묻고답하기
[CSS] 호환모드에서 2차메뉴의 표시 오류
2010.02.13 14:17
안녕하세요.
지금 XE 를 통해 스킨을 만들고 있는데요, CSS 때문에 고수님들께 질문을 드립니다.
홈페이지는 www.theater7days.com 이구요, 이게 1차메뉴가 위랑 왼쪽에 둘 다 있고,
2차 메뉴가 왼쪽에 표시되는 형식인데,
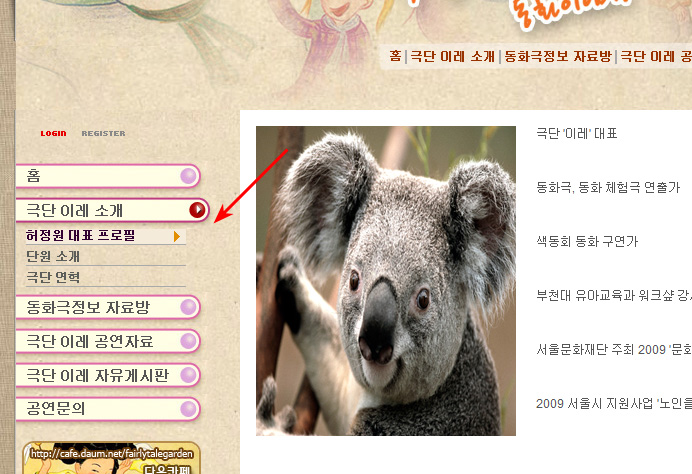
익스플로러 8에서는 제대로 표시가 됩니다만

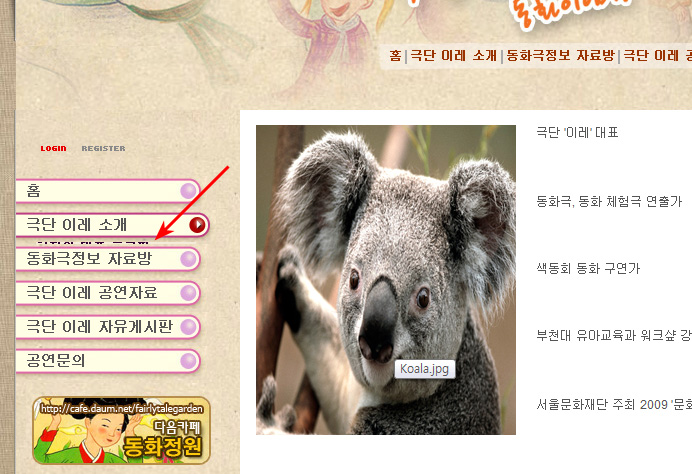
호환모드로 보면 2차메뉴가 1차메뉴에 가려져서 보입니다.

현재 css 는
#lnb{list-style:none;padding:0px;margin:0px; clear:both;}
#lnb li {float:left;clear:both;border-bottom:1px solid #aaa;margin:0 0 5px 10px;display:inline;}
#lnb li a{font:bold 12px Georgia;color:#5c5e5a;text-decoration:none;width:160px;float:left;}
#lnb li a:hover{color:#b94e34;background-color:#f5ebda;}
#lnb .on a{color: #303;background:url(../images/default/more.gif) no-repeat 148px 2px #f5ebda;}
이렇게 되어있습니다.
어디를 수정해야 두 메뉴에서 다 제대로 보일까요?
혹시 몰라 레이아웃 전체를 업로드 합니다.
그리고 추가 질문으로 css에서 position 의 absolute 옵션이 익스플로러 8의 호환모드일 때랑 호환모드가 아닐때랑
위치가 엄청나게 차이가 나든데, 해결방법이 없는지요?
이것때문에 늘 머리가 아프다는...ㅜ.ㅜ.
그럼 고수님들의 조언 부탁드리겠습니다.
좋은하루 되세요~