묻고답하기
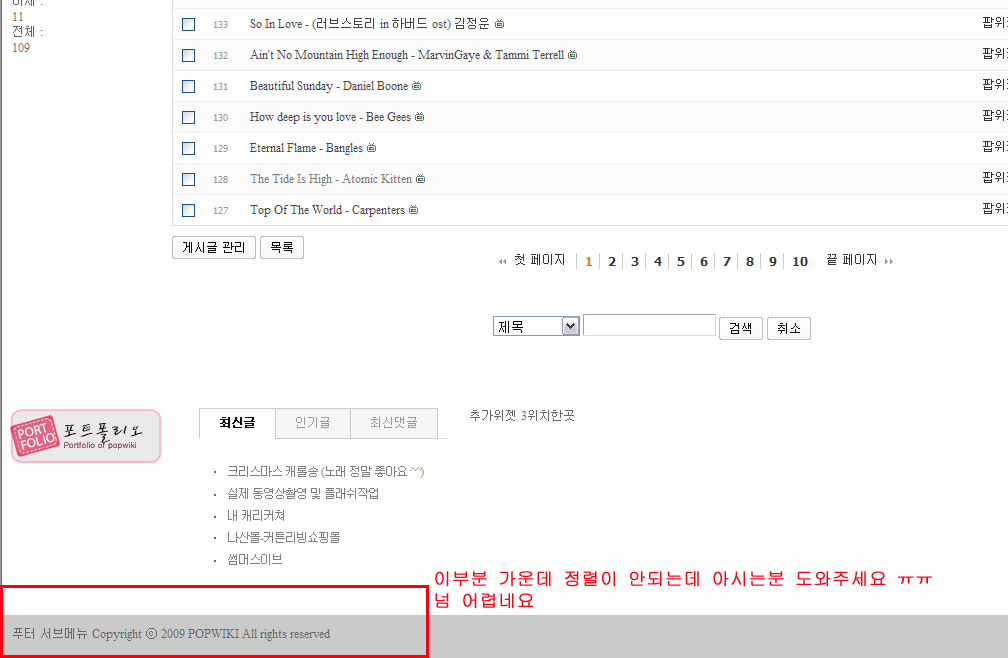
도대체 왜 ㅠㅠ 가운데 정렬이 안되는건가요 도와주세요
2009.12.19 23:42
빨간 줄친 푸터 부분 ....... 가운데 정렬이 안돼요 ㅠㅠ
인터넷 뒤져서 해라는데로 했는데두 불구하구.............
해다해다 안되서 고수님들께 도움을 요청합니다. ㅠㅠ
헬프미 플리즈입니다.
사이트주소 : http://popwiki.cafe24.com/xe/?mid=popflash

/www/xe/layouts/PXE_default/css/default.css
@charset "utf-8";
/*
PXE Default layout template for XpressEngine (Dummy Version)
Markup : Hyunhw Jung
Website: http://www.premiumxe.com
Email : clubnb2@naver.com
*/
/* Browser Reset Preference - 수정하지 마십시오
---------------------------------------------------------------------------------*/
* { margin: 0; padding: 0; }
h1, h2, h3, h4, h5, h6, pre, code { font-size: 1em }
a img { border: none; }
fieldset { border:none; }
/* Layouts - Restricted Preference - 수정하지 마십시오
---------------------------------------------------------------------------------*/
#container_site { position:relative; *zoom:1; }
#header { position:relative; *zoom:1; }
#container_body { position:relative; *zoom:1; }
#container_contents { position:relative; *zoom:1; }
#e1 { position:relative; *zoom:1; }
#e1 .wrapper { position:relative; }
#e2 { position:relative; *zoom:1; }
#e2 .wrapper { position:relative; }
#footer { position:relative; *zoom:1; clear:both }
#footer_box1 { position:relative; *zoom:1; }
#footer_box2 { position:relative; *zoom:1; }
#footer_box3 { position:relative; *zoom:1; }
#footer_sub { position:relative; *zoom:1; }
/* Layouts - Margin & Position Preference - 필요에 따라 margin 값만 수정하세요
---------------------------------------------------------------------------------*/
#container_site { margin:0 auto; }
#header { margin:0px auto 0px auto; }
#container_body { }
#container_contents { }
#container_contents .wrapper { padding:20px; }
#container_contents .wrapperTrans { padding:0; }
#footer { margin:10px auto 0 auto; padding:7px; }
#footer_sub { margin:0 auto; padding:10px; }
/* 사이드바 1을 좌측에 정렬 */
.ec #e1 { float:left; margin-right:10px; }
.ec #container_contents { _float:right; }
/* 사이드바 1을 우측에 정렬 */
.ce #e1 { float:right; margin-left:10px; }
.ce #container_contents { _float:left; }
/* 사이드바 1,2를 좌측에 정렬 */
.eec #e1 { float:left; margin-right:10px; }
.eec #e2 { float:left; margin-right:10px; }
.eec #container_contents { _float:right; }
/* 사이드바 1,2를 우측에 정렬 */
.cee #e1 { float:right; margin-left:10px; }
.cee #e2 { float:right; margin-left:10px; }
.cee #container_contents { _float:left; }
/* 사이드바 1,2를 양쪽에 위치시키고 컨텐츠부를 가운데로 정렬 */
.ece #e1 { float:left; margin-right:10px; }
.ece #e2 { float:right; margin-left:10px; }
.ece #container_contents { _float:left }
#e1 .wrapper { padding:25px 10px; }
#e2 .wrapper { padding:25px 10px; }
/* Layouts - Customization - 여기서부터 자유롭게 코딩합니다
---------------------------------------------------------------------------------*/
body { background:#ffffff; }
p { margin-bottom:10px; line-height:140%; text-align:justify; }
p a { }
a, a:visited { text-decoration: none; }
a:hover { text-decoration:none; }
#container_site { margin:0 auto; }
#header { background:#ffffff; color:#666; margin:0 auto; }
#container_body { } /* 왼쪽메뉴부분*/
#container_contents { background:#ffffff; text-align:justify; line-height:140%; overflow:hidden; }
#container_contents .wrapper { overflow:hidden; }
#container_contents .wrapperTrans { overflow:hidden; }
#e1 { background:#ffffff; color:#666; overflow:hidden; }
#e1 .wrapper { }
#e2 { background:#cacaca; color:#666; overflow:hidden; }
#e2 .wrapper { }
/* 추가위제영역123*/
#footer { background:#ffffff; color:#666; overflow:hidden; }
#footer_box1 { width:170px; margin-right:20px; float:left; overflow:hidden; }
#footer_box2 { width:250px; height:200px; margin-right:20px; float:left; overflow:hidden; }
#footer_box3 { width:350px; margin-right:20px; float:left; overflow:hidden; }
#footer_sub { margin:0 auto; background:#cacaca; color:#666; clear:both; }
댓글 2
-
이그누
2009.12.20 01:06
-
파파민
2009.12.20 12:31
레이아웃에 카피라이트 부분을 div 로 감싸 class를 지정하고
<div class=copyright> Copyright ................... </div>
CSS에서 margin-left 를 강제 조정해보십시오.
#copyright { margin-left: 300px; }
레이아웃 코드에서 거의 끝, 카리라이트가 있는 부분,
<div id="footer_sub"><p align="center">
Copyright ??2009 POPWIKI All rights reserved</p>
</div>
을
<div id="footer_sub" align=center><p>
Copyright ??2009 POPWIKI All rights reserved</p>
</div>
으로 바꾸시거나
해당 CSS의
#footer_sub 에 text-align:center 추가 하시면 될 것 같군요.
------------------------------------------
<p align="center">가 안 먹는 이유는
<div id="footer_sub">의 #footer_sub에 여러 css속성이 중첩되어 선언되어 있어 그런 것 같습니다.