묻고답하기
2차 메뉴 넣기, 내공 많이 걸어요.
2010.03.01 19:06
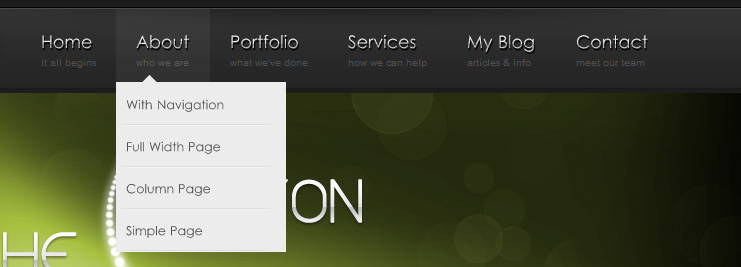
위 캡춰 이미지와 같이, about 메뉴에 마우스를 롤오버하면 그 아래로 서브 메뉴가 뜨는 형식입니다. 그 소스 중 일부 메뉴 소스가 아래와 같은데, 이걸 xe 에서 쓰이도록 어떻게 수정해야 할 지를 모르겠습니다. 알려주세요.<div class="menu_container"><div class="menu_items"><ul class="main_menu"><li><a href="index-2.html">Home</a><br /><span>it all begins</span></li><li><a href="with_navigation.html">About</a><br /><span>who we are</span><ul><li><a href="with_navigation.html">With Navigation</a></li><li><a href="full_width_page.html">Full Width Page</a></li><li><a href="column_page.html">Column Page</a></li><li><a href="simple_page.html">Simple Page</a></li></ul></li><li><a href="portfolio1.html">Portfolio</a><br /><span>what we've done</span><ul><li><a href="portfolio1.html">Portfolio Style 1</a></li><li><a href="portfolio2.html">Portfolio Style 2</a></li><li><a href="portfolio3.html">Portfolio Style 3</a></li><li><a href="portfolio4.html">Portfolio Style 4</a></li></ul></li><li><a href="services.html">Services</a><br /><span>how we can help</span></li><li><a href="blog.html">My Blog</a><br /><span>articles & info</span></li><li><a href="contact.html">Contact</a><br /><span>meet our team</span></li></ul></div></div>
위 소스에 보시면, 1차 2차 메뉴 모두 짜여져 있거든요. 이거 XE에 쓸 수 있도록 1차, 2차 메뉴 좀 만들어주세요. 부탁합니다.

롤오버 2차 메뉴 만들기
롤오버 2차 메뉴 만들기
음..
명칭이 생각 안나서 메뉴에 마우스 갖다대면 뜨는 메뉴 만드는 방법 이라고 했습니다..
생각 해보면 아주 간단합니다
각자의 레이아웃을 열어서.. (혹시 모를 오류를 대비하세요.. =ㅁ=;)
//레이아웃의 1차메뉴 출력
//다른것과 다른게.. $idx 카운트를 하죠.. 음.. 1차메뉴 갯수를 바로 뽑을수 있다면 필요 없겠죠.. 아직 모르니....
<ul id="gnb">
<!-- main_menu 1차 시작 -->
{@ $idx = 1 }
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li onMouseOver="menu({$idx});" <!--@if($val['selected'])-->class="on"<!--@end-->><a href="./{$val["href']}" <!--@if($val['+ '+ 'open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a></li>
<!--@end-->
{@$idx++}
<!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
//이 스크립트는 1차메뉴의 갯수를 지정하는 곳입니다.
<script language="javascript1.2">
var menuLen={$idx-1};
</script>
// 메뉴별로 2차 메뉴를 뽑아 내야 합니다.
// 위의 1차 메뉴에서는 만들기가 어려워서 한번 더 돌려야 합니다.
// 1차메뉴 출력부분을 빼고 2차 메뉴만 출력 하면 되지요..ㅎ.ㅎ
<!--히든 레이어 메뉴-->
<!-- main_menu 1차 시작 -->
{@ $idx = 1 }
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--2차메뉴-->
<div class="subMenu" id="subMenu_{$idx}" style="<!--@if($val['selected'+ '])-->display:block;<!--@else-->display:none;<!--@end-->">
<!--@foreach($val['list'] as $key1 => $val1)--><!--@if($val1['text'])-->
<!--@if($val1['selected'])--><!--@end-->
<a id="lnb1" href="./{$val1["href']}" <!--@if($val1['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val1['text']}</a>
<!--@end-->
<!--@end-->
</div>
<!--@end-->
{@$idx++}
<!--@end-->
<!-- main_menu 1차 끝 -->
//스크립트 부분
function menu(idx){
for (i=1;i<=menuLen;i++){
eval("document.getElementById('subMenu_"+i+"').style.display='none'");
}
eval("document.getElementById('subMenu_"+ idx +"').style.display='block'");
}
script에 요고 추가 하시면 위의 코드로도 충분히 돌아갑니다...
음..... 위치 지정은 css에서 하시면 되구요
행운이 있기를!
쉽죠? (밥 로스가 아냐!!)
어디에 적용 되어 있냐구요??
여기쏘스에요
질문 하시는 분이 계셔서 추가.....
CSS에 추가 해야 할것이 뭣이냐 하면..
.subMenu{position:absolute; left:210px; top:120px; background-color:#FFFFFF;width:750px;height:24px;}
#lnb1{text-decoration:none;color:#000000;padding-left:10px; line-height:2em; position:relative;white-space:nowrap; }
#lnb1:hover,focus {color:#000000}
이 내용 입니다..
서브 메뉴의 위치를 설정 해 주셔야 이쁘게 되겠죠..
빨간색으로 된 부분 수정 하셔서 위치 지정 해 주시면 되요..
정리해서 올립니다.
layout.html 에서 수정해야 할부분...
<!-- main_menu 1차 시작 -->
{@ $idx = 1 }
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li onMouseOver="menu({$idx});" <!--@if($val['selected'])-->class="on"<!--@end-->><a href="./{$val["href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a></li>
<!--@end-->
{@$idx++}
<!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<script language="javascript1.2">
var menuLen={$idx-1};
</script>
<!--히든 레이어 메뉴-->
<!-- main_menu 1차 시작 -->
{@ $idx = 1 }
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--2차메뉴-->
<div class="subMenu" id="subMenu_{$idx}" style="<!--@if($val['selected'])-->display:block;<!--@else-->display:none;<!--@end-->">
<!--@foreach($val['list'] as $key1 => $val1)--><!--@if($val1['text'])-->
<!--@if($val1['selected'+ '])--><!--@end-->
<a id="lnb1" href="./{$val1["href']}" <!--@if($val1['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val1['text']}</a>
<!--@end-->
<!--@end-->
</div>
<!--@end-->
{@$idx++}
<!--@end-->
<!-- main_menu 1차 끝 -->
script 부분 추가 해야 할 부분
위치 : layouts/해당레이아웃/js/?????.js
for (i=1;i<=menuLen;i++){
eval("document.getElementById('subMenu_"+i+"').style.display='none'");
}
eval("document.getElementById('subMenu_"+ idx +"').style.display='block'");
}
CSS 추가해야 할 부분
위치 : layout/해당레이아웃/css/?????.css
#lnb1{text-decoration:none;color:#000000;padding-left:10px; line-height:2em; position:relative;white-space:nowrap; }
#lnb1:hover,focus {color:#000000}