묻고답하기
textarea를 같은 줄에 2개 넣기
2010.04.01 14:26

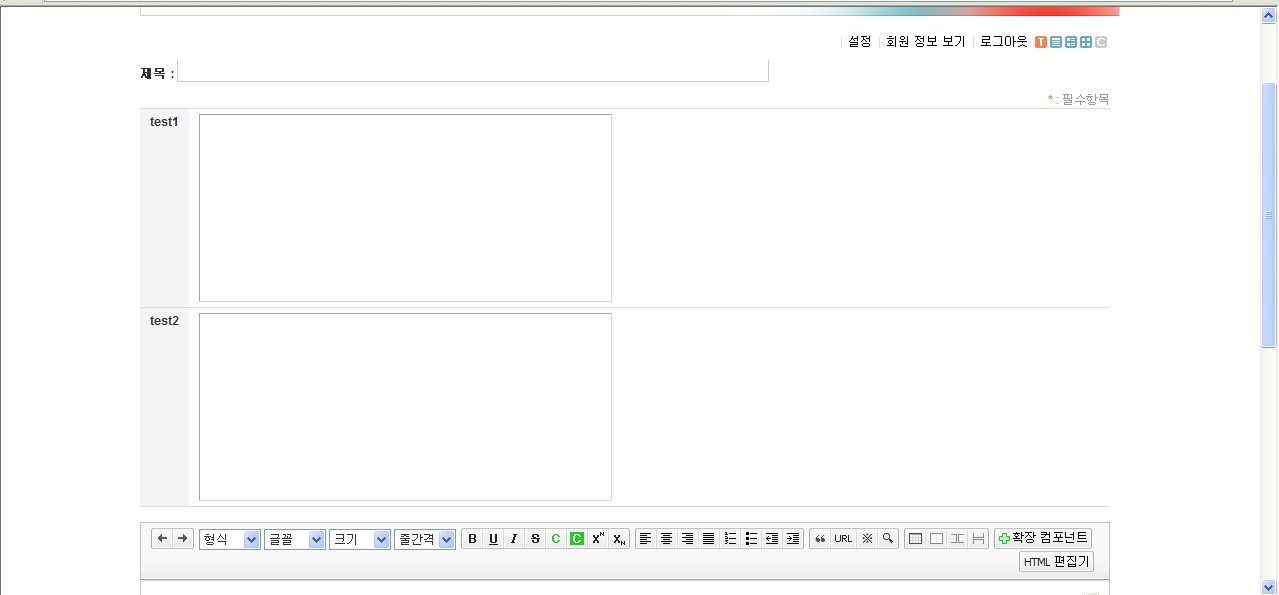
위 이미지에 보듯이 기본스킨의 게시판을 만들고
게시판에서 확장변수 탭으로 이동하여 확장변수를 여러줄입력칸(textarea)으로 2개 만들었습니다.
그리고 xe가 설치된 폴더에서
xe/modules/board/skins/xe_default/css/board.css 파일을 열어
.smallBox .header { text-align:center; }
.
.
.
.extraVarsList tr td .textarea { border:1px solid; border-color:#a6a6a6 #d8d8d8 #d8d8d8 #a6a6a6; padding:3px; margin-right:10px; width:45%; height:180px; }
위부분에 width 값과 height 값을 수정하여 textarea 크기를 위처럼 수정했는ㄷㅔ여
제가 하고 싶은건 위에 여러줄입력칸 textarea가 위에 한개 밑으로 한개 있는데여
밑의 test2 textarea를 test1 textarea 오른쪽에 붙이 고 싶은거거던요...
그니까
test 1 ㅁ
test2 ㅁ
이거를
test1 ㅁ test2 ㅁ
요런식으로여... 그래서 크기도 일부러 줄인거구요
어떻게 해야 할까요...
뭘 수정해야 할지 이건 도무지 감이 안오네요...
제발 아시면 도움좀 주세요...