묻고답하기
div 레이아웃 파폭 비정상으로떠요
2009.12.19 15:18

파폭에서뜨는 비정상모습

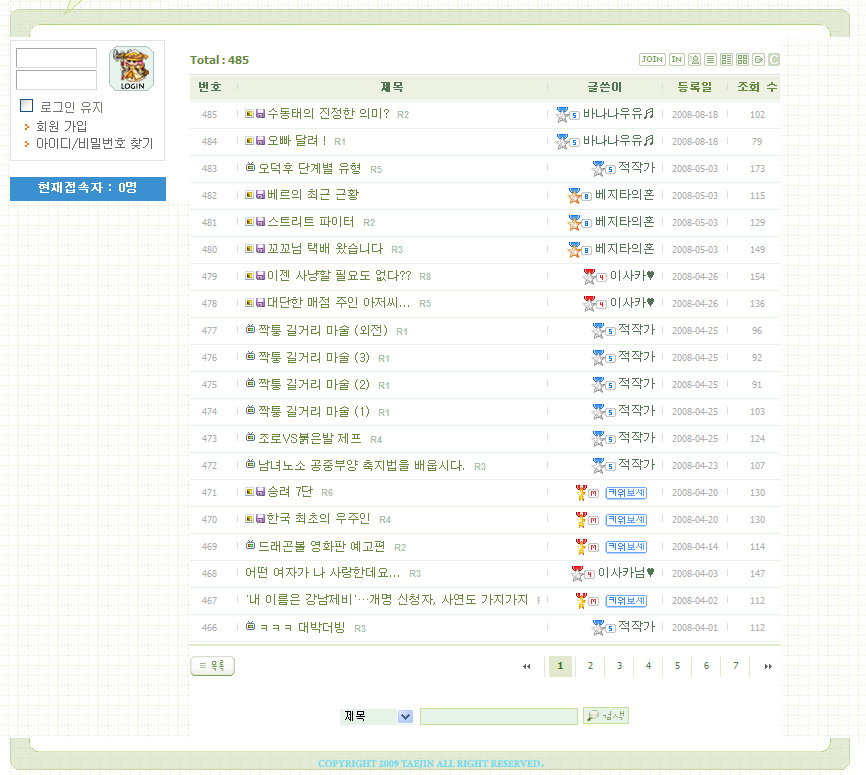
ie에서뜨는 정상모습
파폭에서 뜨는 비정상화면 ㅠㅠ
제로보드 xe 이용하고있어요... div를 전혀몰라서 공부하면서 만들어보는중인데 ㅠ
보시면 맨 왼쪽, 오른쪽의 배경반복라인이 제대로 안뜨고있어요.....
left, right에 해당하는건데.. 여기에 height 크기를 정확한 px 를 지정하면 뜬답니다..
하지만 유동적으로 변해야하는데... 지정한 px를 벗어나면 그뒤엔 짤려버리네요 ㅠㅠㅠ
중앙에 게시판에 있기때문에 높이가 달라져서 유동적으로 변해야하거든요...
ie에선 걍 정상적으로뜨는데...소스보시고 문제좀 파악해주세요 ㅠ 파폭이 문제거든여 방법 없을까요 ㅠㅠ?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>div 태그로 레이아웃 설정</title>
<script language="JavaScript">
function height(){
var kkk = document.getElementById("content").offsetHeight;
document.getElementById("left").style.height = kkk;
document.getElementById("left1").style.height = kkk;
document.getElementById("right").style.height = kkk;
}
</script>
<style type="text/css">
body { text-align:center; width:100%; height:100%;}
#header {
width:840px;
height:148px; overflow:hidden;
}
#menu {
width:840px;
height:28px; overflow:hidden;
}
#left {
width:36px; background-color:white; overflow:hidden; float:left;
}
#left1 {
width:180px; background-color:white; overflow:hidden; float:left;
}
.login {
width:156px; overflow:hidden; float:left;
}
#content {
width:590px; background-color:#fff; overflow:hidden; float:left;
}
#right {
width:34px; overflow:hidden;
float:left;
}
#footer {
width:840px; height:40px; overflow:hidden;
clear:both;
}
#logo {
width:158px; height:148px; overflow:hidden;
float:left;
}
#main {
width:117px; height:126px; overflow:hidden;
float:left;
}
#lapis {
width:97px; height:126px; overflow:hidden;
float:left;
}
#cru {
width:89px; height:126px; overflow:hidden;
float:left;
}
#board {
width:90px; height:126px; overflow:hidden;
float:left;
}
#guild {
width:90px; height:126px; overflow:hidden;
float:left;
}
#screen {
width:82px; height:126px; overflow:hidden;
float:left;
}
#guide {
width:117px; height:126px; overflow:hidden;
float:left;
}
#layer {
width:682px; height:22px; overflow:hidden;
float:left;
}
</style>
</head>
<body bgcolor="white" text="black" style="background-image:url('/images/back.jpg'); background-repeat:repeat-x; background-attachment:fixed; background-position:0 0;" leftmargin="0" marginwidth="0" topmargin="0" onload="javascript
<center>
<div id="header">
<div id="logo"><img src="/images/index_02.jpg" width="158" height="148" border="0" /></div>
<div id="main"><img src="/images/index_03.jpg" width="117" height="126" border="0" /></div>
<div id="lapis"><img src="/images/index_04.jpg" width="97" height="126" border="0" /></div>
<div id="cru"><img src="/images/index_05.jpg" width="89" height="126" border="0" /></div>
<div id="board"><img src="/images/index_06.jpg" width="90" height="126" border="0" /></div>
<div id="guild"><img src="/images/index_07.jpg" width="90" height="126" border="0" /></div>
<div id="screen"><img src="/images/index_08.jpg" width="82" height="126" border="0" /></div>
<div id="guide"><img src="/images/index_09.jpg" width="117" height="126" border="0" /></div>
<div id="layer"></div>
</div>
<div style="text-align:left; width:840px;">
<div id="menu"><img src="/images/index_18.jpg" width="840" height="28" border="0" /></div>
<div id="left" style="background-image:url('/images/index_19.jpg');"></div>
<div id="left1">
<div class="login" style="margin-top:-13px;"><img class="zbxe_widget_output" widget="login_info" skin="default" colorset="default" /><img class="zbxe_widget_output" widget="logged_members" skin="logged" colorset="de" list_count="3" use_mid="total" /></div>
</div>
<div id="content">{$content}</div>
<div id="right" style="background-image:url('/images/index_22.jpg');"></div>
</div>
<div id="footer"><img src="/images/index_40.jpg" width="840" height="40" border="0" /></div>
</center>
</body>
</html>