, 자바스크립트를 사용하지 않고는 형제 요소의 높이를 동일하게 할 수 있는 방법이 없습니다.
그러나 콘텐츠 영역만큼 함께 늘어뜨리려고 하는 것이 단순하게 이미지라면 '왼쪽, 메인, 오른쪽'을 감싸고 있는 부모 요소에 배경이미지를 넣어 늘어뜨림으로써 마치 양쪽 컬럼이 함께 늘어난 것처럼 보이도록 할 수는 있습니다.
동일한 높이를 가진것 처럼 보이는 대부분의 CSS 컬럼 레이아웃은 이와 같은 방법을 사용하고 있고 실제로 div 높이를 똑같이 맞추는 방법은 쉽게 가능하지도 않고 그런 상황이 꼭 필요한 것인지를 생각해 볼 때 단순히 시각적인 효과만을 위한 상황이 대부분 입니다.
왜냐하면 상자의 높이를 똑같이 만든다고 해서 그 상자 안에 동일한 양의 콘텐츠를 넣는 경우는 거의 없기 때문입니다.