묻고답하기
익스플로어 버젼별로 화면이 다르게 출력 됩니다
2010.04.02 17:21
ie7 환경에서 홈페이지를 만들었습니다.
그런데 IE환경마다 보여지는 메인 틀립니다
조끔씩 밀리는 현상이 나오는데요 이미지를 올려 드릴께요
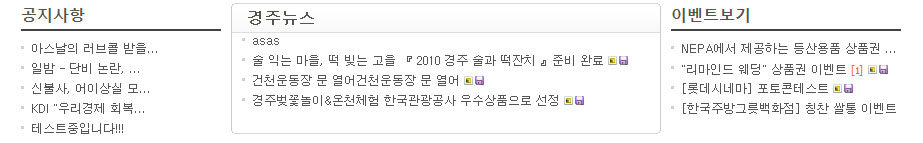
IE7에서 정상적인 모습

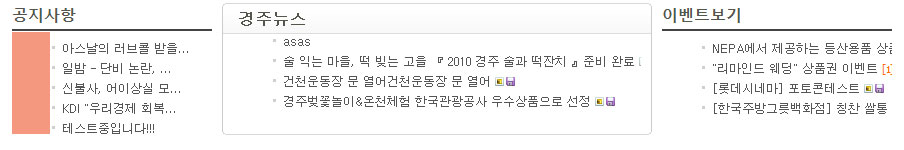
IE8에서 좌측 여백이 생기는 현상

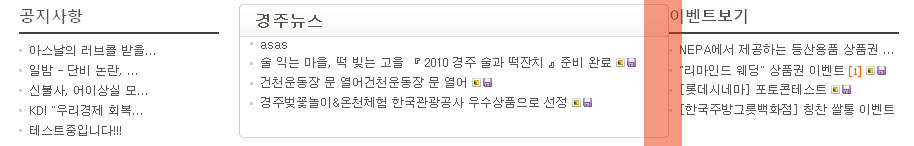
IE6 에서 중간위젯이 우측으로 밀리는 현상

저와 비슷한 현상을 가지고 계시는분들이 질문란에 있던데 어떻게 해결 할 수 있는지요?
가르쳐 주시면 감사 하겠습니다.
댓글 3
-
아아악내눈
2010.04.02 17:34
-
그 이유는 지금 옆 자유게시판에서 논란많은 웹표준과 비표준에 관한 이유때문에 발생합니다..
스타일시트를 각 버젼에 맞게끔 마크업해주어야 합니다...
익스플러로의 버그를 이용한 방법도 있긴한데.. 그건 구차니즘 발동시 쓰시도록 하시고요..
저의 경우에는 파폭에서 엘리먼탈을 잡아서...
아래와 같이 따로 마크업을 해서 잡아줍니다...참조하세요..
<link href="standard.css" rel="stylesheet" type="text/css" charset="UTF-8" media="all" /> 8이나 다른 브라우져용
<!--[if IE 7]><link href="ie7.css" rel="stylesheet" type="text/css" charset="UTF-8" media="all" /><![endif]--> ie7용
<!--[if lte IE 6]><link href="ie6.css" rel="stylesheet" type="text/css" charset="UTF-8" media="all" /><![endif]--> ie6용
글구 아래의 내용은 각 버젼별 핵입니다..
IE6 이하
* html { … }
IE7 이하 (두가지 동시에 사용)
*:first-child+html { … } * html { … }IE7에서만
*:first-child+html { … }IE6 제외한 최신 브라우져 (ex. IE7, Mozila, Opera)
html>body { … }IE7 제외한 최신 브라우져
html>/**/>body { … }스타일 시트의 엘리먼탈을 파이어폭스 web develop이나 익스플로러의 디버거등으로 알아내시고 해당 엘리먼트를 핵을 이용하여 패딩값이나 마진값을 각 버젼별로 다시 잡아주시면 되고요...핵은 위의 첫번째 ie6,ie7 핵 정도만 아시면.. 문제없으실겁니다.
-
css 핵이요. 물론 왜 써야되고 어떻게 써야되는지 이해해야 제대로 쓸 수 있는게 문제죠.


브라우저별로 css 따로 만들어서
헤더부분에서 브라우저가 뭔지 읽은 다음에 거기에 맞는 css를 보내주거나
아니면
모두 공통으로 적용되는 스타일로만 꾸미면 되겠지요..
익플도 버전별로 다르고 맥사파리, 파폭, 오페라, 아이폰 다들 조금씩 다르게 보일겁니다...
브라우저마다 기본값이 다르므로..
스타일 입력할때 값을 빠짐없이 넣어주는 것도 문제를 해결하는데 유요할 수 있습니다.