묻고답하기
레이아웃 제작시, 선택된 메뉴별로...
2010.02.10 21:58
레이아웃 제작하다가, 의도하는대로 구성하기가 힘들어서 도움을 구합니다..
레이아웃스킨에서, 선택된 메뉴($selected_menu)별로 다른 이미지를 가져오게 하고싶습니다.

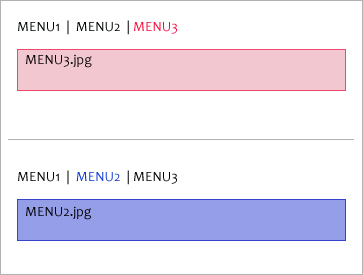
형식은 위와 같습니다..
메뉴3이 선택되었을때, "경로/이미지3.jpg" 보여주기
메뉴2가 선택되었을때, "경로/이미지2.jpg" 보여주기
방식으로 표현하고 싶습니다.
-----------------------------------------------------------------------------------------------------------
<ul>
{@$_idx = 0}
<!--@foreach($main_menu->list as $key => $val)-->
<!--@if($val['selected']&&$val['url']==$mid)-->{@$_menu_depth=1}{@$selected_menu=$val}<!--@end-->
<!--@if($val['link'])-->
<li class="{$_colorset_list[$_idx]} <!--@if($val['selected'])-->selected<!--@end-->"><a href="{$val['href']}"<!--@if($val['open_window']=='Y')--> onclick="window.open(this.href);return false;"<{@$_idx++}
<!--@if($_idx>=count($_colorset_list))-->{@$_idx=0}<!--@end-->
<!--@end-->
<!--@end-->
</ul>
-----------------------------------------------------------------------------------------------------------
위 소스가 메뉴부분 소스인데..
여기서,
-----------------------------------------------------------------------------------------------------------
만약(if) 선택된($selected) 메뉴가 메뉴1(각각의 메뉴 함수가 있나요?)일 경우, <img src="이미지1.jpg">
아니면(else) 선택된($selected) 메뉴가 메뉴2일 경우, <img src="이미지2.jpg">
-----------------------------------------------------------------------------------------------------------
이렇게 표현하면 될 것같은데...
프로그램쪽은 완전 모르는지라....어떻게 도리가 없네요...
정중히 도움을 부탁드립니다.
(프로그램쪽은 완전 몰라서, 소스 예제로 답변주시면 상당히 감사하겠습니다)

메뉴보단 $mid 로 판단 주시면 쉽게 실현됩니다.
예제로 메뉴1의 mid 가 aaa 이고 메뉴2가 bbb 메뉴3이 ccc 일때...각 메뉴별로 부동한 이미지 불러오는거 맞죠?
<!--@if($mid == aaa)-->
<img src="메뉴1이미지 경로" />
<!--@else if($mid == bbb)-->
<img src="메뉴2이미지 경로" />
<!--@else if($mid == ccc)-->
<img src="메뉴3이미지 경로" />
<!--@end-->