묻고답하기
레이아웃 제작중에 질문드립니다.
2010.02.22 16:28
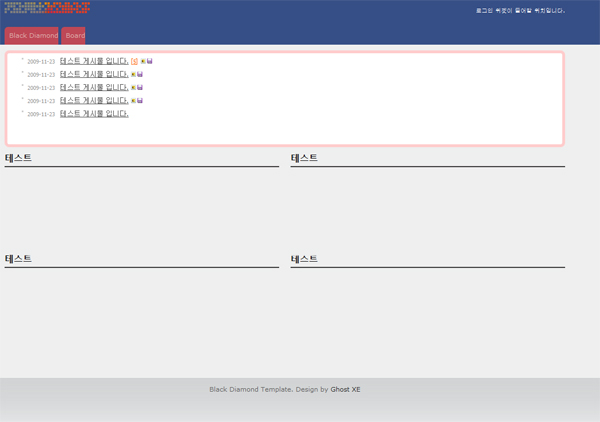
처음에 그냥 <li></li> 부분 안에 텍스트로 메뉴를 작성 했을 때에는 전혀 끝부분에 문제가 생기지 않았거든요. 그런데 XE 메뉴를 달려고 가장 아래 소스 처럼 변경을 좀 해놨는데, 아래 스크린샷과 같이 저렇게 깨져버리네요. 어떻게 해야하죠.

아래는 layout.html 부분 입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="cs" lang="cs">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Black Diamond</title>
<!--%import("css/style.css")-->
</head>
<body>
<!-- Header -->
<div id="header">
<div class="shell">
<div id="head">
<h1><span class="te"><!--@if($layout_info->logo_image)--><a href="{$layout_info->index_url}"><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /></a><!--@else--><img src="images/logo.gif"><!--@end--></h1>
<div class="right">
<p>
로그인 위젯이 들어갈 위치입니다.
</p>
</div>
</div>
<!-- Navigation -->
<div id="navigation">
<ul>
<!--@foreach($main_menu->list as $key => $val)-->
<!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'])-->class="active"<!--@end-->>
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a>
</li>
<!--@end-->
<!--@end-->
</ul>
</div>
<!-- End Navigation -->
</div>
</div>
<!-- End Header -->
<!-- Content -->
<div id="content" class="shell">
{$content}
</div>
<!-- End Content -->
</div>
<!-- Footer -->
<div id="footer">
<p>Black Diamond Template. Design by <a href="www.ghostxe.goos.net">Ghost XE</a></p>
</div>
<!-- End Footer -->
</body>
</html>