묻고답하기
태그 보기중 어떤게 맞는건가요.?
2010.03.06 00:45

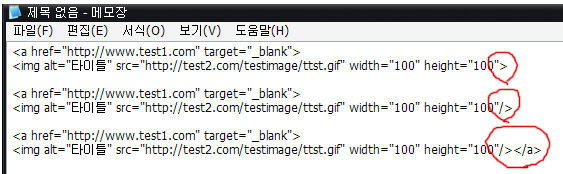
첫째 둘째 세째 끝 부분이 다 틀린데 뭐가 맞는건가요
실행은 세개 모두 다 되는것 같은데 정석좀 알고싶습니다.
댓글 1
-
miso777
2010.03.06 01:48
세밀한 답변 감사드립니다 3번이 가장 높은 점수지 저것도 정석은 아니란말이군요.! 주말 잘 보내세요 -
아 생각해보니 ㅡ,.ㅡ 탭도 읽네요. 한칸 공백으로.. 이상한 상황에서 ㅡㅡ;

html 파서는 기본적으로 연속된 한칸 공백은 하나만 유효하고 탭 공백은 무시합니다. 앵커 태그의 위치는 사실상 아무래도 좋습니다만 보통 가독성을 좋게 하기 위해, 그리고 해당 DOM의 구조를 보기 쉽게 한 줄에 하나씩 사용하는게 정석입니다만 그랬다가는 줄이 미친듯이 길어지죠.
html 태그는 기본적으로 전부 여는 태그와 닫는 태그가 존재해야합니다.
----------------------------------------------------------
시작
<a>
끝
----------------------------------------------------------
위의 예제가 잘못된 이유는 앵커 태그는 열렸지만 닫는 태그가 없습니다. 물론 html parser가 알아서 읽고 닫아버립니다만 html은 기본적으로 마크업언어이므로 의미를 명확하게 맞춰줘야합니다.
a 태그는 그 안에 자식 요소를 가질 수 있는 태그입니다만 img 태그는 다릅니다. img 태그는 자식 요소를 가지지 않는 태그입니다.
<img></img>
가 틀린건 아닙니다만 xhtml 에서는 이런 경우 간단하게 <img /> 으로 끝낼 수 있다고 명시하였습니다.
그럼 위에 나온 내용만 가지고 하자면
1번째는 a에 닫는 태그가 없으므로 잘못되었고 또한 img 태그가 닫는 부분이 없습니다. 뭐 xhtml 이 아니라면 img 태그가 명백하게 오류라고 할 수는 없습니다. (뭐 랜더링하는데 별 문제는 없는거 같더라구요.)
2번째는 img 태그를 xhtml의 문법에 따라 닫기를 하였으므로 좋지만 a 태그에는 닫기가 없습니다. 잘못 된 거죠. 그렇다면 그 이후에 나오는 모든 태그들은 a 태그의 자식 엘리먼트가 됩니다. 전부 링크가 걸리겠죠.
3번째는 a도 제대로 닫았고 img 도 xhtml에서는 잘 닫은 것입니다. 3번째에 가장 높은 점수를 줄 수 있습니다.
뭐 닫는 태그가 없어도 html parser가 알아서 읽기가 끝나고 닫기가 없는 것들은 닫습니다. (무시?) xhtml 문법을 따르신다면 3번이 가장 좋은 예이고 html4이면 아무렇게나 막해도 됩니다. 대신 1번 2번에서는 저 a 태그가 나온 이후의 모든 것들이 링크가 되어버리겠지요.