묻고답하기
위젯 상단 공백생기는거 때문에 질문드립니다.
2010.04.22 21:31
안녕하세요. 시험이 끝나서 다시 홈피에 열중하고 있는데
시험 전부터 막혓던 부분이 아직도 해결되지 않아 질문드립니다.
아무리 수정해도 뭐가 문제인건지 알수가 없네요.

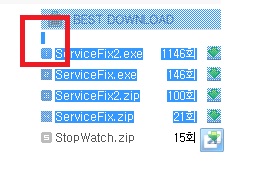
위 스샷처럼 공백이 생기는데요.
소스 상에는 문제가 없는거 같아요. 제가 잘 몰라서 그런거 같기도 하지만.. 이것저것 막 고쳐봐도 저부분이 도저히 없어지지 않습니다.
위에 BESTDOWNLOAD는 다른거구요. 이 이미지 바로 아래부터가 문제 위젯입니다..
<HTML 소스>
<!--%import("css/default.css")--><
<div class="sz_download">
<!--@if($widget_info->title)-->
<h2>{$widget_info->title} Top {$widget_info->list_count}</h2>
<!--@end-->
<!--@if(count($widget_info->file_list))-->
<ul>
{@ $no = 1}
<!--@foreach($widget_info->file_list as $val)-->
<li>
<div class="title"><div class="rank"><img src="http://skypia.kr/widgets/rank_download/skins/sz_xe/images/default/{$no}.gif" /></div><div class ="subject"><a href="{getUrl(','document_srl',$val->upload_target_srl)}">{$val->source_filename}</a></div>
<!--@if($widget_info->download)--></div><div class="download"><a href="{$val->download_url}"><img src="http://skypia.kr/widgets/rank_download/skins/sz_xe/images/default/download.png" /></a></div><!--@end-->
<div class="count">{$val->download_count}회</div>
<div class="clear"></div>
</li>
{@ $no++}
<!--@end-->
</ul>
<!--@end-->
</div>
<CSS 소스>
.sz_download {margin:0;padding:0;}
.sz_download h2 { margin:0; padding:0 ;}
.sz_download ul { margin:0; padding:0; list-style:none; }
.sz_download ul li { margin-bottom:5px; }
.sz_download ul li div.title { float:left; }
.sz_download ul li div.count { float:right; white-space:nowrap;}
.sz_download ul li div.rank { float:left;margin-top:2px; white-space:nowrap;}
.sz_download ul li div.subject { float:right; white-space:nowrap; margin-left:3px;}
.sz_download ul li div.download { float:right; white-space:nowrap; margin-left:10px;} 댓글 2
-
앙띠2
2010.04.23 13:26
혹시 <h2> .... </h2> 때문일지도 몰라요.
지워 보세요. <h2> 태그 사용하지말고 다른걸로 대치해보세요.
이 문제때문이라면 다행이고 아니면 죄송합니다. 제 능력 밖,,,

ㅡ.,ㅡ 공백 들어간 걸겁니다. 아니면 <br/>?