묻고답하기
xe_official_v2 레이아웃 확장시키는 방법?
2009.11.22 14:23
안녕하세요. xe_official_v2 레이아웃를 확장시키려고 하는데요
우선
layout.css 18번째 줄에 있는 빨간 부분을 90%로 확장 했고요
.fixed #container{ width:90%; margin-left:auto; margin-right:auto;}
layout@official.css 46번째 줄에 있는 빨간 부분을 760px에서 80%로 바꿨습니다.
.fixed .ec #body #content{ padding-bottom:60px; width:80%;}
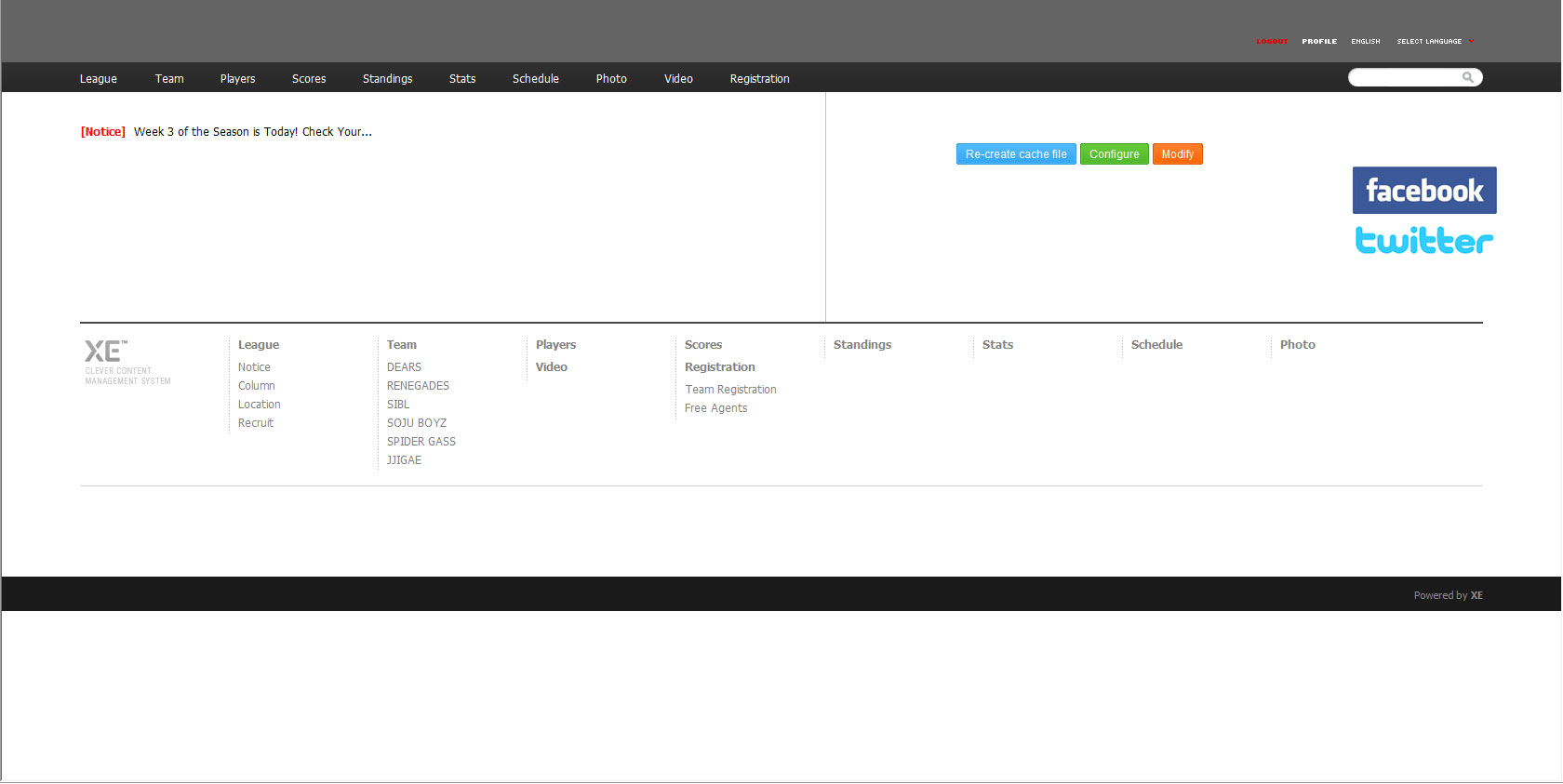
이에 따라 다음 그림과 같이 레이아웃이 됐습니다.

이에 세가지 질문이 있습니다.
1. 중간의 회색 라인을 본문이랑 서브메뉴랑 분리되는 접점으로 어떻게 이동시키나요?
2. 메뉴의 width 역시 본문이랑 서브메뉴랑 분리되는 접점으로 어떻게 늘리나요?
3. 레이아웃 세팅에서 우하단 배너를 6개까지 올릴 수 있는데 어떻게 하면 더 늘릴 수 있나요?
고수님들의 많은 도움바랍니다.